워드프레스 TTFB 속도개선 성공 후기 - 첫페이지 로딩 느려짐 최적화
워드프레스 TTFB 속도개선으로 첫 페이지 로딩 1초대로 만들기
워드프레스를 오래 쓰다 보면 어느 순간 꼭 마주치는 부분이 있습니다. 디자인도 괜찮고 이미지도 압축했는데 첫 페이지가 유난히 굼뜬 느낌이 드는 순간입니다. 실제로 측정해 보면 LCP나 CLS는 나쁘지 않은데, 맨 앞에서 시간 다 잡아먹는 것이 바로 TTFB(Time To First Byte)인 경우가 많습니다. 브라우저가 서버에 요청을 보내고 첫 바이트를 받을 때까지 걸리는 시간이 길어지면 사용자는 하얀 화면만 보고 기다리게 되고, 그만큼 이탈률과 SEO 점수에 모두 영향을 주게 됩니다.
현재 기준으로 보면 코어 웹 바이탈의 공식 지표는 LCP, CLS, INP 세 가지지만, 그 앞단에서 받쳐주는 기초 체력이 바로 TTFB입니다. TTFB가 느리면 LCP도 같이 끌려 내려가고, 최신 지표인 INP(Interaction to Next Paint)에도 악영향을 줍니다.
그래서 실제로 워드프레스 사이트에서 TTFB를 1초 이하로 안정화를 성공했는데 이에 제 경험을 토대로 설정과 서버·플러그인 선택, 그리고 Cloudflare APO·Argo까지 써보면서 느낀 후기를 남겨봅니다.

먼저 위와 같은 계열의 화면을 한 번이라도 봤다면 아마 공감할 겁니다.
자잘한 경고들은 다 정리했는데, 정작 Initial server response time이 발목을 잡는 상황이죠. 저도 CSS·자바스크립트 최소화, 이미지 압축, GZIP, 브라우저 캐시, HTTP/2까지 할 수 있는 건 다 했는데, 그래도 TTFB가 1초를 넘기는 통에 꽤 오래 붙잡고 씨름한 기억이 있습니다.
TTFB 목표와 현실적인 기준선
먼저 어디까지를 목표로 잡을지 감을 맞춰두면 훨씬 수월합니다.
구글과 퍼포먼스 관련 자료들을 보면 일반적으로 200ms 이하를 이상적인 TTFB 구간으로 보고, 600ms 내외까지는 실사용에서 허용 가능한 수준으로 보는 편입니다.
현실적으로 해외 서버를 쓰거나, PHP 기반 워드프레스에 플러그인이 많은 구성이라면 모든 페이지를 200ms 밑으로 맞추기보다는 다음 정도를 하나의 기준으로 잡아두면 편합니다.
| TTFB 구간 | 체감 및 상태 |
|---|---|
| < 200ms | 거의 정적 사이트에 가까운 수준, 매우 빠른 서버·캐시 환경 |
| 200 ~ 600ms | 실사용에서 무난한 구간, 코어 웹 바이탈 관리하기 좋음 |
| 600ms ~ 1,000ms | 워드프레스에서 흔히 보이는 구간, 서버·캐시 조정 여지가 있음 |
| > 1,000ms | 첫 페이지가 눈에 띄게 느리게 느껴지기 시작, 구조적인 점검 필요 |
여기서 중요한 건, 단순히 숫자만 낮추겠다는 집착보다는 “내 사이트 구조와 방문자 패턴에서 병목이 어디에서 발생하는지”를 잡아내는 쪽에 초점을 두는 것입니다.
같은 TTFB 800ms라도, 국내 서버·국내 방문자 기준과 해외 서버·국내 방문자 기준에서 의미가 완전히 다르니까요.
워드프레스 TTFB가 느려지는 대표 원인 정리
측정 도구에서 나오는 수치를 쭉 보다 보면 결국 비슷한 키워드가 반복됩니다.
서버 응답 시간이 길다, 렌더링 차단 리소스가 많다, DOM이 비대하다, 이미지와 스크립트가 과하다 같은 내용들입니다. 아래는 실제로 속도 진단에서 자주 보는 항목을 정리한 표입니다.
| 중요도 | 항목 | 연관 지표 |
|---|---|---|
| 높음 | 초기 서버 응답 시간 단축 | TTFB, FCP, LCP |
| 높음 | 렌더링 차단 리소스 정리 | FCP, LCP |
| 중간 | CDN 사용, HTTP/2·HTTP/3 사용 | TTFB, LCP |
| 중간 | 이미지 용량·포맷 최적화(WebP 등) | LCP, CLS |
| 중간 | DOM 과다, 스크립트 남용 | INP, CLS |
| 낮음 | 파비콘, 404 등 자잘한 이슈 | 전체 체감 속도에 간접 영향 |
재미있는 건, 위 항목 중 상당수가 이미 테마·플러그인을 잘 고르고, 기본적인 캐시와 압축만 잡아도 자동으로 관리되는 부분이라는 점입니다. 그럼에도 속도가 버벅인다면 대개 서버 위치와 구조, 그리고 몇몇 무거운 플러그인이 숨은 범인인 경우가 많았습니다.
공유호스팅 vs VPS, 그리고 실제 체감 속도

워드프레스 속도 이야기 나오면 항상 등장하는 것이 공유호스팅을 쓸 것인가, VPS를 쓸 것인가입니다.
실제로 4년 넘게 두 환경을 번갈아 써보면서 느낀 점은, 서버 등급보다 “설정과 구조”가 먼저다라는 쪽에 가깝습니다. 트래픽이 아주 많지 않고, DB와 PHP 쿼리가 과하게 복잡하지 않다면 저렴한 공유호스팅 + 올바른 캐시·CDN 조합만으로도 TTFB와 페이지 점수 모두 A등급을 받는 경우가 꽤 많았습니다.
실제로 국내 호스팅이나 해외 블루호스트 공유 플랜에서 WP Rocket + 적당한 이미지 최적화 + Cloudflare 무료 플랜 정도만 적용해도 Google PageSpeed와 GTmetrix에서 모바일 기준 90점대, 데스크톱 95점 이상을 기록하는 사이트를 운영하고 있습니다.
VPS로 옮기는 건 다음과 같은 상황일 때가 훨씬 효율적이었습니다.
| 상황 | 추천 선택 |
|---|---|
| 국내 방문자, 트래픽 보통, 게시글 위주 블로그 | 국내 공유호스팅 + 캐시 플러그인 + Cloudflare 무료 |
| 국내·해외 방문자 비율 혼합, 쇼핑몰·커머스 구조 | 국내/일본 리전 VPS 또는 클라우드 + CDN |
| API, 대량 트래픽, 실시간 조회 비중 큼 | VPS·클라우드 + Redis/Memcached + 객체 캐시 필수 |
반대로, 방문자가 많지 않은데도 “느린 것 같아서”라는 이유만으로 굳이 VPS를 올리는 건 비용 대비 효율이 떨어집니다.
제 경험상 트래픽이 몰리지 않는데도 지속적으로 TTFB가 1초 이상이라면, 호스팅 등급을 올리기 전에 테마, 플러그인, 캐시 정책, 이미지, 그리고 서버 위치부터 먼저 봐야 했습니다.
네트워크 CDN과 Cloudflare, 체감

CDN은 이제 선택이라기보다는 거의 기본값에 가깝습니다. 특히 서버 위치와 방문자 위치가 물리적으로 멀다면 TTFB를 줄이는 데 CDN만큼 체감이 확실한 것도 드뭅니다.
Cloudflare, BunnyCDN, RocketCDN 같은 서비스들은 가까운 엣지 서버에서 캐시된 응답을 전달하기 때문에, 서버 한 번 들렀다 오는 왕복 시간을 크게 줄여 줍니다.
| CDN의 핵심 효과 | 설명 |
|---|---|
| 첫 응답까지 거리 단축 | 사용자와 가장 가까운 엣지 서버에서 응답을 주기 때문에 TTFB가 안정적으로 낮아집니다. |
| 원 서버 트래픽 감소 | 정적 리소스와 HTML 자체를 캐싱하면 원 서버의 부하와 대역폭 사용량이 줄어듭니다. |
| 지역별 체감 속도 개선 | 해외에서 접속하는 사용자도 지역 PoP 덕분에 로딩을 빠르게 느끼게 됩니다. |
| 고가용성 | 원 서버에 문제가 생겨도 캐시된 콘텐츠로 어느 정도 버텨주는 완충 역할을 합니다. |
| 대역폭 최적화 | 압축과 캐싱이 기본으로 적용돼 트래픽 비용과 리소스 낭비를 줄여 줍니다. |

직접 써본 결과만 놓고 보면, WP Rocket만으로도 속도 점수는 충분히 잘 나오는 편이고, 여기에 Cloudflare를 더했을 때 로딩 속도는 1~2% 정도, 트래픽 절감은 체감상 훨씬 큰 편이었습니다.
속도를 위한 추가 효과보다는, 트래픽 비용을 줄이고 DDoS 같은 공격에도 어느 정도 방패가 생겼다는 느낌이 더 컸습니다.
무거운 플러그인 정리와 TTFB의 관계

플러그인 이야기는 늘 나옵니다. 제거해야 한다는 건 알고 있지만 막상 지우려면 아쉬운 것들이 많습니다.
대표적으로 Jetpack, Google Site Kit, 각종 통계·보안·SNS 자동 공유 플러그인들이 그렇습니다. 한 번 설치해 두면 통계, 보안, 공유 기능을 한 번에 해결해 주는 덕분에 쉽게 손을 못 대게 됩니다.
저도 마이그레이션을 하면서 어쩔 수 없이 잠시 비활성화했다가,
그 사이에 애드센스 수익이 오히려 올라가고, 첫 페이지 로딩이 눈에 띄게 빨라진 경험을 하고 나서 생각이 완전히 바뀌었습니다. 특히 TTFB 쪽에서 의미 있게 수치가 내려간 것을 확인하고 나서는, 무거운 플러그인들을 되도록이면 쓰지 않는 방향으로 정리하게 됐습니다.
TTFB에 도움이 되었던 실사용 플러그인 조합
| 플러그인 | 역할 | 실제 사용 팁 |
|---|---|---|
| WP Rocket | 페이지 캐시, 파일 최소화, 프리로드, LazyLoad 등 종합 최적화 | 페이지 캐시, 브라우저 캐시, GZIP(또는 Brotli) 활성화, 홈·카테고리 프리로드 설정 |
| W3 Total Cache / LiteSpeed Cache | 서버 캐싱, DB 캐시, 객체 캐시, CDN 연동 | LiteSpeed 서버라면 LiteSpeed Cache 하나로 통합, 객체 캐시와 이미지 최적화까지 같이 사용 |
| Autoptimize | CSS·JS·HTML 압축 및 합치기 | 이미 WP Rocket에서 파일 최적화를 충분히 쓴다면 둘 중 하나만 사용하는 식으로 중복 피하기 |
| Smush / Imagify | 이미지 압축 및 WebP 변환 | 대표 이미지·상단 이미지 위주로 강하게 압축하고, 하단 이미지는 지연 로딩으로 처리 |
| Perfmatters / Asset CleanUp | 페이지별 스크립트·스타일 로딩 제어 | 홈에서 쓰지 않는 WooCommerce·Contact Form·슬라이더 스크립트를 과감하게 차단 |
| Redis Object Cache | 쿼리·객체 캐시로 서버 처리 시간 절감 | VPS·클라우드 환경에서 워드프레스 전역 객체 캐시로 TTFB 개선에 크게 도움 |
여기서 중요한 건, 플러그인 개수가 아니라 기능이 겹치지 않게 쓸 것입니다.
캐시 플러그인 두 개, 이미지 최적화 플러그인 두 개 같은 식으로 겹치다 보면 CPU와 메모리만 잡아먹고 TTFB를 오히려 느리게 만들기도 합니다.
데이터베이스 정리와 CSS·JS 최소화로 서버 부담 줄이기

워드프레스는 결국 PHP + MySQL 조합이라, 데이터베이스와 쿼리가 지저분해지면 서버가 지쳐서 TTFB가 늘어지는 구조를 가지고 있습니다. 오래 운영한 사이트라면 특히 아래 항목들을 한 번쯤 정리해 주는 것이 좋았습니다.
| 정리 항목 | 내용 |
|---|---|
| URL 리디렉션 정리 | 옛날 주소 → 새 주소로 이어지는 꼬리 리다이렉트가 많으면 첫 응답까지 시간이 길어집니다. |
| DNS 조회 수 최소화 | 외부 폰트·스크립트·광고 스크립트 도메인이 많을수록 첫 요청 전에 잡아야 할 작업이 늘어납니다. |
| GZIP/Brotli 압축 | 텍스트 리소스의 용량을 줄여 전송 시간을 줄여 줍니다. 가능하면 Brotli 우선, GZIP 백업 구성이 이상적입니다.:contentReference[oaicite:4]{index=4} |
| Expires / Cache-Control 헤더 | 정적 자산의 캐시 기간을 길게 잡아 두면 브라우저 재방문 시 TTFB 체감이 훨씬 좋아집니다. |
| 쿠키 없는 도메인 | 이미지·정적 파일은 쿠키가 필요 없는 별도 서브도메인에서 서빙하는 방법도 여전히 유효합니다. |
결론만 말하면, 좋은 플러그인을 쓰는 것만큼이나 “불필요한 작업을 안 하게 만드는 것”이 TTFB에 더 큰 영향을 주었습니다.
HTTP 요청과 CLS, 그리고 메인 화면의 애드센스

TTFB를 잡겠다고 이것저것 만지다가 가장 직관적으로 체감이 컸던 건 의외로 단순했습니다.
바로 전면 메인 페이지에서 애드센스 광고를 빼 버린 것이었습니다. 대다수의 방문자는 검색엔진에서 바로 글 상세 페이지로 들어오고, 메인 목록 페이지는 생각보다 자주 보지 않습니다. 그럼에도 메인에 자동 광고를 잔뜩 박아 두면, 첫 응답과 렌더링 모두 광고 스크립트의 영향을 상당히 받게 됩니다.

구글은 이제 LCP, CLS에 더해 2024년부터 INP(Interaction to Next Paint)를 코어 웹 바이탈에 포함시키고 있습니다.
TTFB는 공식 지표는 아니지만, INP·LCP의 기반이 되는 “첫 응답”을 책임지는 지표라서 여전히 SEO와 체감 속도 모두에 큰 영향을 줍니다. 애드센스 위치를 약간만 뒤로 밀어도 TTFB + LCP + CLS 세 가지가 동시에 좋아지는 경우가 많았습니다.
이미지 최적화와 WebP, 그리고 대표 이미지 다이어트
이미지는 지금도 여전히 가장 큰 용량을 차지하는 요소입니다.
특히 대표 이미지와 글 상단에 크게 들어가는 썸네일을 어떻게 관리하느냐에 따라 LCP와 전체 로딩 느낌이 확 달라집니다. 가능하다면 다음과 같이 정리하는 편이 좋았습니다.
| 이미지 관리 포인트 | 설명 |
|---|---|
| WebP 활용 | 대표 이미지, 상단 배너부터 WebP로 전환해 두면 TTFB 이후 첫 페인트 시점이 훨씬 가벼워집니다. |
| 대표 이미지 크기 통일 | 테마에서 요구하는 대표 이미지 크기를 맞춰 두면 서버·브라우저 리사이징 부담이 줄어듭니다. |
| 무손실 PNG 자제 | 로고나 아이콘이 아니라면 PNG보다 JPG·WebP 위주로 사용하는 편이 좋습니다. |
티스토리 시절 남아 있던 큰 PNG 이미지를 WordPress로 옮기면서 한 번에 WebP 변환 + 크기 축소를 했더니, LCP와 CLS가 동시에 개선되면서 TTFB 이후 화면이 뜨는 속도가 훨씬 자연스럽게 느껴졌습니다.
해외 서버를 쓸 때 TTFB가 구조적으로 느려지는 이유
이제 조금 현실적인 이야기를 해보면, 저처럼 미국에 서버를 둔 호스팅(예: 블루호스트 VPS)을 쓰고 한국에서 접속하는 경우, 어느 정도는 TTFB가 구조적으로 불리할 수밖에 없습니다.
실제로 블루호스트 VPS에 GeneratePress + WP Rocket 조합을 사용하면서도, 국내에서 측정한 TTFB가 항상 느리게 나오는 바람에 PHP, GZIP, 캐시 설정을 이것저것 바꿔도 개선이 잘 안 되던 시기가 있었습니다.
나중에서야 한국에서 요청 → 미국 서버 → 다시 한국으로 응답이라는 거리가 계속 끼어 있는 한, 어느 정도 이상은 줄이기 어렵다는 걸 받아들이게 됐습니다.

그때는 그것도 모르고 플랜을 계속 올려서 어느새 600만 원이 넘는 호스팅을 쓰고 있었고, 환율까지 올라서 현재 기준으로는 거의 700만 원대에 가까운 구성을 개인 블로그에 쓰고 있는 상황이 되어버렸습니다.
만약 지금 다시 처음부터 시작한다면, 국내 방문자가 대부분인 사이트는 처음부터 국내 리전 호스팅이나 한국 리전 클라우드를 선택했을 것 같습니다.
Cloudflare + APO + Argo로 TTFB 줄이기

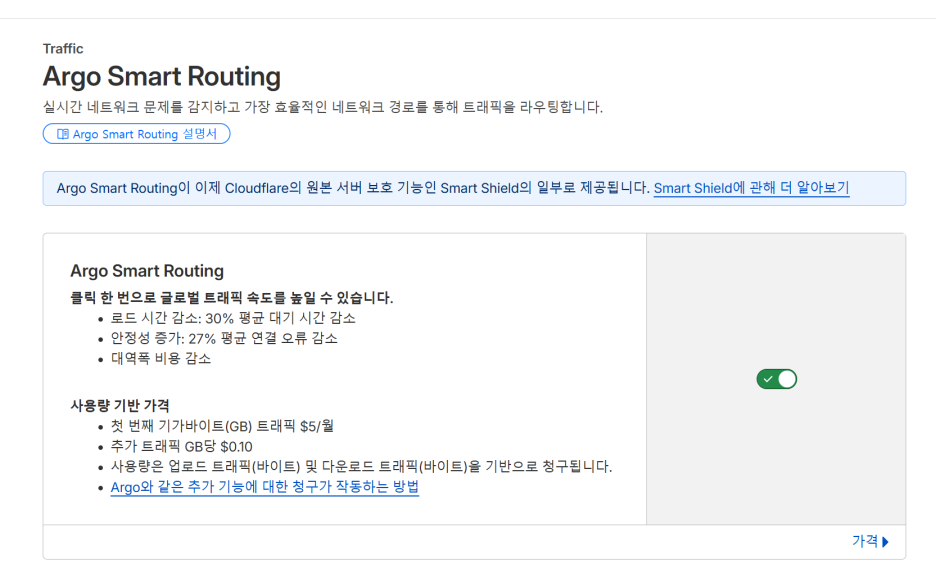
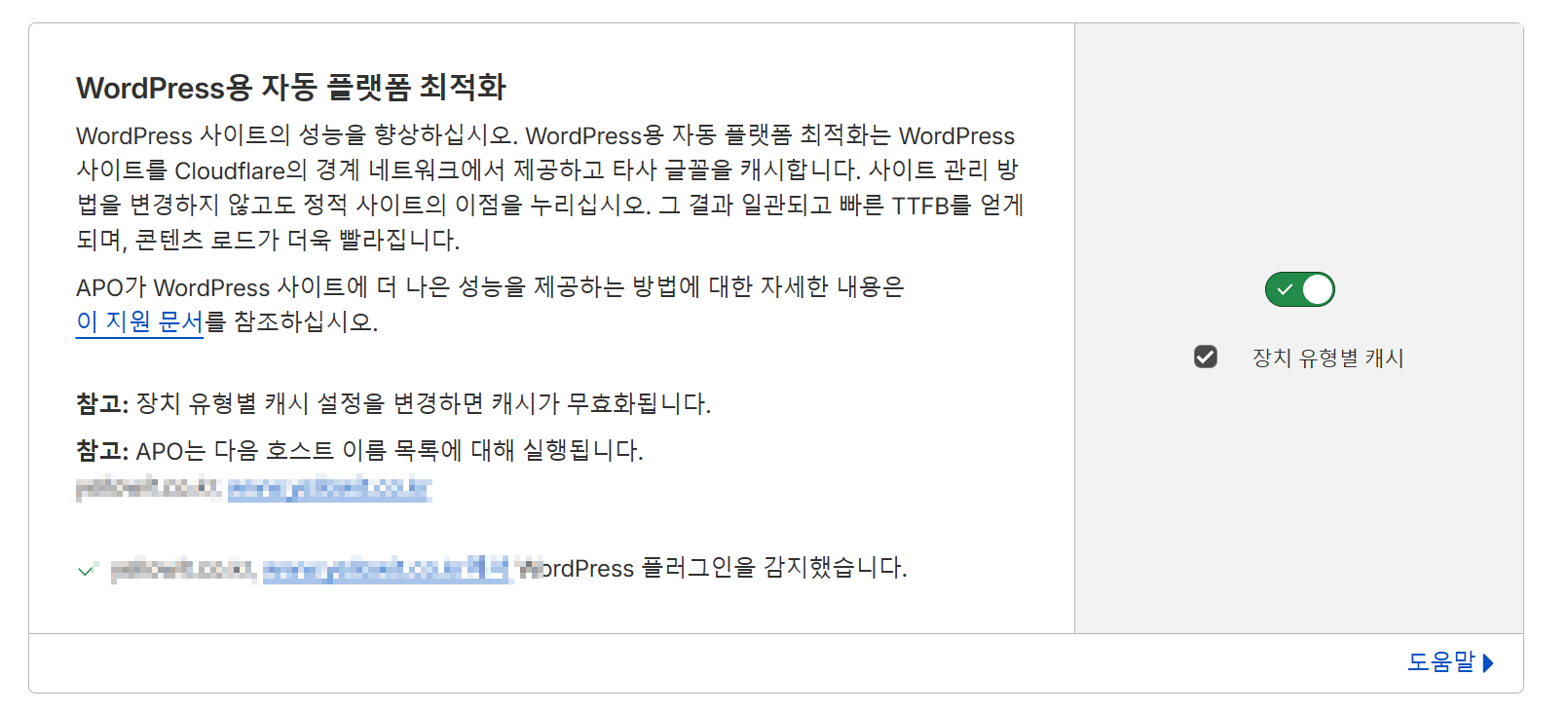
그래도 해외 서버를 이미 쓰고 있다면, Cloudflare + APO(Automatic Platform Optimization) + Argo Smart Routing 조합이 구조적인 거리 문제를 어느 정도 완화해 줍니다.
예전에 쓰다가 한동안 꺼뒀던 Cloudflare를 다시 켜고, 거기에 APO와 Argo를 추가로 결제해 보니 TTFB가 체감상 꽤 눈에 띄게 내려갔습니다.

APO는 한 달 5달러 정도 비용으로, 워드프레스와 연동하면 HTML 자체를 Cloudflare 엣지에서 캐싱해 줍니다.
그래서 국내 방문자가 들어와도 미국 서버까지 가지 않고, 한국과 가까운 PoP에서 바로 응답을 주는 효과를 얻을 수 있습니다.

Argo Smart Routing은 네트워크 경로를 좀 더 똑똑하게 골라 주는 기능이라, 역시 월 5달러 정도에 사용량에 따라 추가 요금이 붙습니다. 필수라고까지 말하긴 어렵지만, 이미 VPS 비용을 크게 쓰고 있다면 APO + Argo 조합은 한 번쯤 시험해 볼 만한 선택지였습니다.

저 경우에는 해외에서 측정한 전체 응답 시간이 2.02초 정도에서 1.74초 수준으로 줄어들었고, 국내에서 체감한 TTFB 역시 조금 더 안정적으로 내려가는 느낌을 받았습니다.
완전히 마술처럼 바뀌는 수준은 아니지만, 이미 해볼 건 다 해본 상태에서 마지막으로 짜낼 수 있는 여유분 정도로 생각하면 편했습니다.
워드프레스 TTFB를 점검할 때 챙겨볼 체크포인트
지금까지 내용을 한데 모아서 실제 사이트를 다시 한 번 돌아본다면, 적어도 아래 네 가지는 꼭 눈여겨볼 만했습니다.
| 체크 항목 | 핵심 포인트 |
|---|---|
| 서버 위치와 호스팅 | 방문자가 대부분 한국이라면 한국·일본 리전 서버가 유리합니다. 미국 서버는 CDN 없이는 구조적으로 TTFB가 길어질 수밖에 없습니다. |
| 캐시 계층 구성 | 브라우저 캐시, 페이지 캐시, 객체 캐시, 서버 캐시, CDN 캐시까지 겹치지만 충돌하지 않게 구성하는 게 중요합니다. |
| 플러그인 구조 | Jetpack·무거운 빌더·통계 플러그인 등을 정말 필요한지만 남기고, 페이지별 스크립트 로딩 제어를 적극 활용하는 편이 좋습니다. |
| 코어 웹 바이탈과의 연결 | LCP, CLS, INP는 여전히 중요합니다. TTFB를 줄여 놓으면 이 지표들도 함께 좋아져 SEO 전체가 안정됩니다.:contentReference[oaicite:6]{index=6} |
2026년 이후를 대비한 워드프레스 속도 전략
앞으로 몇 년 동안도 구글의 방향은 크게 달라지지 않을 가능성이 높습니다.

“사용자가 실제로 느끼는 속도와 안정성”을 얼마나 잘 맞추느냐가 검색 랭킹과 직결된다는 흐름은 더 강화되는 쪽입니다. 그래서 워드프레스 사이트를 운영하면서 TTFB와 코어 웹 바이탈을 함께 챙기고 싶다면, 다음과 같은 시나리오를 머릿속에 두고 움직이면 조금 편합니다.
하나는 “국내 방문자 위주, 정보 위주 블로그”입니다. 이런 사이트라면, 굳이 비싼 VPS까지 가지 않고도 국내 공유호스팅 + 캐시 플러그인 + Cloudflare 무료 플랜 + 이미지 최적화 조합으로 충분히 좋은 점수를 받을 수 있습니다.
실전에서도 이 조합으로 TTFB 500ms 안쪽, LCP 1.5초 안쪽을 유지하면서도 안정적인 운영이 가능했습니다.
또 하나는 “상품이 걸려 있고, 검색에서 이탈이 곧 매출과 연결되는 쇼핑몰 구조”입니다. 이 경우에는 안정적인 리소스 확보를 위해 VPS나 클라우드로 가는 것도 충분히 의미가 있습니다. 다만 이때도 무조건 서버 등급부터 올리기보다는, 캐시 구조와 플러그인 구조를 정리한 뒤에 올리는 것이 훨씬 낫다는 걸 여러 번 경험했습니다.
마지막으로, 지금은 단순 블로그라도 언젠가 확장할 계획이 있다면, 처음부터 경량 테마(GeneratePress, Astra 등)와 최소 플러그인 구조를 선택해 두는 것이 나중에 훨씬 편했습니다. 나중에 옮기려고 하면 테마·페이지 빌더 구조 때문에 마이그레이션이 훨씬 지저분해지거든요.
Cloudflare 적용 후 5년 넘게 풀리지 않던 TTFB 병목이 드디어 해결된 순간
여기까지 워드프레스 성능을 하나씩 손보며 체감을 쌓아오셨다면, 아마 가장 오래 고민하셨을 부분이 첫 응답 지연일 겁니다.

블루호스트에서 5년 넘게 워드프레스를 운영하며 구글 페이지스피드, GTmetrix, Pingdom에서 늘 따라다니던 경고가 바로 이 부분이었는데요. 캐시를 정리하고 이미지 최적화까지 반복해도 “Initial server response time이 느립니다”라는 메시지가 사라지지 않아 답답한 경험이 많으셨을 겁니다.
특히 국내 방문자 기준으로 해외 서버까지 왕복해야 하는 구조적 한계는 설정으로는 해결되지 않는 영역처럼 보이기도 했습니다.

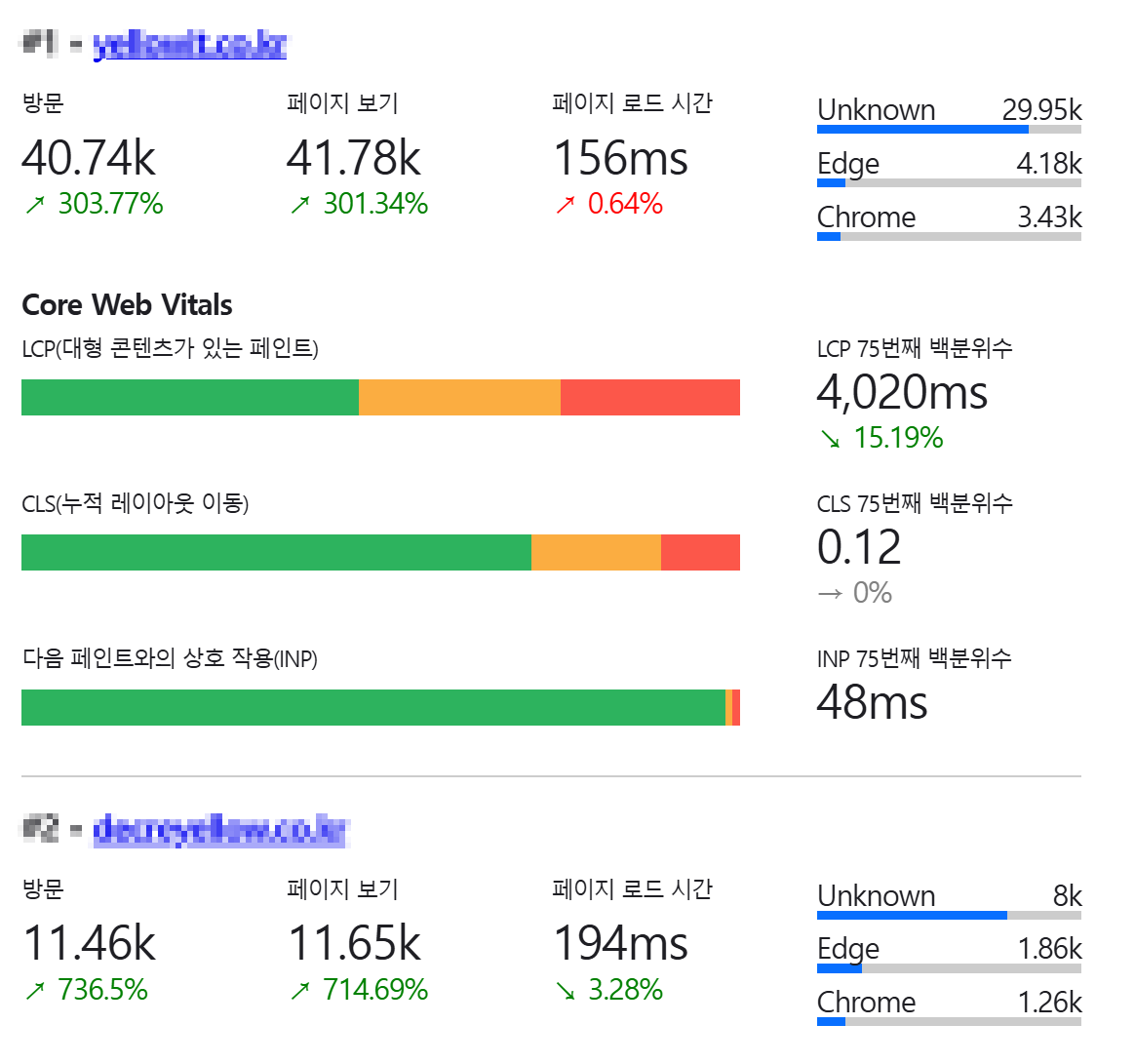
그런데 Cloudflare를 다시 적용하고 APO와 Argo까지 올려 보신 첫 주에 예상하지 못했던 변화가 나타났습니다. 3개의 사이트 모두 방문과 페이지 뷰가 급격히 늘어난 상황에서도 평균 응답 속도는 오히려 안정화됐고, 그동안 발목을 잡던 LCP 지연과 서버 초기 응답까지 함께 개선되는 흐름이 확인되었습니다.
GTmetrix에서 늘 붉은색으로 표시되던 TTFB 항목이 노란색 수준으로 완화되고, 첫 화면이 뜨는 속도가 이전보다 자연스럽게 다가온 순간들이 있었을 것입니다. 단순히 수치만 좋아진 것이 아니라 클릭과 스크롤 같은 동작에서도 반응성이 매끄럽게 이어지며 체감 차이가 확실히 느껴졌습니다.

Cloudflare를 CDN 정도로만 생각했을 때는 이런 변화가 설명되지 않았는데요.
HTML 자체를 엣지 영역에서 캐싱해 응답하도록 바뀐 순간부터 구조적인 병목이 풀렸다는 점이 이해되기 시작했습니다. 해외 서버의 물리적 거리 한계를 사용자와 가까운 위치에서 응답하도록 전환한 셈이고, 덕분에 기존에 집착하던 설정과 최적화들이 이제서야 제대로 힘을 발휘하는 모습이 보였습니다.
속도라는 것은 단순한 설정의 문제가 아니라 구조에서 풀릴 때 가장 큰 변화를 준다는 사실을 다시금 느끼게 된 경험이었고, 5년 넘게 바뀌지 않던 TTFB가 단 일주일 만에 움직이기 시작했다는 점이 특히 흥미로웠습니다.
이제는 “워드프레스는 원래 느린 플랫폼이니까 그냥 감안해야 한다”는 생각보다는, 서버 사양을 올리기 전에 구조적인 접근을 통해 얼마든지 돌파할 수 있다는 가능성이 더 현실적으로 다가오실 것 같습니다.
Cloudflare 무료 플랜만으로도 초기 체감이 생기고, 여기에 APO까지 더하면 워드프레스 구조 특성상 더 큰 변화를 경험하실 수 있습니다. 그동안 점수는 좋게 나와도 실제 속도는 답답했다면, 이번 경험을 통해 구조적인 변화의 힘을 체감하셨을 거라 생각합니다.
워드프레스 TTFB 개선 자주 묻는 질문 (FAQ)
워드프레스 TTFB는 어느 정도까지 낮추면 충분한가요?
모든 사이트가 200ms 안으로 들어가면 좋겠지만, 현실적으로 워드프레스 + 다양한 플러그인 구조에서는 국내 기준 400~600ms 정도를 하나의 목표로 잡으면 현실적입니다.
해외 서버를 쓰거나, 쇼핑몰처럼 구조가 복잡한 사이트는 CDN과 캐시를 풀로 써도 600~800ms 수준이 나오는 경우가 많습니다. 이때는 숫자에만 집착하기보다, LCP·INP까지 함께 봤을 때 사용자 입장에서 불편하지 않은지 같이 보는 편이 낫습니다.
TTFB가 시간대에 따라 들쭉날쭉한 이유는 무엇인가요?
TTFB는 서버 성능뿐 아니라 트래픽 패턴과 이웃 사이트의 부하까지 함께 영향을 받습니다.
공유호스팅을 사용하면 같은 서버를 쓰는 다른 사이트의 피크 시간대에도 영향을 받을 수 있고, 백업·로그 처리·크론 작업이 돌아가는 시간대에 TTFB가 순간 튀기도 합니다. 이런 경우에는 호스팅 업체의 리소스 모니터링 그래프를 한 번 확인해 보고, 피크가 심하다면 상위 등급이나 VPS로 옮기는 것도 고려할 수 있습니다.
PHP 버전을 올리면 TTFB가 실제로 빨라지나요?
PHP 7에서 8.x로 넘어오면서 코드 실행 속도와 메모리 처리 성능이 꽤 많이 개선되었습니다.
같은 워드프레스·같은 플러그인 구성이어도, PHP 8.1 이상에서 TTFB가 안정적으로 내려가는 경우를 많이 봤습니다. 다만 테마·플러그인 호환성 문제가 있을 수 있으니, 항상 전체 백업 이후에 테스트 환경에서 먼저 올려 보고 적용하는 편이 안전합니다.
Elementor, Divi 같은 페이지 빌더가 TTFB에 주는 영향이 큰가요?
이들 빌더는 기본적으로 많은 CSS·JS를 불러오기 때문에 렌더링 이후 지표(LCP, INP)에 직접적인 영향을 주는 편입니다.
TTFB는 서버 입장에서 첫 HTML을 반환하는 시점이라, 빌더 자체가 서버 처리 시간을 늘리는 경우는 상대적으로 적지만, 빌더에서 추가로 불러오는 동적 쿼리나 위젯이 많다면 그만큼 PHP가 더 오래 일하게 됩니다.
페이지 수가 많지 않다면 괜찮지만, 규모가 커질수록 경량 테마 + 블록 에디터 중심 구조로 가는 것이 유지보수와 속도 모두에서 유리했습니다.
이미지 최적화가 TTFB에도 영향을 주나요, 아니면 LCP에만 영향을 주나요?
엄밀히 말하면 이미지 용량은 LCP와 전체 로딩 시간에 더 직접적인 영향을 줍니다.
하지만 대표 이미지나 상단 히어로 섹션에서 사용되는 큰 이미지는 서버가 HTML과 함께 응답해야 할 내용에 포함되기 때문에, 디스크 I/O나 서버 측 처리 시간이 길어지면 TTFB에도 간접적으로 영향을 줄 수 있습니다.
특히 용량이 큰 PNG 이미지를 메인에서 그대로 쓰고 있다면 TTFB·LCP 둘 다 잡아먹을 가능성이 높습니다.
Cloudflare 무료 플랜만 써도 TTFB 개선 효과가 있나요?
무료 플랜만으로도 정적 자산(JS, CSS, 이미지) 캐시와 기본적인 네트워크 최적화 효과는 확실히 있습니다.
다만 HTML 자체를 엣지에서 캐싱해 주는 APO 기능은 유료 옵션이라, 진짜 TTFB를 크게 줄이고 싶다면 APO까지 고려해야 합니다. 국내 서버 + 국내 방문자 구조라면 무료 플랜만으로도 꽤 효율적이고, 해외 서버 + 국내 방문자 구조라면 APO를 붙였을 때 TTFB 이득이 훨씬 더 크다는 느낌이었습니다.
브라우저 캐시, 플러그인 캐시, 서버 캐시, CDN 캐시가 서로 충돌할 수 있나요?
서로 역할이 겹치면 충돌까지는 아니더라도 불필요한 캐시 무효화와 다시 빌드 작업이 반복될 수 있습니다.
예를 들어 LiteSpeed 서버를 쓰면서 외부 캐시 플러그인을 또 쓰면, 같은 HTML을 두 군데에서 따로 캐시하고 별도로 비우는 일이 생길 수 있습니다. 가능하면 서버 캐시가 좋은 환경에서는 서버 캐시 중심, 아니면 플러그인 캐시 중심으로 구조를 하나로 정리해 두는 편이 안정적이었습니다.
TTFB를 측정할 때 어떤 도구를 믿는 게 좋을까요?
Google PageSpeed Insights, GTmetrix, Pingdom, WebPageTest 네 가지를 같이 보는 편이 좋았습니다.
각 도구마다 측정 위치와 네트워크 조건이 다르기 때문에, 단일 도구의 숫자만 보고 판단하면 오해하기 쉽습니다. 한국 방문자가 많은 사이트라면, 한국 또는 일본 리전에서 측정한 값을 기준으로 삼고, 미국·유럽 측정 값은 참고용으로만 보는 쪽이 현실적이었습니다.
HTTP/3나 QUIC을 사용하면 TTFB가 줄어드나요?
HTTP/3와 QUIC은 주로 네트워크 레벨에서의 지연과 패킷 손실에 더 잘 대응하게 만들어 줍니다.
실제 측정에서는 멀리 떨어진 지역이나 모바일 네트워크 환경에서 TTFB와 LCP가 조금 더 안정적으로 나오는 경향이 있었고, 특히 Cloudflare를 쓸 때는 설정 한두 개만으로 켤 수 있어 부담이 적었습니다.
다만 HTTP/3만으로 극적인 개선을 기대하기보다는, CDN·캐시·이미지·플러그인 정리 이후에 마무리로 켜두면 좋은 옵션 정도로 보는 편이 더 현실적입니다.
AMP나 PWA를 적용하면 TTFB 문제도 같이 해결될까요?
AMP와 PWA는 직접적으로 TTFB를 줄인다기보다, 사용자가 느끼는 체감 속도와 재방문 경험을 좋게 만드는 쪽에 가깝습니다.
AMP는 구글 캐시에 올라갈 경우 HTML 자체를 구글 쪽에서 캐싱해 주기 때문에, 특정 환경에서는 TTFB도 줄어든 것처럼 보일 수 있습니다.
PWA는 자주 방문하는 페이지를 서비스 워커와 캐시 스토리지에 담아두기 때문에 두 번째 방문부터는 훨씬 가볍게 느껴지는 효과가 있습니다. 다만, 기본 서버 응답 속도는 여전히 서버와 캐시, 플러그인 구조 정리가 먼저입니다.
TTFB를 꾸준히 관리하려면 어떤 부분을 계속 모니터링해야 할까요?
TTFB는 한 번 개선해 놓고 잊어버리면 다시 서서히 늘어나는 경우가 많았습니다.
특히 새 플러그인 설치, 테마 업데이트, 서버 마이그레이션 이후에는 PageSpeed나 GTmetrix에서 한두 번 정도 다시 체크해 보는 습관을 들이는 게 좋았습니다.
정기적으로는 DB 최적화(리비전 정리, 트랜지언트 캐시 삭제), 캐시 플러그인 로그 확인, 에러 로그 체크 정도만 해줘도 TTFB가 크게 악화되는 걸 막는 데 도움이 되었습니다.
'IT 리뷰 > 블로그 SEO' 카테고리의 다른 글
| 워드프레스 싱글페이지 대표이미지 숨기는방법 (0) | 2025.12.01 |
|---|---|
| 워드프레스 Robots.txt 위치와 수정 방법 2가지(FTP · 플러그인) (0) | 2025.12.01 |
| 워드프레스 httaccess config.php 위치 및 수정방법 (0) | 2025.12.01 |




댓글