워드프레스 홈페이지 로딩 속도 측정 최적화
워드프레스는 생각보다 조금은 무거운 플랫폼이지만 사용자 나름으로 아주 가볍게도 무겁게도 만들 수 있는데요 기본적으로 유료 테마 중에서도 화려한 것들은 피해야 합니다.
전문가들은 이러한 무거운테마도 가볍게 만들어 세팅할 수 있다면 모르겠지만 기본적으로 무겁고 화려한 테마는 결국은 사용하다가 버리게 되는 거 같다는 생각이 들며 이왕 돈주고 사는거 화려한 게 좋겠지? 란 생각으로 구매했다 가는 "피"를 볼 수 있는데 저도 MagPlus 라는 유료 테마를 구입했다가 무거워서 지금은 버린 상태입니다.

기본적으로 인터넷 웹페이지의 속도가 느리다면 관리자나 방문자들이 불편한 것도 있겠지만 인터넷 검색 최적화에도 웹페이지의 느린 속도는 매우 큰 페널티를 받기 때문에 내 글이 상위에 뜨게 하기 위해서는 웹페에지의 속도를 측정하고 개선방법을 찾아야 합니다.
홈페이지 개선을 위해서는 무료 플러그인인 Smush 나 Humming Brid 플러그인을 사용하면 이미지 압축 및 CSS, Giz, Html 등의 압축을 할 수 있으며 스마트폰 사용량이 많은 요즘과 같은 상황에서는 AMP "모바일최적화"가 가능한 WP Rocket 사용하면 호스팅이 느려서 걱정이신 분들에게는 호스팅 업그레이드보다 저렴한 비용으로 도움이 될 수 있습니다.
워드프레스 속도 최적화 빠르게 하는방법 7가지
| 최적화 항목 | 설명 | 추천 플러그인 |
| 호스팅 서비스 선택 | 웹사이트의 로딩 속도에 가장 큰 영향을 미치는 요소는 호스팅 서비스입니다. 빠른 서버 속도와 우수한 성능을 제공하는 호스팅 서비스를 선택하는 것이 중요합니다. 공유 호스팅보다는 전용 서버, VPS, 클라우드 호스팅을 고려하세요. | 없음 |
| 경량 테마 사용 | 복잡한 디자인과 기능을 가진 테마는 로딩 속도를 느리게 만들 수 있습니다. 빠르고 경량화된 테마를 선택하고, 필요 시 커스터마이징을 통해 원하는 디자인을 구현하세요. | GeneratePress, Astra |
| 플러그인 관리 | 플러그인은 웹사이트 기능 확장에 도움이 되지만, 너무 많은 플러그인은 속도를 저하시킬 수 있습니다. 사용하지 않는 플러그인은 비활성화하거나 제거하고, 경량화된 대안 플러그인을 사용하세요. | WP Rocket, W3 Total Cache |
| 이미지 최적화 | 이미지는 웹사이트 로딩 속도에 큰 영향을 미칩니다. 이미지를 최적화하여 파일 크기를 줄이고 압축하거나, 레이지 로딩(lazy loading) 기술을 활용해 필요한 시점에 이미지를 로드하세요. | Smush, Imagify, ShortPixel |
| 캐싱 설정 | 캐싱은 페이지 로딩 속도를 향상시킬 수 있습니다. 워드프레스 캐싱 플러그인을 설치하여 페이지 캐시를 생성하고, 사용자에게 빠른 로딩 속도를 제공하세요. | WP Rocket, W3 Total Cache |
| CDN 활용 | CDN(Content Delivery Network)은 웹사이트 콘텐츠를 전 세계에 분산된 서버로 제공하여 로딩 속도를 향상시킵니다. CDN 서비스를 활용하여 이미지, CSS, JavaScript 파일 등을 빠르게 전달하세요. | Cloudflare, MaxCDN, KeyCDN |
| CSS 및 JavaScript 최적화 | CSS와 JavaScript 파일은 웹사이트 속도에 영향을 줄 수 있습니다. 이 파일들을 압축하고 병합하여 파일 크기를 줄이거나, 불필요한 코드를 제거하고 비동기 방식으로 파일을 로드하세요. | Autoptimize, WP Rocket, Async JavaScript |
워드프레스 CloudFlare "클라우드플레어"CDN HTTS GZIP 압축 로딩 속도개선
워드프레스는 생각보다 무거워서 생각만치 빠른 속도가 나오지 않는데요 그렇기 때문에 다양한 플러그인 등을 통해서 이미지를 압축하고 HTML이나 JS 쿼리,자바스크립트,CDN,HTML 등을 압축하는 방
jab-guyver.co.kr
워드프레스 속도를 개선하기 위한방법으로는 클라우드플레어를 사용하면 트래픽 절약을 통해 페이지 로딩속드를 개선할 수 있습니다.
구글 웹 페이지 속도 측정

웹페이지 속도를 측정해주는 사이트는 많이 있으며 이번 2018년 7월 9일부터 구글의 페이지 속도 측정할 수 있는 PageSpeed Insights 사이트가 생겼습니다.
보통 이러한 속도측정의 이유가 구글에서 노출되기를 바라고 웹페이지 속도를 개선하는 것이기 때문에 구글에서 알려주는 방법대로 하는것이 좋지 않을까 생각을 합니다.
2018년 7월 9일 업데이트:
구글의 속도 업데이트가 모든 사용자에게 출시되었습니다. 이제 페이지 속도는 모바일 검색에 중요한 요소로 작용하게 되었으며, 데스크톱 검색뿐만 아니라 모바일에서도 중요한 영향을 미칩니다. 이 업데이트는 웹사이트가 느린 속도로 사용자 경험을 제공하는 페이지에만 영향을 미치며, 그 영향을 받는 페이지는 적은 비율의 쿼리에만 영향을 미칩니다.
속도 업데이트의 영향
구글은 페이지 속도가 검색 순위에 중요한 영향을 미친다고 발표했습니다. 이는 특히 사용자에게 빠르고 원활한 웹페이지 경험을 제공하기 위해 필요한 요소입니다. 그럼에도 불구하고 콘텐츠의 관련성과 품질은 여전히 강한 신호로 작용하므로, 관련성 높은 콘텐츠를 제공하는 페이지는 속도가 느려도 높은 순위를 유지할 수 있습니다.
개발자의 권장 사항
개발자들은 페이지 성능이 사용자 경험에 미치는 영향을 충분히 고려해야 하며, 다양한 사용자 경험 통계를 분석하는 것이 중요합니다. 페이지 성능을 평가하기 위해 사용할 수 있는 도구는 Chrome 사용자 환경 보고서 및 Chrome Developer Tools의 일부인 Lighthouse와 같은 자동화 도구들입니다.
웹페이지 성능 개선 도구
페이지 성능을 개선하기 위한 여러 리소스가 있으며, 이를 통해 웹사이트의 품질을 향상시킬 수 있습니다. 예를 들어, 웹페이지의 성능, 접근성, SEO 등을 감사할 수 있는 도구들이 제공됩니다.
속도 업데이트는 페이지 로딩 속도를 개선하는 데 중요한 영향을 미치므로, 웹사이트 성능을 평가하고 개선하는 작업이 필요합니다. 검색 순위의 개선을 위해 페이지 속도를 최적화하고, 모바일 환경에서도 최상의 속도를 유지하는 것이 중요합니다.
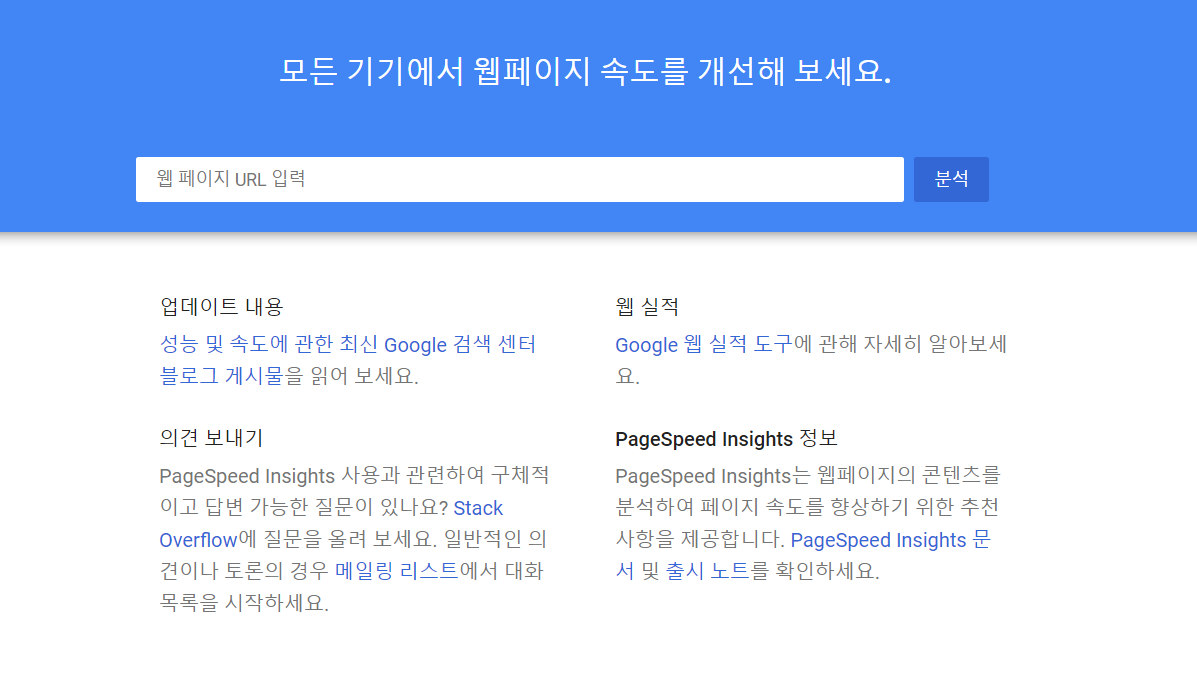
보는 것과 같이 모든 기기에서 웹페이지 속도를 개선한다고 합니다.
- 자신의 워드프레스 주소를 입력 후 분석을 눌러줍니다.
- 분석 결과 모바일(AMP)로 접속 시와 데스크톱으로 접속시 "페이지 속도"를 보여줍니다.

저는 데스크톱으로 접속 시는 속도가 꽤 충족이 되지만 모바일로 접속시 100점만 점 중에서 점수에 따라 빨간색, 노란색, 빨간색으로 현재 홈페이지 속도를 확인할 수 있습니다.
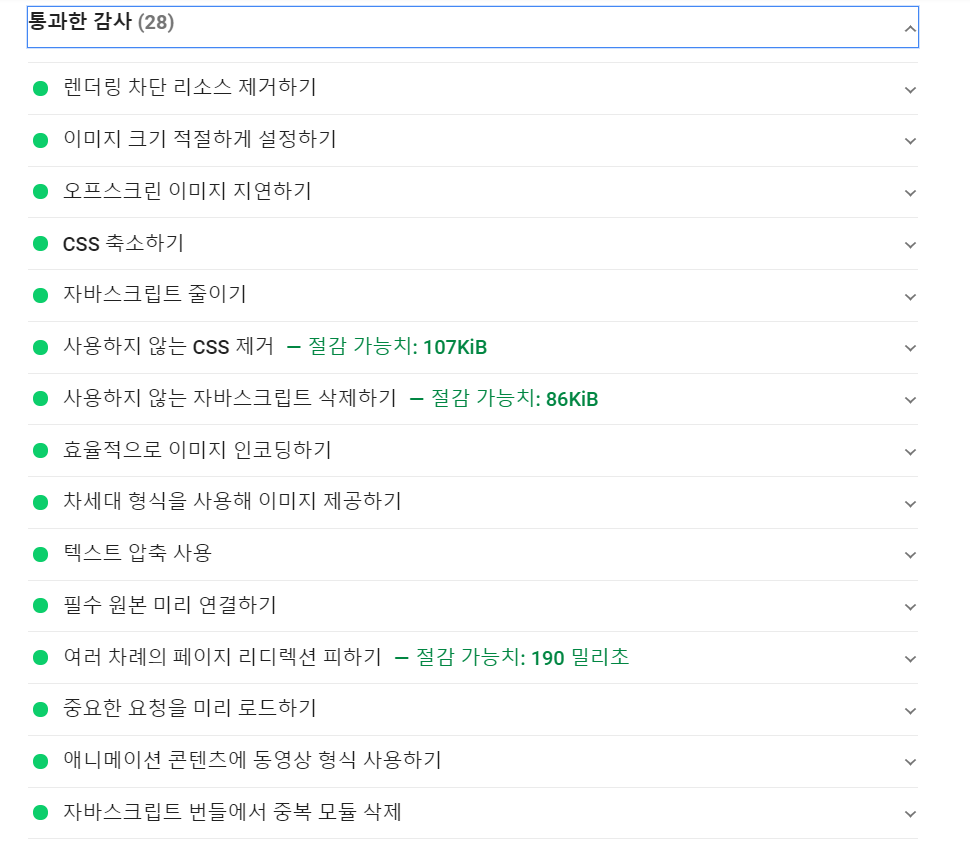
최적화 권장사항

과연 어떠한 부분이 문제인지 이에 대한 해결방안을 구글 페이지 분석에서는 제공을 합니다.
- 서버 응답 시간을 단축
- 표시되는 콘텐츠의 우선순위 지정
- 브라우저 캐싱 활용
해당 3가지 방법으로 개선을 하라고 합니다.


서버응답 시간의 경우 현제 0.81초 후에 응답하기 때문에 이러한 응답시간을 개선하라고하느데 개선방법도 클릭을 하면 해결방안이 나옵니다.
서버 응답시간의 경우 200ms로 줄여야 하는데 이러한 서버 응답 속도는 애플리케이션의 로직이나 느린 데이터베이스 등 수많은 문제를 발생시킵니다.
그 외에도 브라우저 캐싱을 이용한 플러그인들이 많이 존재하는데 이러한 플러그인을 이용해서 캐시 데이터를 압축하는 작업이 필요합니다.
자세한 방법은 구글에서 제안하는 방법을 이용해 보시길 바라며 플러그인을 이용한 웹페이지 개선방법은 아래 포스팅을 참고하시길 바랍니다.
워드프레스 웹사이트 속도측정 4가지 - 로딩속도 SEO 최적화 5가지 - 노랗IT월드
이 글에서는 워드프레스와 같은 웹사이트의 속도측정하고 개선하는 방법을 알아보겠으며 워드프레스를 사용하는 예시를 통해 왜 속도 측정이 중요하며, 어떻게 최적화하는지를 설명하겠습니
yellowit.co.kr
워드프레스 속도가 느린이유 및 속도가 중요한 이유
- 백엔드 성능
- 느린 호스팅 서비스 선택
- 페이지 캐싱 및 최신 PHP 버전 사용을 통한 서버 최적화 부족
- 데이터베이스 최적화 부족
- 프론트엔드 성능
- 최적화되지 않은 플러그인 사용
- 무거운 테마 사용
- 크고 최적화되지 않은 이미지 로딩
- 최적화되지 않은 JavaScript 또는 CSS 파일 사용
- 과도한 타사 스크립트 로딩
- 워드프레스 사이트 속도가 중요한 이유
- SEO 순위에 영향을 미치며, 사이트 속도는 검색 엔진 순위에서 중요한 요소입니다.
- 로딩 속도가 느리면 전환율이 낮아지고, 사용자는 불편한 경험을 겪을 수 있습니다.
- 로딩 속도가 느리면 이탈률이 증가할 수 있으며, 특히 모바일 사용자에게 영향을 미칩니다.
따라서, 워드프레스 사이트의 백엔드와 프론트엔드 성능을 모두 최적화하는 것이 중요합니다.
서버 성능을 향상시키기 위해 호스팅 서비스를 개선하고, 페이지 캐싱, 최신 PHP 버전 사용, 데이터베이스 최적화 등을 고려해야 합니다.
프론트엔드에서는 최적화되지 않은 플러그인 사용을 피하고, 경량화된 테마 선택, 이미지 최적화, JavaScript 및 CSS 파일 최적화, 필요한 타사 스크립트를 적절히 관리하는 등의 방법을 고려해야 합니다. 이를 통해 워드프레스 사이트의 로딩 속도를 개선할 수 있습니다.
워드프레스 데이터베이스 최적화를 위해서는 아래 포스팅을 참고하세요
워드프레스 이미지최적화 플러그인 Smush - 노랗IT월드
워드프레스는 구글검색엔진에 최적화되어 있지만 무게가 나가 속도가 매우 빠르지 않은 단점이 있습니다. 페이지속도를 올리느것이 SEO 도움이 되기 때문에 홈페이지를 가볍게 하기 위해서는
yellowit.co.kr
모바일 최적화 AMP 워드프레스 속도 개선 - 노랗IT월드
워드프레스는 cms 홈페이지로서 구글검색 최적화 seo 좋은 플랫폼입니다. 최근 구글에서는 모바일 접속이 증가함에 따라 amp 모바일 최적화 설정을 한 홈페이지에 대해 검색 상위 노출 가능성이
yellowit.co.kr
워드프레스 최적화 WP-Optimize 원클릭 플러그인 - 노랗IT월드
워드프레스는 cms 웹사이트중에서 무거운편입니다 그렇기 때문에 가볍게 만들기 위해서 다양한 최적화 워드프레스 최적화 플러그인 존재합니다. 좋지만 사용하기 어려워 고민이였다면 WP-Optimze
yellowit.co.kr
FAQ
1. 워드프레스 관리자 페이지 로그인 후 속도 저하 문제의 원인은 무엇인가요?
워드프레스 관리자 페이지에서 로그인 후 속도가 급격히 저하되는 문제는 여러 원인에 의해 발생할 수 있습니다. 주로 다음과 같은 원인들이 있습니다:
- 플러그인: 비효율적이거나 오래된 플러그인들이 속도를 저하시킬 수 있습니다.
- 서버 성능: 서버 자원(CPU, RAM) 부족이 원인일 수 있습니다.
- 캐시 및 데이터베이스 최적화 부족: 캐시가 제대로 적용되지 않거나 데이터베이스가 비효율적으로 관리되고 있는 경우 속도가 느려집니다.
- 브라우저 캐시 문제: 브라우저 캐시가 너무 많으면 로딩 속도가 느려질 수 있습니다.
2. 워드프레스에서 자주 발생하는 오류와 해결 방법은 무엇인가요?
- “웹사이트에 연결할 수 없음” 오류: 이 오류는 일반적으로 서버 설정이나 네트워크 연결 문제로 발생합니다. 서버가 제대로 작동하는지 확인하고, 호스팅 제공업체에 문의하여 해결할 수 있습니다.
- “Internal Server Error” (500 오류): 이는 플러그인 충돌이나 잘못된 .htaccess 파일로 인해 발생할 수 있습니다. 플러그인을 비활성화하거나 .htaccess 파일을 기본 설정으로 복원해 보세요.
- “502 Bad Gateway” 오류: 서버가 제대로 응답하지 않거나 리버스 프록시 서버가 오류를 일으킨 경우 발생합니다. 서버 로그를 확인하고, PHP 버전이나 서버 리소스를 점검하세요.
- “429 Too Many Requests” 오류: 너무 많은 요청이 서버에 전달될 때 발생합니다. API 요청 제한을 확인하고, 불필요한 외부 요청을 차단하세요.
3. 워드프레스 속도 최적화를 위한 서버 성능 확인 방법은 무엇인가요?
서버 성능을 최적화하려면 먼저 서버 자원 모니터링을 해야 합니다. 블루호스트 VPS 대시보드에서 CPU, 메모리(RAM), 디스크 공간 사용량 등을 확인할 수 있습니다. 서버 리소스 부족 시에는 서버를 업그레이드하거나, 불필요한 서비스를 비활성화하는 방법이 있습니다.
4. 워드프레스 캐시 플러그인 사용법과 추천 플러그인은 무엇인가요?
캐시 플러그인은 페이지 로딩 속도를 크게 향상시킬 수 있습니다. 대표적인 캐시 플러그인으로는 WP Rocket, W3 Total Cache, WP Super Cache 등이 있습니다. 이들 플러그인은 페이지, 브라우저, 데이터베이스 캐시 등을 최적화하여 로딩 속도를 개선합니다.
- WP Rocket: 유료 플러그인으로, 설정이 간편하고 고급 캐시 기능을 제공합니다.
- W3 Total Cache: 무료 플러그인으로, 페이지 캐싱, 브라우저 캐싱 등 다양한 캐시 설정을 지원합니다.
- WP Super Cache: 간단하고 효과적인 캐시 플러그인입니다.
5. 워드프레스 이미지 최적화 방법은 무엇인가요?
이미지 최적화는 페이지 로딩 속도를 개선하는 중요한 부분입니다.
Smush, ShortPixel, Imagify와 같은 이미지 최적화 플러그인을 사용하여 이미지를 자동으로 압축하고 최적화할 수 있습니다. 또한, WebP 포맷을 사용하면 이미지 크기를 더 줄일 수 있습니다.
6. 워드프레스 Gzip 압축을 설정하는 방법은 무엇인가요?
Gzip 압축을 사용하면 페이지의 HTML, CSS, JavaScript 파일 크기를 줄여 빠르게 로딩할 수 있습니다. .htaccess 파일에 다음 코드를 추가하여 Gzip 압축을 활성화할 수 있습니다.
AddOutputFilterByType DEFLATE text/html text/plain text/xml text/css application/javascript application/x-javascript만약 .htaccess 파일을 수정할 수 없으면, PHP 파일에서 ob_gzhandler를 사용하여 Gzip 압축을 적용할 수 있습니다.
7. SEO 최적화를 위한 워드프레스 설정 방법은 무엇인가요?
워드프레스에서 SEO를 최적화하려면 Yoast SEO 또는 Rank Math와 같은 SEO 플러그인을 사용하는 것이 좋습니다.
이들 플러그인은 키워드 최적화, 메타 태그 작성, 사이트 맵 생성 등을 자동으로 지원하여 검색 엔진 최적화를 돕습니다.
- Yoast SEO: 매우 인기 있는 플러그인으로, SEO 설정을 쉽게 관리할 수 있도록 도와줍니다.
- Rank Math: 구글 검색 콘솔 통합, 고급 SEO 기능을 제공하는 플러그인입니다.
8. 서버 성능 문제로 인해 관리자 페이지 속도가 느려질 경우 해결 방법은 무엇인가요?
서버 성능이 부족한 경우, VPS 업그레이드 또는 서버 캐싱 기능을 활성화하는 것이 중요합니다.
또한, MySQL 성능 최적화, PHP 버전 업데이트, 자원 모니터링을 통해 서버 상태를 점검하고 최적화할 수 있습니다.
9. 워드프레스에서 자주 발생하는 보안 문제와 해결 방법은 무엇인가요?
워드프레스는 보안 취약점이 발견될 수 있는 오픈 소스 소프트웨어입니다.
자주 발생하는 보안 문제로는 불법 로그인 시도, SQL 인젝션, XSS 공격 등이 있습니다. 이를 방지하기 위해 Wordfence, Sucuri Security와 같은 보안 플러그인을 설치하여 보호할 수 있습니다. 또한, 정기적인 백업과 비밀번호 관리가 필요합니다.
10. 워드프레스 수리 비용은 얼마인가요?
워드프레스 수리 비용은 문제가 복잡한 정도에 따라 다르며, 일반적으로
- 기본 최적화 작업 (캐시 설정, 이미지 최적화 등): 약 100,000~200,000원
- 플러그인 충돌 해결 및 서버 최적화: 약 200,000~500,000원
- 보안 취약점 수정: 약 200,000~300,000원
수리비용은 서비스 제공업체에 따라 달라질 수 있으므로, 상담 후 정확한 견적을 받는 것이 좋습니다.
워드프레스 참고포스팅
'IT 리뷰 > 블로그 SEO' 카테고리의 다른 글
| 블루호스트 VPS WHM & C-Panel 업데이트 설치 (0) | 2025.07.10 |
|---|---|
| 워드프레스 다국어 번역플러그인 GTranslate 1년 후 해지후기 (1) | 2025.06.12 |
| 워드프레스 SEO 최적화 속도측정 및 페이지 크기 압축 (1) | 2025.06.09 |



