워드프레스 AMP 애드센스 광고설정 - AD INSERT
워드프레스를 사용하면서 구글 노출을 노리는 분들이라면 AMP 플러그인을 설치하느것을 권장합니다 .이는 실제 구글서치콘솔에서 보여지는 구글 개선사항에 대하여 확인해보면 유효한 AMP 페이지에 대한 오류가 많이 나오느것을 볼 수 있습니다. 기본적으로 워드프레스가 추천하는 AMP 플러그인 보다는 AMP For WP ACCELERATED Mobile Pages를 추천하며 해당 플러그인 안에 AMP 애드센스 광고설정기능이 포함되어 있습니다.
워드프레스 모바일 최적화 AMP PWA 광고설정 속도향상
워드프레스 모바일 최적화 AMP PWA 광고설정 속도향상 점점 홈페이지가 모바일로 접속하는 양이 증가하면서 모바일 최적화 홈페이지가 각광받고 있으며 이에 대해서 구글 측에서도 모바일
jab-guyver.co.kr
그리고 이번에는 AD Insert 플러그인을 통한 AMP 광고설정을 알아보겠습니다.
워드프레스 AD Insert AMP 애드센스 광고설정
AD Insert 플러그인을 설치하고 설정으로 들어갑니다.

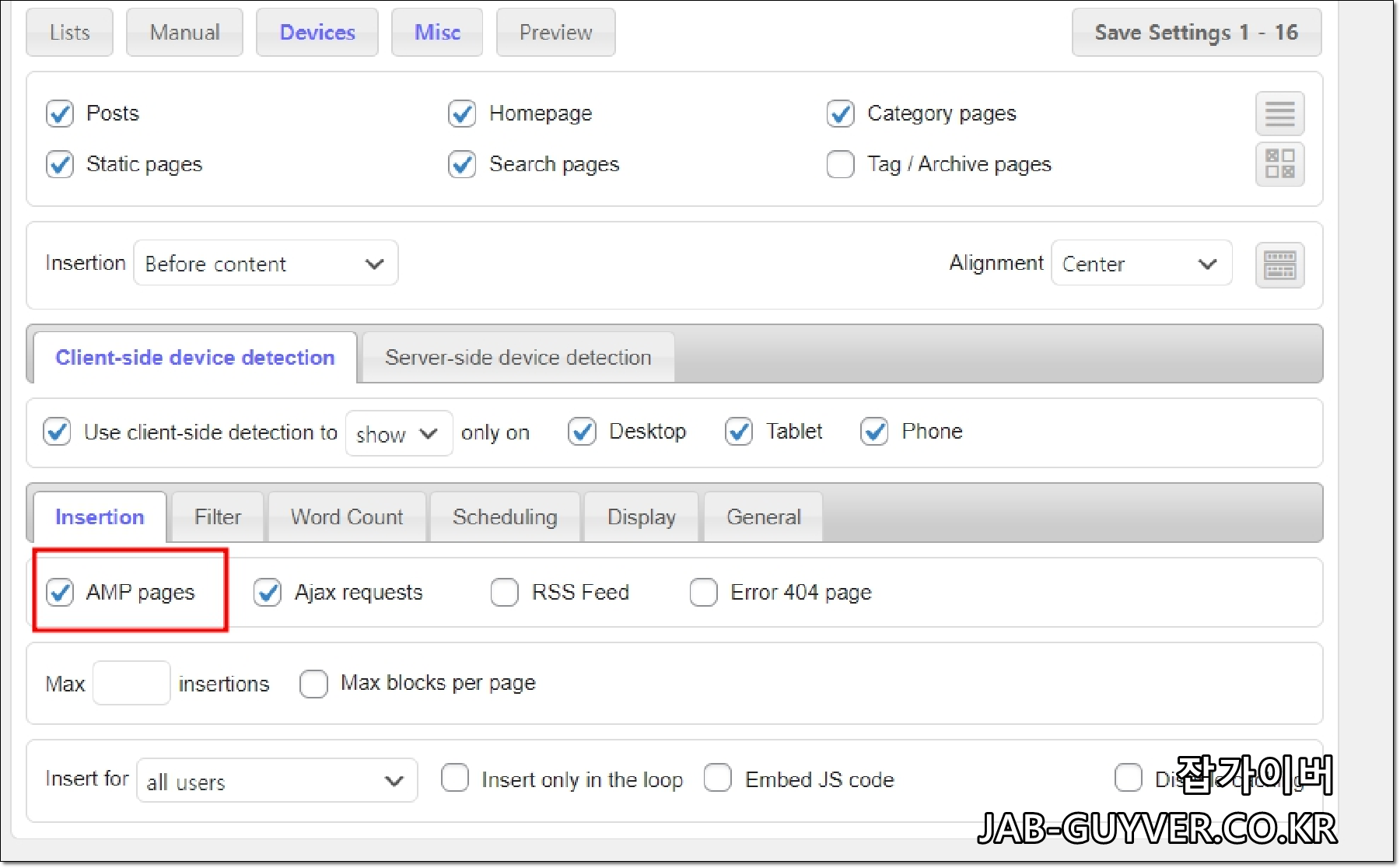
광고설정에서 애드센스 광고코드를 삽입하고 Post, Homepage, Category Pages, Static Pages, Search Page, Tag / Archive Pages등 위치를 선정할 수 있습니다.
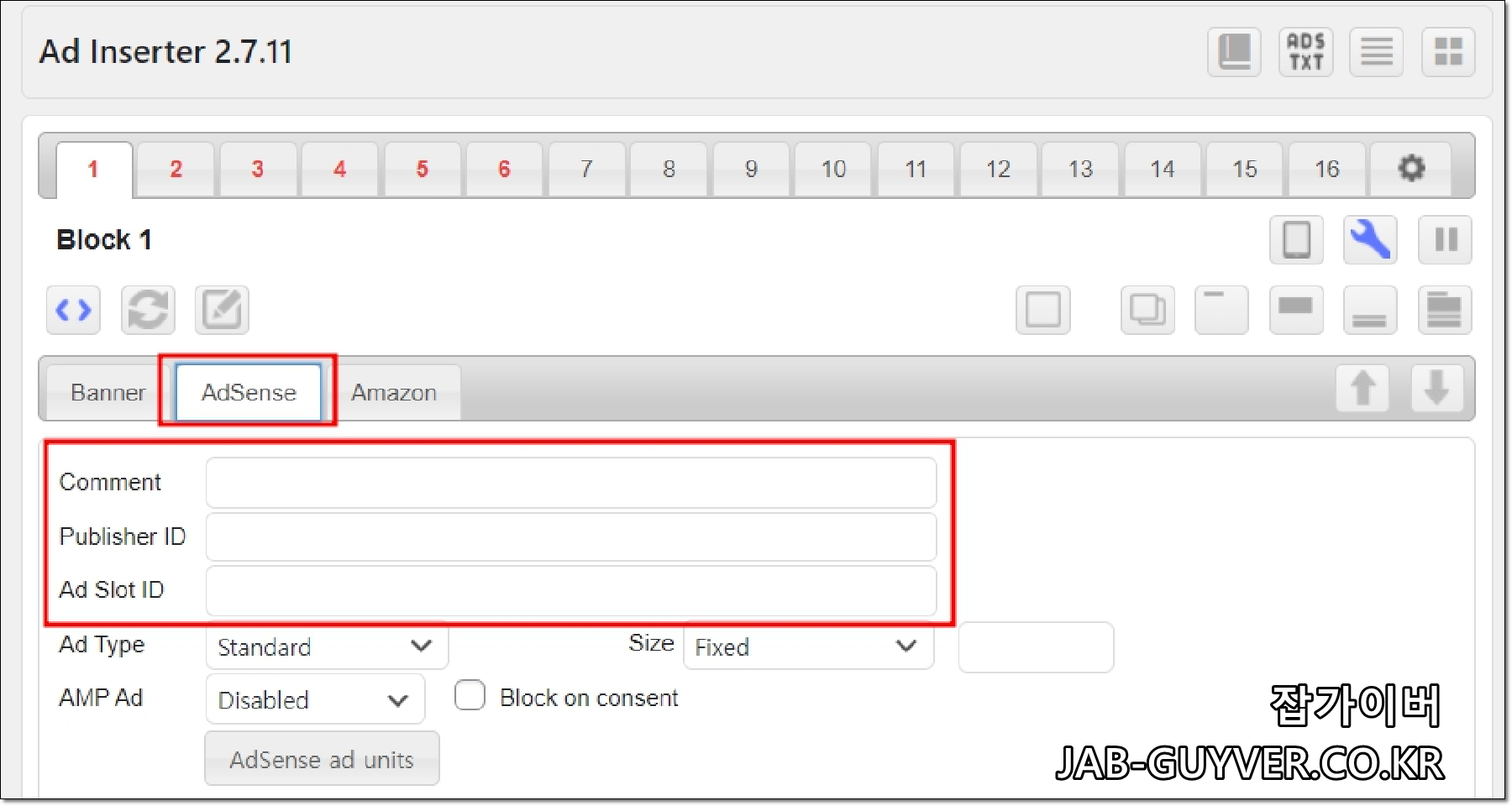
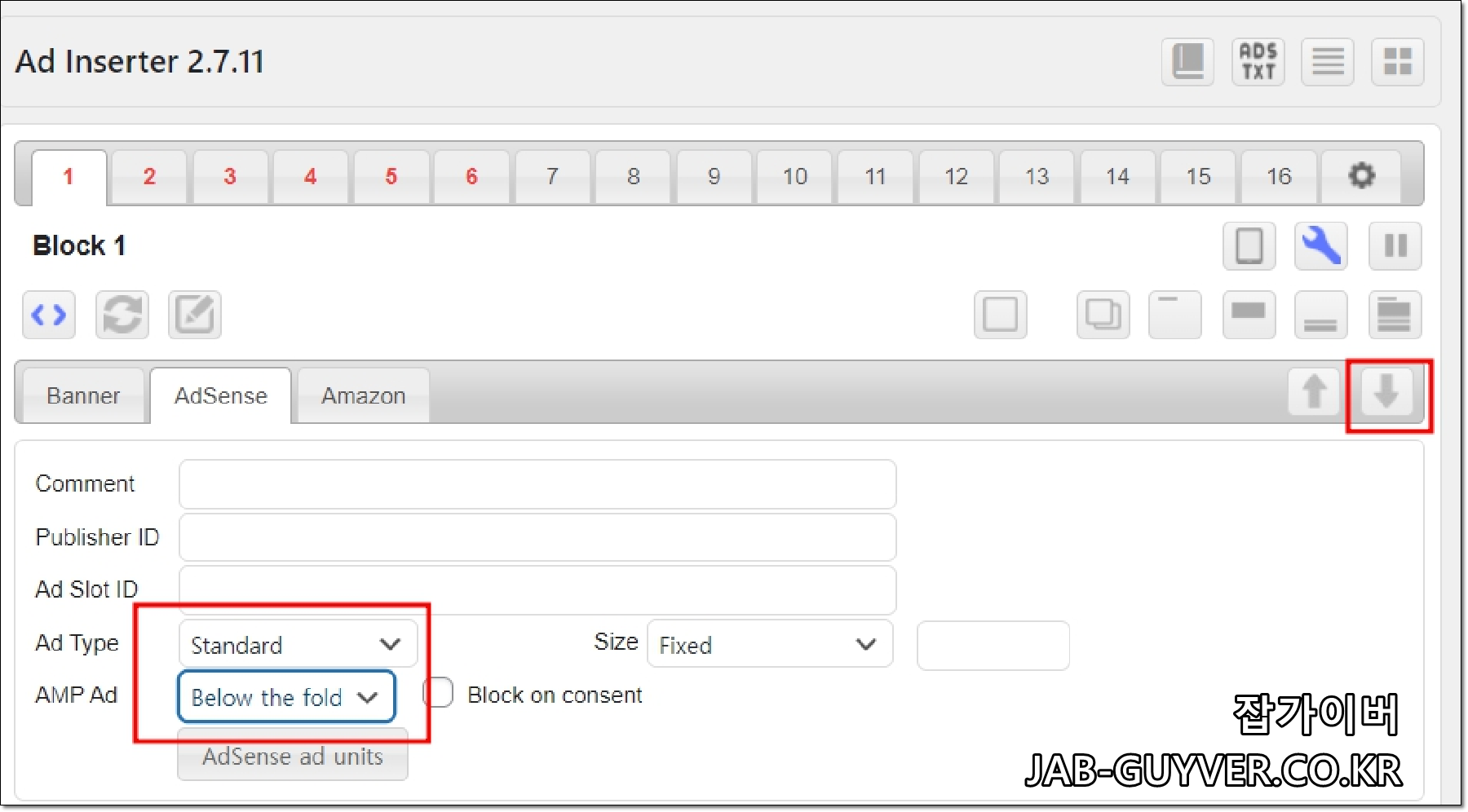
우선 우측상단 스패너 아이콘을 눌러줍니다.

좌우 화살표를 눌러주면 하단에 메뉴가 추가됩니다.

Adsense 탭에서 Comment와 Publisher ID, AD SLOT ID 입력부분에 자신의 애드센스 코드를 넣어줍니다.

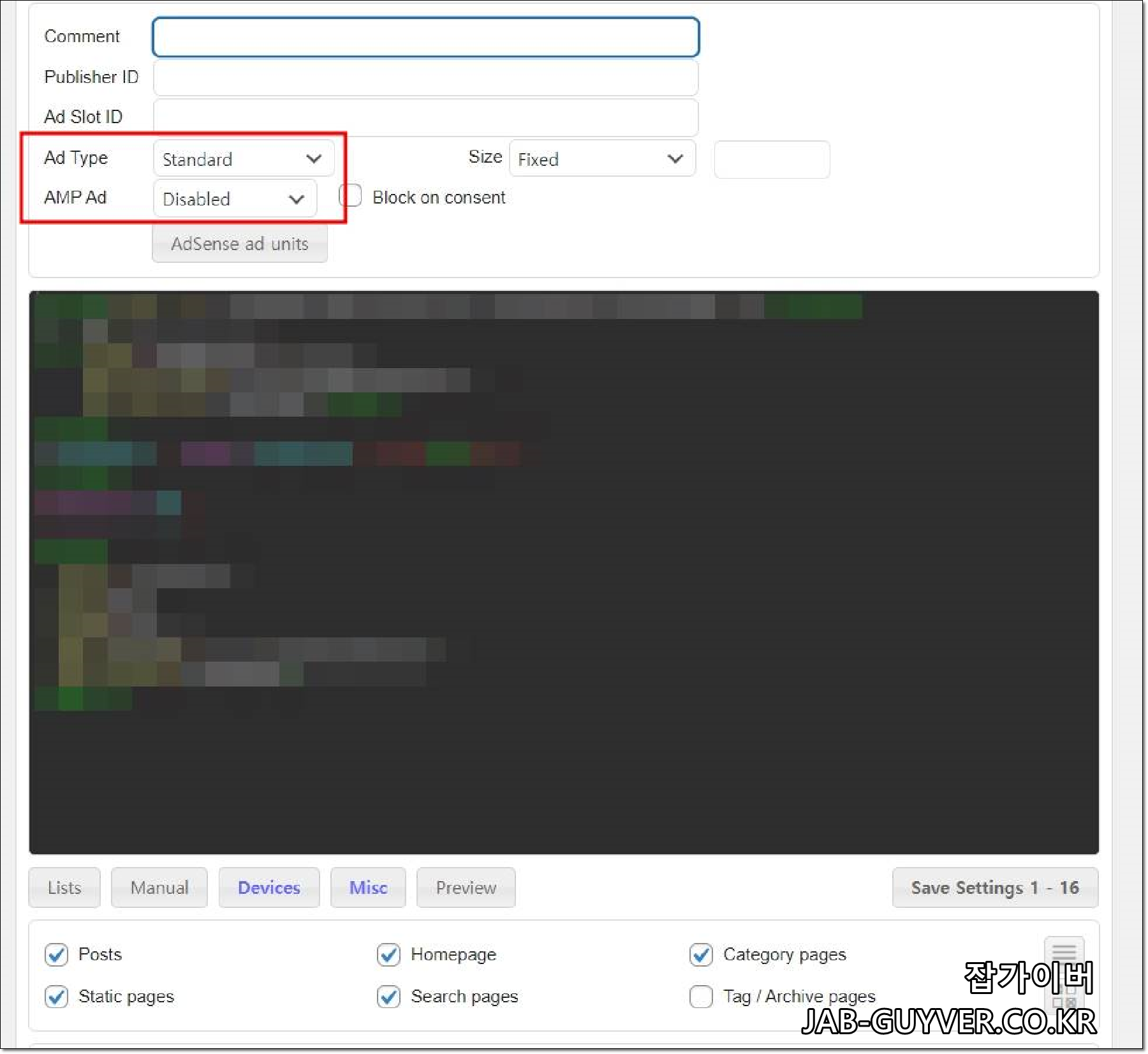
애드센스 광고코드 타입과 AMP AD를 설정할 수 있으며 광고코드 크기를 고정형과 자신의 원하는 크기로 설정할 수 있습니다.

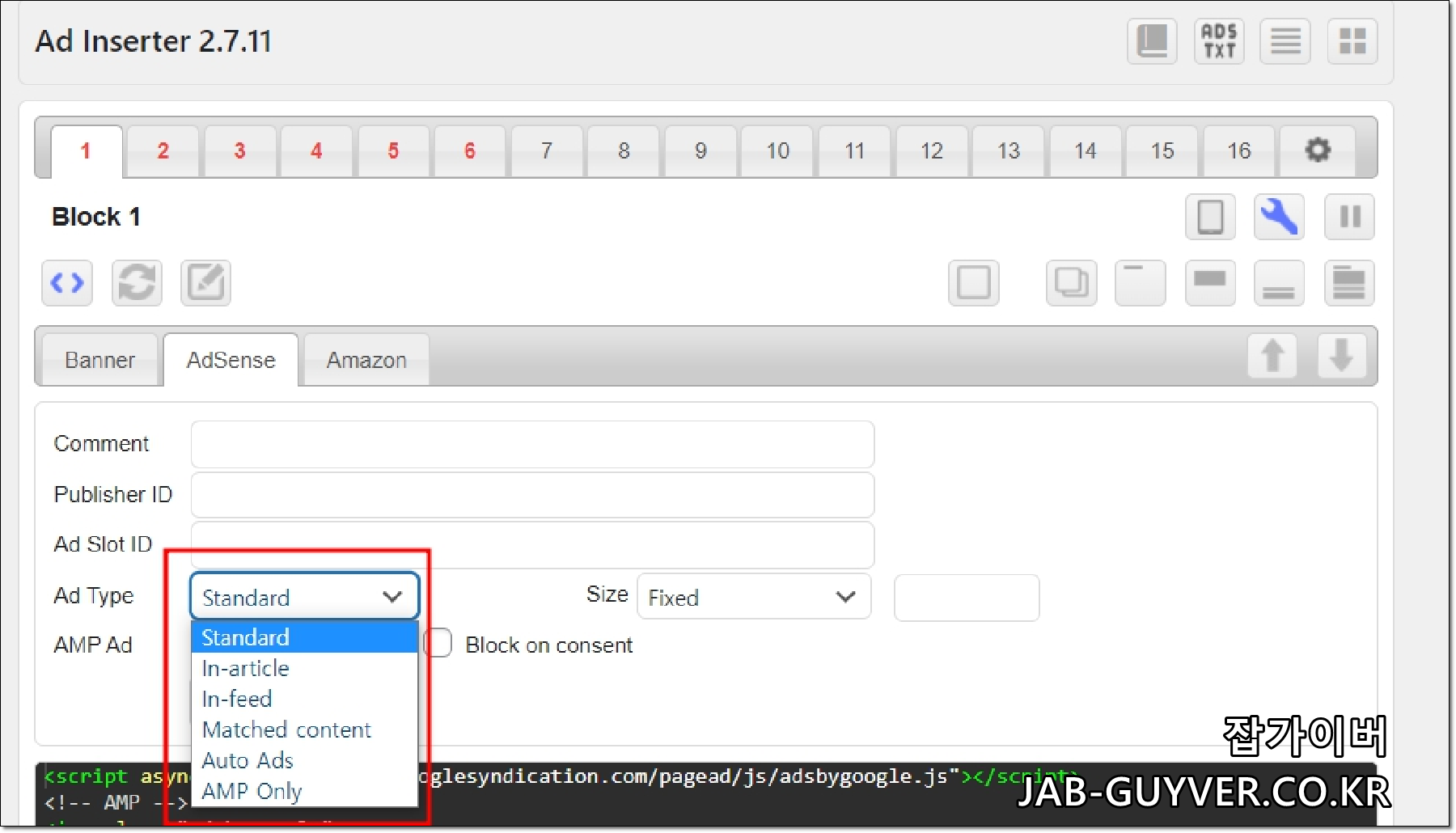
AD Type을 저는 기본값으로 설정합니다.

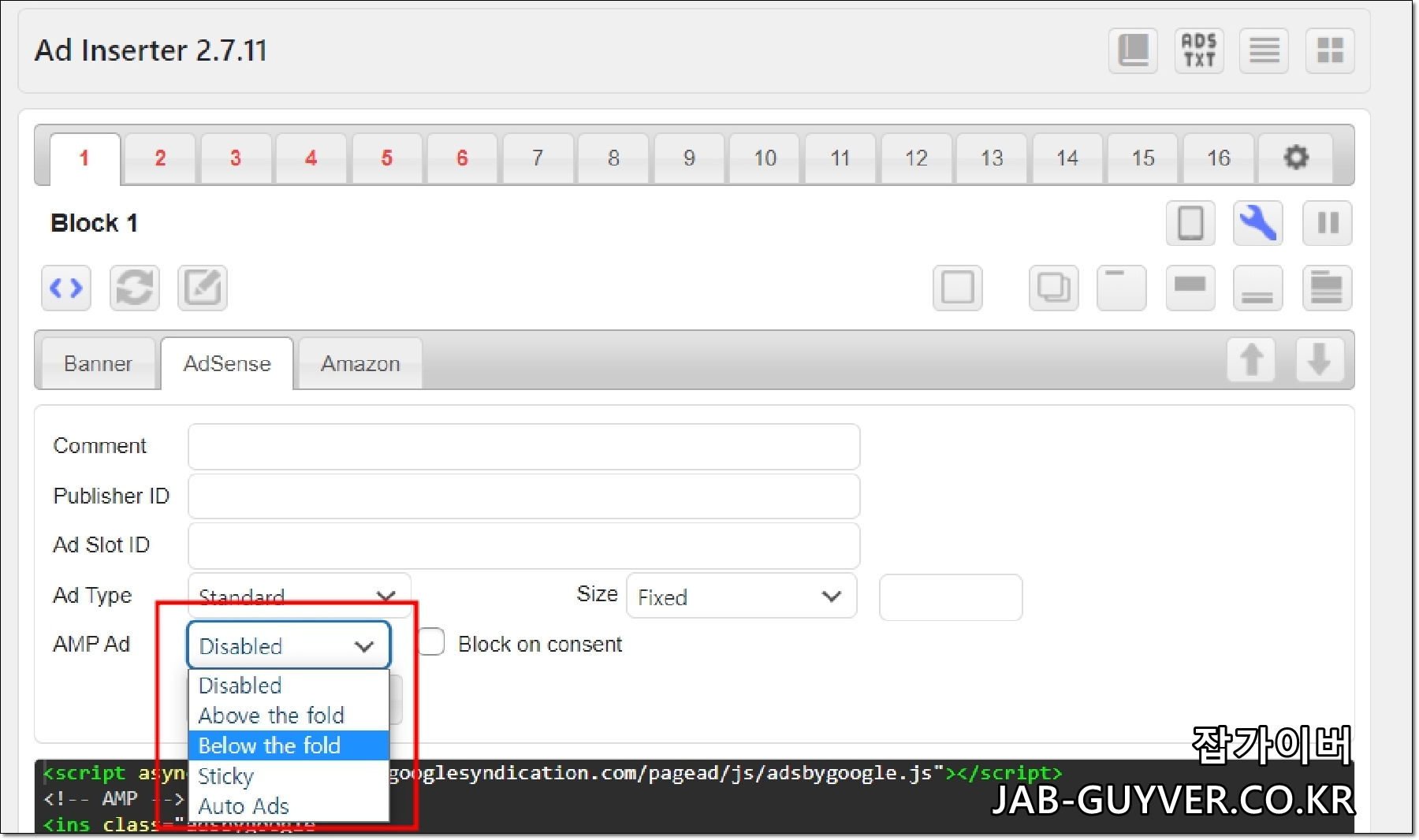
AMP AD는 비활성화에서 Before The Fold로 설정합니다.
자동광고로 설정하고 싶다면 Auto ADS로 설정합니다.

모든 설정이 완료되었다면 화살표 아래 아이콘을 눌러줍니다.

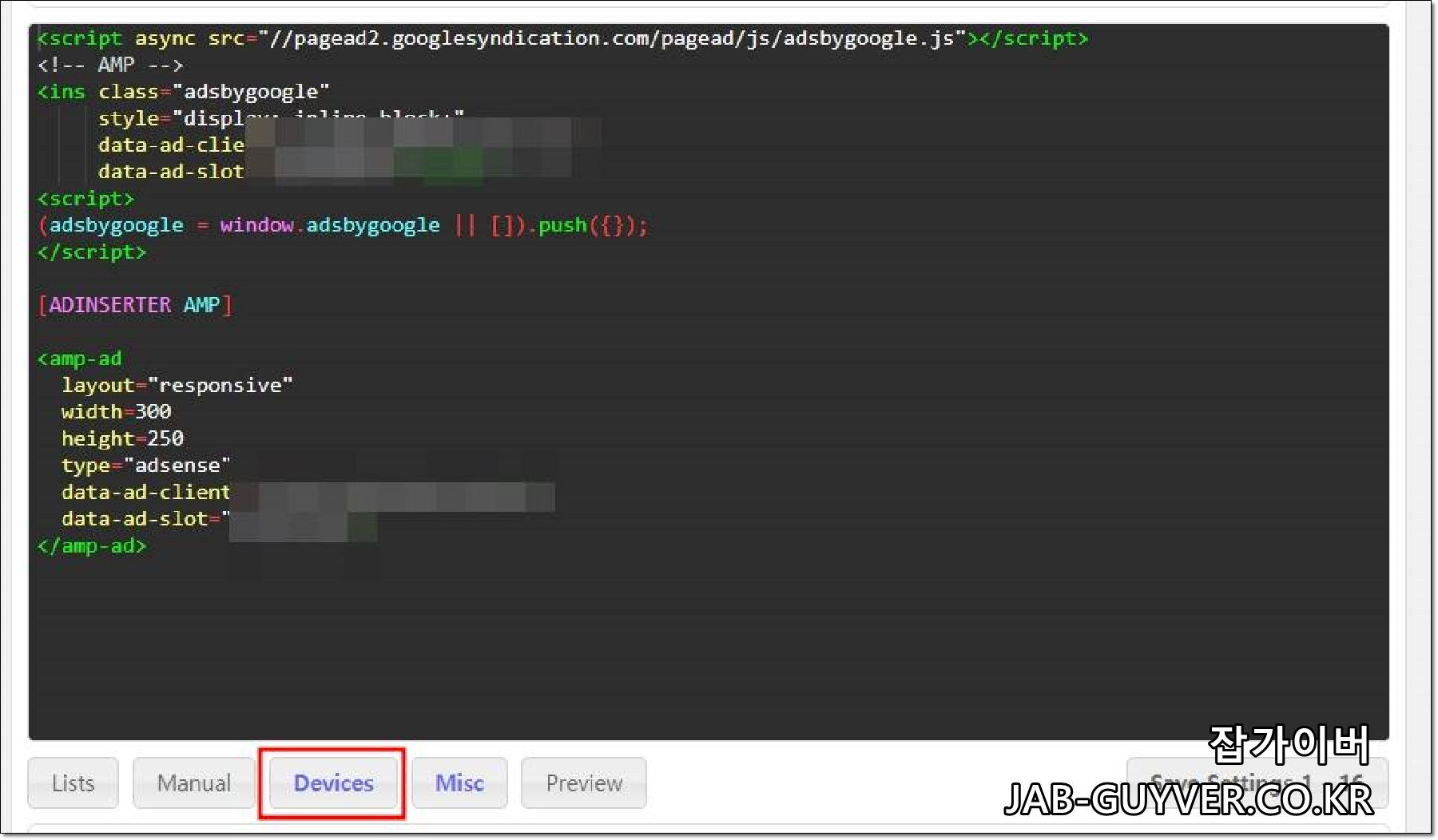
자신의 애드센스 슬롯코드가 자동으로 ADINSERT AMP 코드로 변경됩니다.
다음 하단의 Devices를 체크합니다.

Insertion 탭에서 AMP Pages를 체크하면 AMP 모바일페이지에 애드센스 광고가 표시됩니다.
Ajax Requests 체크하면 데스크탑 pc버전에서도 광고가 표시되고 체크를 해제하면 AMP 페이지에서만 광고가 나옵니다.




