애드센스 본문 우측 상단 설정 - 티스토리 워드프레스
애드센스 광고 설정 방법으로 포스팅 중에 자연스럽게 광고를 설정하는 방법은 무엇이 있을까요?
기존 플러그인을 이용한 애드센스 광고 달기를 시작으로 HTML을 이용한 상단과 하단에 애드센스 광고를 다는 포스팅을 진행했습니다.

플러그인으로 애드센스 광고를 다는데 애는 규격화된 광고코드만이 삽입이 가능하지만 매우 간단하게 설치가 되는 장점이 있으며 HTML을 이용한 애드센스 광고는 소스코드가 꼬일 위험이 있지만 보다 자유롭게 애드센스 광고를 설정할 수 있는 장점이 있습니다.
자세한 내용은 아래 포스팅을 참고 가능합니다.
- [IT 리뷰/블로그 SEO] - 애드센스 광고 속도 최적화 방법 - 티스토리 워드프레스
- [IT 리뷰/블로그 SEO] - 티스토리 애드센스 광고 본문 상단 하단 HTML 설정
- [IT 리뷰/블로그 SEO] - 애드센스 자동광고 설정 및 수익 변화
- [IT 리뷰/블로그 SEO] - 티스토리 애드센스 광고 본문 중간 삽입 등록방법
- [IT 리뷰/블로그 SEO] - 티스토리 애드센스 광고삽입 플러그인 설정방법
애드센스 수익 확인방법
애드센스 광고수익 확인 방법 3가지
애드센스 광고수익 확인 방법 3가지 "애드센스"를 처음 하는 분들은 복잡한 애드센스 홈페이지에 무엇을 어디를 봐야 할지 두 눈이 휘둥그래 질 수 있습니다. CPC RPM 페이지뷰 등 알 수 없는 단어
jab-guyver.co.kr
티스토리 애드센스 설정
그렇다면 이번에는 조금 더 어려운 애드센스 코드를 변형한 우측 상단에 글과 함께 포함되는 애드센스 광고를 포함하는 방법에 대해서 알아보도록 하겠습니다.

제 블로그를 보면 우측 상단에 좌측에서 우측으로 글을 읽다 보면 광고가 눈에 보이는 형태의 광고를 설정할 수 있습니다.
"이렇게 설정하는 방법을 진행해보겠습니다."
티스토리 HTML 편집


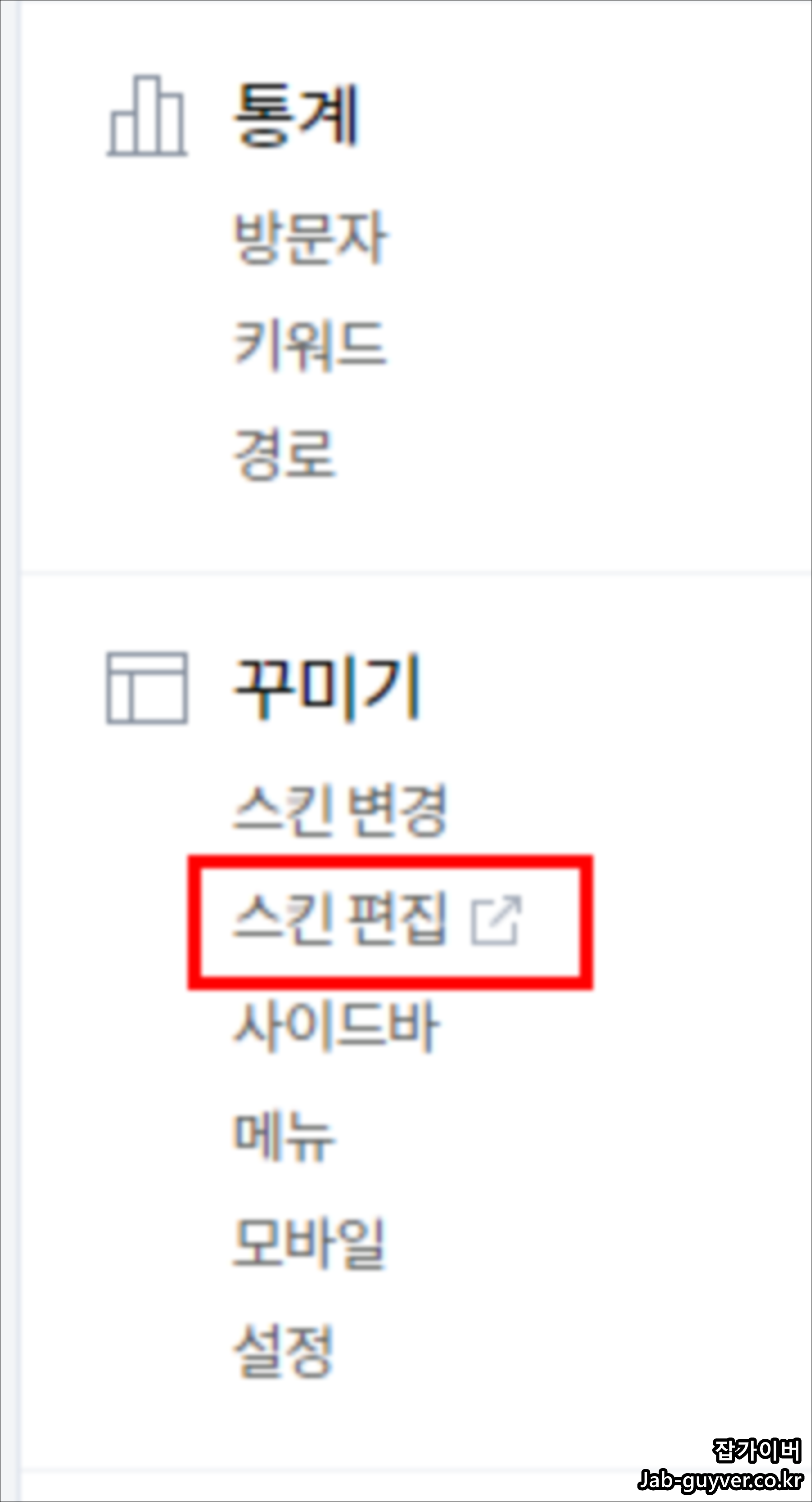
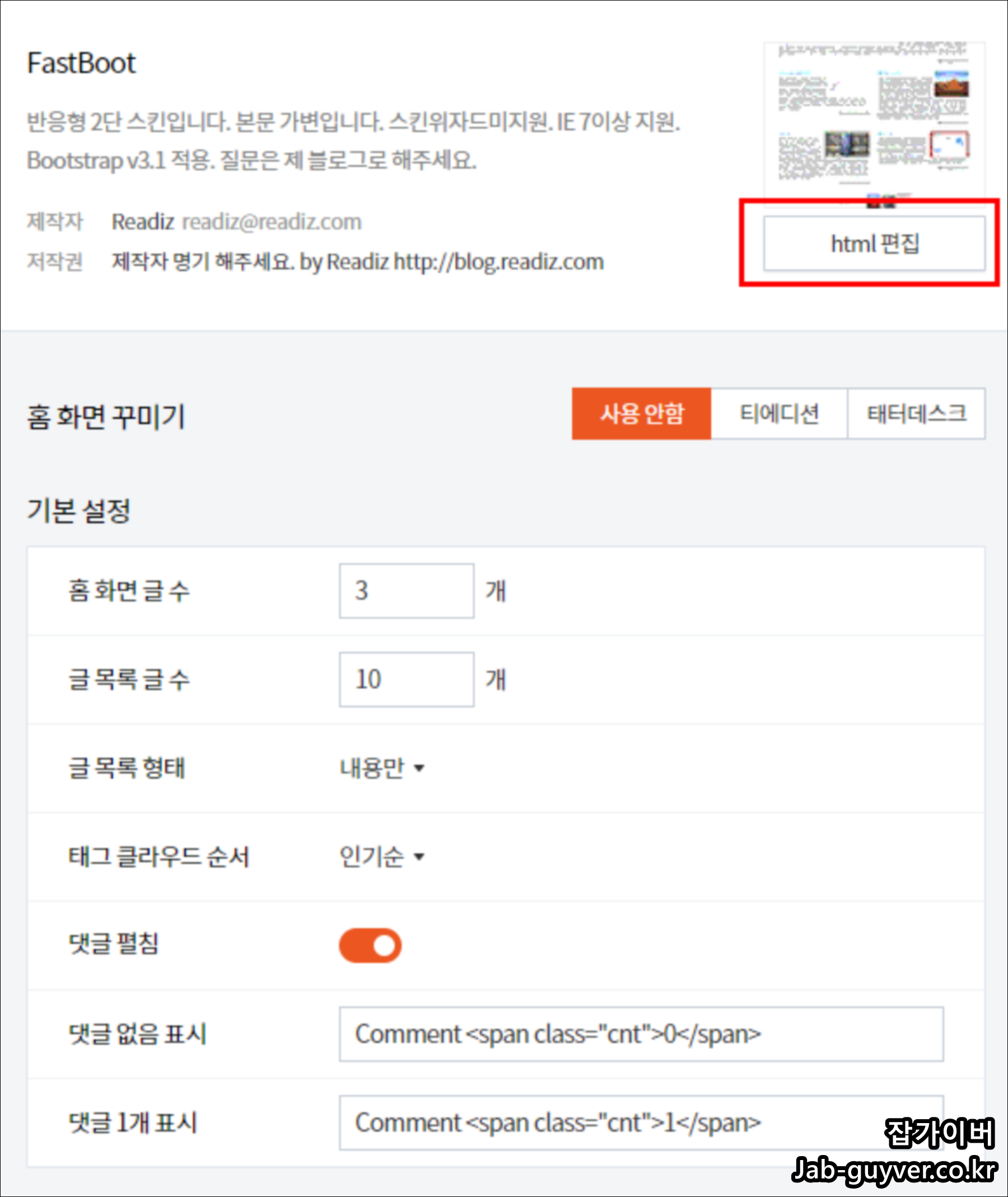
티스토리에서 스킨 / 편집 - HTML 편집으로 들어가서 소스 코딩을 추가하는것으로 가능합니다.

Ctrl + F를 눌러 검색을 활성화 후 태그를 검색합니다.


| article_rep_desc |
- article_rep_desc 기준으로 위에 애드센스 광고를 설정하면 상단광고 하단에 달게 되면 설정됩니다.
- 그럼 우선 광고 코드를 입력하기 쉽게 쉽게 엔터키로 간격을 벌려 준 뒤 애드센스 광고 코드를 입력하는데 코딩을 조금 손 봐야 합니다.
우측 상단 애드센스 코드
| <style> .high { width: 336px; height: 280px;} @media(max-width: 499px) { .high { width: 200px; height: 200px; } } @media(min-width: 500px) { .high { width: 250px; height: 250px; } } @media(min-width: 800px) { .high { width: 336px; height: 280px; } } </style> <div style="float: right; margin: 5px 0px 0px 10px;"> <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <ins class="adsbygoogle high" style="display:inline-block" data-ad-client="■" data-ad-slot="▲" ></ins></div> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> |
보는 것과 같이 해당 코딩을 복사 후 붙여 넣기 후 소스 코딩 중
| data-ad-client="■" data-ad-slot="▲" |
두 부분을 볼 수 있습니다.
애드센스 광고 코드를 보게 되면 Client와 Slot에 각각의 코드가 보이는데 여기에 각각의 코드를 넣어주면 됩니다.
그리고 저장을 하면 본문 상단 우측에 광고를 달 수 있으며 서식기능을 이용하면 원하는 본문 중간에도 광고를 우측에 설정할 수 있으며 티스토리가 아닌 워드프레스에도 동일한 방법으로 설정 가능합니다.




