서치콘솔 구글검색 누락 - 색인요청 및 페이지경험 모바일최적화 개선
서치콘솔 구글검색 누락 - 색인요청 및 페이지경험 모바일최적화 개선
구글 검색엔진에 등록하기 위해서는 구글 서치콘솔에 자신의 티스토리나 워드프레스등 웹사이트나 블로그를 등록합니다. 아쉽게도 네이버 블로그는 별도의 HTML 수정이나 사이트맵이 없기 때문에 구글이나 다음등 검색엔진에 별도로 등록하는것은 불가능합니다. 그리고 구글 검색엔진에 등록하기 위해 구글서치콘솔에 등록하고 난 뒤에도 제대로 구글에 노출이 되지 않을 수가 있는데 이는 제대로 사이트맵과 RSS를 제출한 뒤에 구글 페이지경험에서 나오는 코어 웹 바이탈이나 모바일최적화에서 색인 누락을 일으키는 요소가 있는지 확인하고 문제점을 개선하여 색인 요청을 해야 합니다.

이 부분에서 네이버 검색엔진에 등록하는 네이버웹마스터도구보다 불편하다 느낄 수 있지만 반응성도 느리고 검색 노출에 대한 신빙성이 네이버 웹마스터보다는 구글 서치콘솔이 높다느 것을 사용하다 보면 느낄 수 있는데 구글 서치콘솔은 빙 웹마스터도구와 연동해서 마이크로소프트 계정으로 함께 SEO "검색엔진최적화"를 분석할 수 있습니다.
우선 자신의 워드프레스나 티스토리 등 자신의 웹사이트를 구글서치콘솔에 제대로 등록합니다.
- [IT 리뷰/블로그 SEO] - 빙 웹마스터도구 검색엔진 등록 사이트맵 RSS 제출
- [IT 리뷰/블로그 SEO] - 워드프레스 서치콘솔 애드센스 연동 "구글 사이트킷"
- [IT 리뷰/블로그 SEO] - 워드프레스 검색엔진 누락 및 수집보류 노출 안될때
구글 검색엔진 누락 확인
구글 검색에서 본인이 쓴 글이 누락된 것을 확인하기 위해서는 사이트맵이나 색인생성 범위를 확인하는 방법이 있습니다.

구글 서치콘솔로 들어가 로그인합니다.
색인 생성 범위를 보면 현재 정상적으로 노출되고 있는 영역과 구글에 노출이 되지 않는 범위를 확인할 수 있으며 이 노출이 점점 그래프상 늘어나고 있다면 글을 하나 더 쓰기보다 기존에 쓴 글이 잘 노출될 수 있도록 하느것이 중요합니다.

현재 구글 색인 오류가 발생한 건수는 360개로서 360개의 글을 쓰는 것보다 360개의 글이 제대로 노출되는 것이 중요합니다.
이러한 글은 360개가 다 가 아니라 이 글에 대한 내부 키워드에도 영향을 받기 때문에 문제의 원인을 확인하고 색인을 요청합니다.
구글 검색 페이지경험 모바일편의성 체크

구글 실험과 개선사항을 통해 현재 구글 검색 페이지에 대한 페이지경험을 평가하는데 이 평가지수가 낮다면 인터넷 검색엔진 최적화가 되어있지 않아 제대로 검색엔진에 노출이 되지 않습니다.
저 같은 경우 기존에 손을 한번 본뒤 20%까지 페이지 경험이 떨어졌다가 이번에 최적화를 통해 급격하게 올라가느것을 볼 수 있는데 이 항목은 모바일과 데스크톱 2가지 버전으로 평가합니다.
홈페이지가 너무 느린 경우 코어 웹 바이탈 점수가 떨어지고 모바일로 접속 시 글씨가 너무 작거나 표나 이미지가 화면을 벗어난다면 모바일 사용 편의성에서 오류가 발생합니다.
- 워드프레스 느려진 속도 개선방법 참고
- [IT 리뷰/블로그 SEO] - 워드프레스 CloudFlare "클라우드플레어"CDN HTTS GZIP 압축 로딩 속도 개선
- [IT 리뷰/블로그 SEO] - 워드프레스 방문자수 확인 젯팩 CSS Gzip 압축 최적화
- [IT 리뷰/블로그 SEO] - 워드프레스 아바다 속도 최적화 설정 지연로드 CSS 압축
- [IT 리뷰/블로그 SEO] - 워드프레스 WP ROCKET 플러그인 CSS 압축 Gzip 최적화
- [IT 리뷰/블로그 SEO] - 블루호스트 워드프레스 MySQL 최적화
- [IT 리뷰/블로그 SEO] - 워드프레스 홈페이지 로딩 속도 측정 최적화
- [IT 리뷰/블로그 SEO] - 워드프레스 이미지 CSS 최적화 Gzip 압축 플러그인
그렇기 때문에 현재 내 웹사이트의 문제점에 대한 개선사항을 AMP "모바일최적화"와 탐색경로, 사이트 링크 검색창에 대해 확인할 수 있습니다.
| 이때 최적화 플러그인을 너무 많이 사용하면 기능이 중첩되어 오히려 속도저하가 발생할 수 있기 때문에 각각에 대한 최적화는 중첩되지 않게 1개만 사용하느것이 중요합니다. |

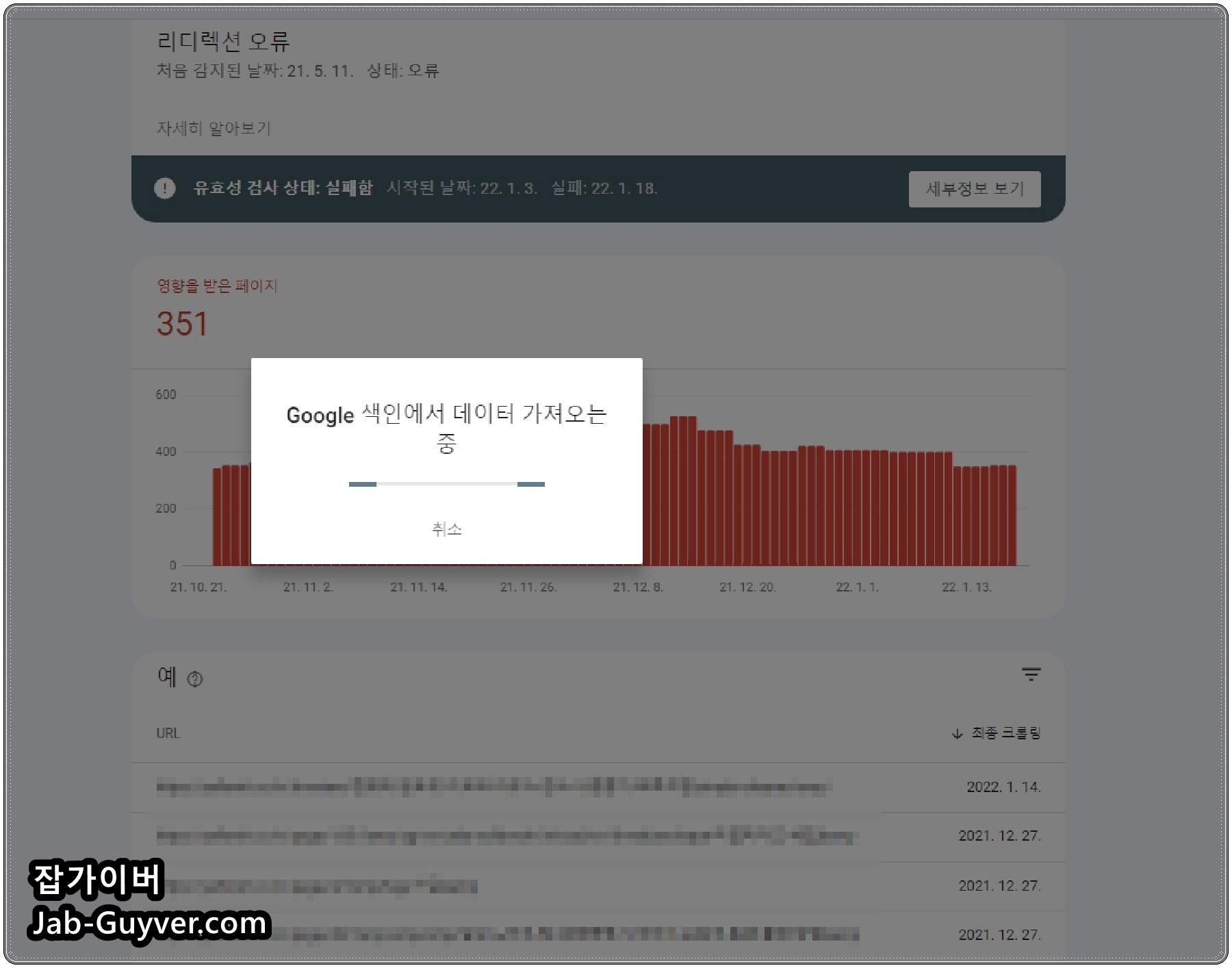
사이트 오류로 구글 검색에 노출되지 않는 항목으로 저는 리디렉션 오류가 351건이 발생했고서버 오류 (5XX)로 9건의 색인 오류가 발생했습니다.
여기서 제출된 URL이 차단된 경우에는 Robots.txt에서 검색 봇 차단 설정이 되어 있는 경우이거나 제출된 URL을 찾을 수 없는 경우는 해당 페이지가 삭제되거나 변경되어 주소가 바뀐 경우입니다.
이러한 오류가 발생하는걸 줄이기 위해서는 작성된 글은 비공개를 하더라도 삭제를 하지 않는 것이 좋습니다.


세부 정보 보기를 선택해 현재 리디렉션 오류가 발생한 원인을 확인합니다.


현재 해당 URL은 Google에 등록되어 있지 않기 때문에 색인 생성에 오류가 발생했고 해당 페이지 가져오기에서 리디렉션 오류가 발생했습니다.
현재 기존 오류는 이러했지만 수정을 걸쳐 문제가 해결되었다면 실제 URL 테스트를 눌러 검사합니다.

그럼 현재 색인생성 가능 여부에서 문제가 없고 모바일 사용 편의성에서도 해당페이지는 모바일 친화적인 것을 볼 수 있습니다.
- 모바일최적화 AMP참고
모바일친화적인 AMP 편의성을 개선하고 싶다면 워드프레스는 AMP 플러그인을 설치 해 AMP 리디렉션을 활성화 해주고 티스토리의 경우에는 반응형 스킨을 사용하느것을 권장합니다.

이렇게 구글검색엔진에 색인오류가 발생한 페이지를 찾아 색인요청을 해줍니다.
이때 구글 서치콘솔에 사이트맵에도 문제가 없이 등록되었는지 확인합니다.
- 구글검색 사이트맵 등록 및 삭제
구글 서치콘솔 색인 제외영역 노출

다음은 구글검색에서 색인오류가 발생한것이 아닌 색인에서 제외된 항목을 찾아봅니다.
- 적절한 표준태그가 포함된 대체 페이지
- 크롤링됨 - 현재 색인이 생성되지 않음
- 리디렉션이 포함된 페이지
- Noindex 태그에 의해 제외되었습니다.
- 찾을 수 없음 (404)
- 사용자가 선택한 표준이 없는 중복페이지
- 엑세스 금지 (403)로 인해 차단됨
- 중복 페이지 제출된 URL이 표준으로 선택되지 않음
- 중복 페이지, Google에서 사용자와 다른 표준을 선택함
- 발견됨 - 현재 색인이 생성되지 않음
검색엔진최적화를 통해 노출이 잘 되게 하기 위해서는 컴류터가 좋아하는 언어를 잘 정리해야 하는데 적절한 표준태그나 대체된 페이지, 리디렉션이 포함되거나 Noindex 태그에서 제외된 페이지, 찾을 수 없는 페이지, 중복페이지등이 있다면 이 문제를 개선해야합니다.
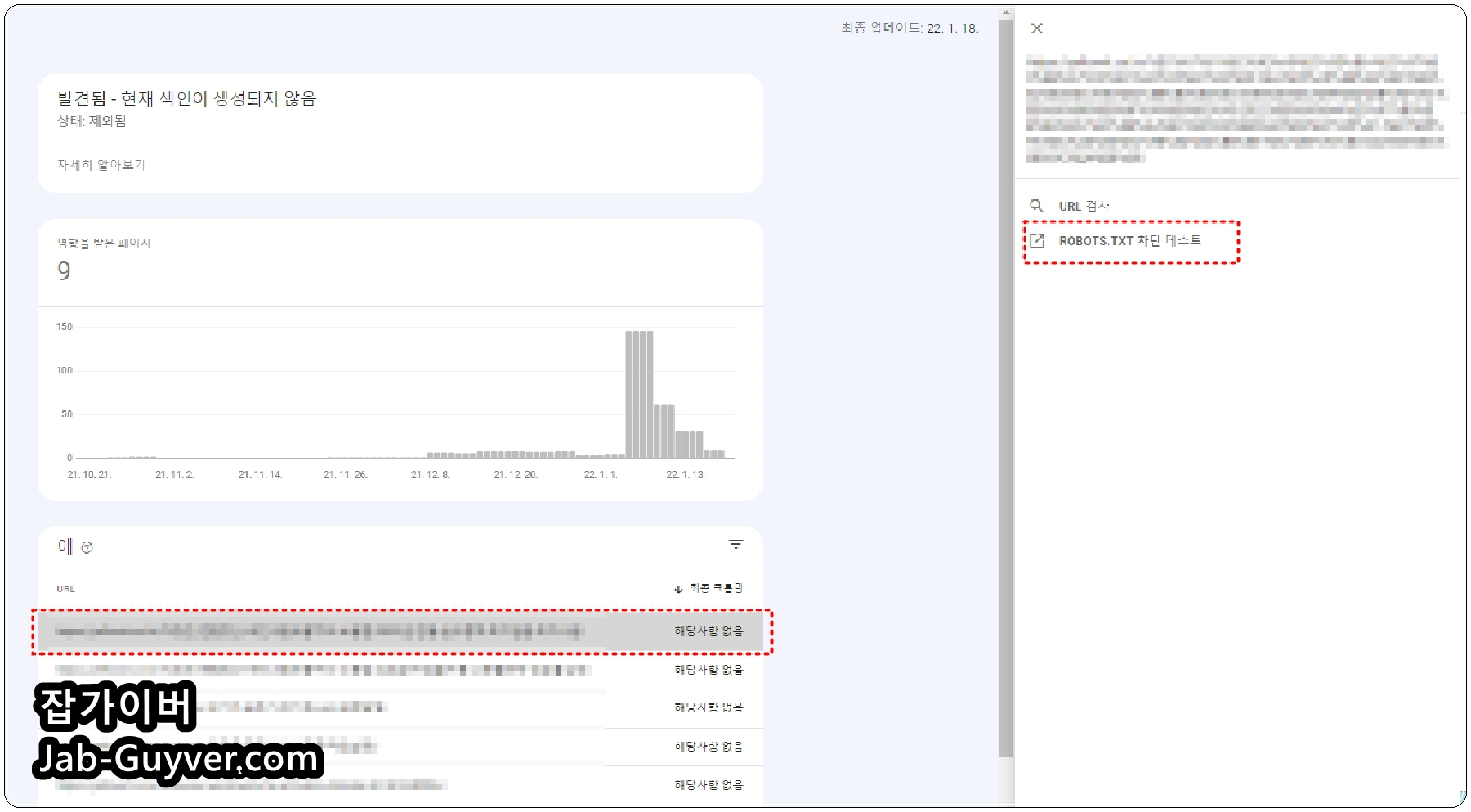
우선 가장 근본적인 사이트맵에서 발견된 url이지만 현재 구글검색에 색인이 생성되지 않은 항목을 살펴봅니다.

그럼 현재 해당페이지가 발견은 되었지만 정상적으로 노출이 되지 않는 상태입니다.

현재 해당 페이지가 구글에 제대로 검색되지 않는 이유가 검색로봇이 차단한 것인지 확인하기 위해 Robots,txt 차단테스트를 진행합니다.

그럼 현재 검색차단 오류에는 문제가 없고 현재 GoogleBot이 정상적으로 허용된것을 볼 수 있습니다.
워드프레스 Robots.txt 위치 네이버 구글 검색차단 문제해결 -
자신의 워드프레스나 티스토리 그외 XE 제로보드등 구글이나 네이버등 다양한 검색엔진에 노출시키기 위해서는 많은 작업이 필요합니다 하지만 그중에서 제일 기초가되는것이 검색로봇이 들어
yellowit.co.kr
만약 검색로봇이 차단되었다면 위 내용을 참고해 Robots.txt 파일을 수정합니다.

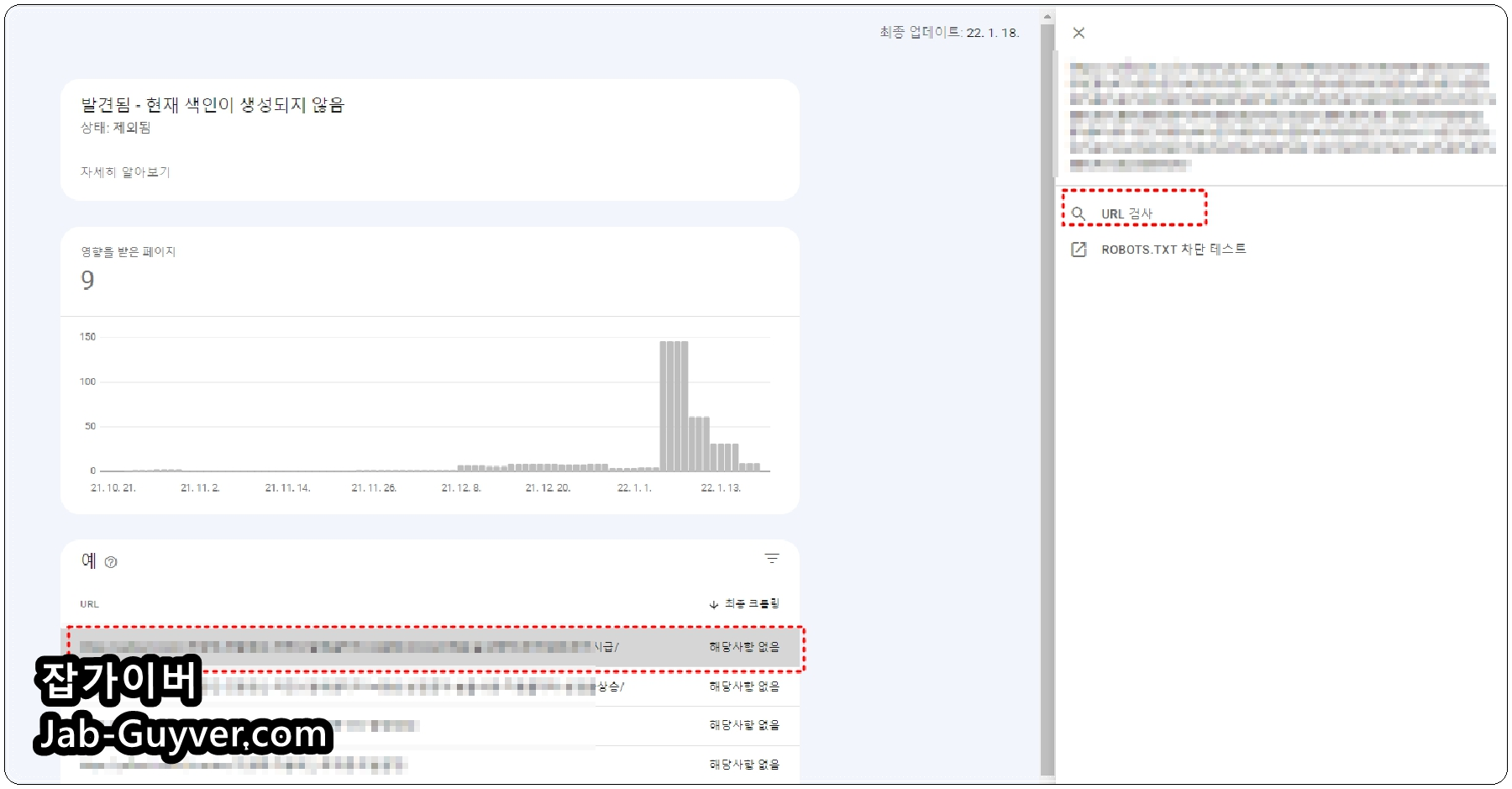
구글봇 차단에 문제가 없는것을 확인했으니 URL 검사를 시작합니다.

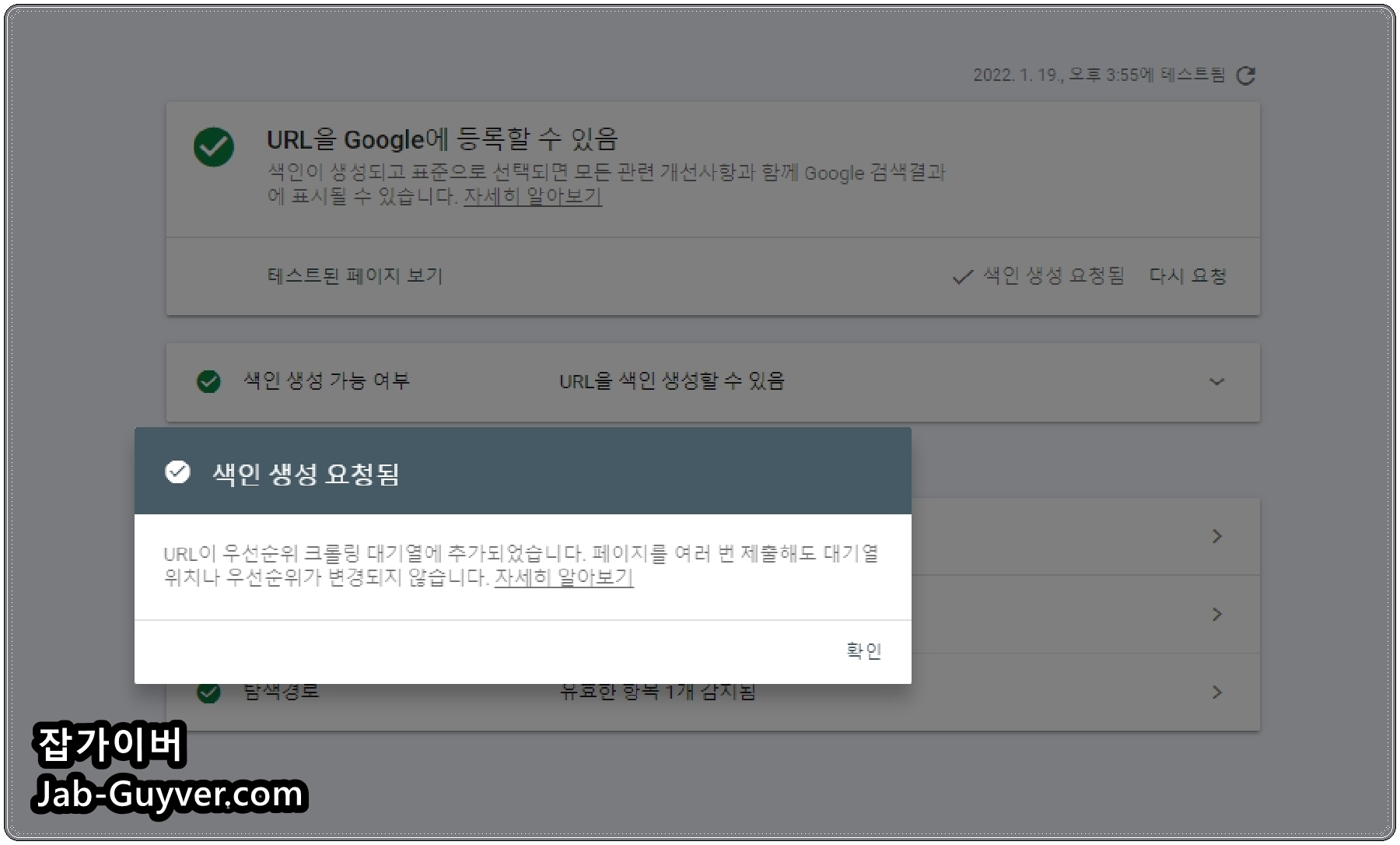
그럼 현재 해당페이지가 크롤링은 되었지만 구글검색에 색인이 생성되지 않은것을 볼 수 있으며 해당페이지가 실제로도 구글에 등록할 수 없는지 실제 URL 테스트를 통해 확인합니다.


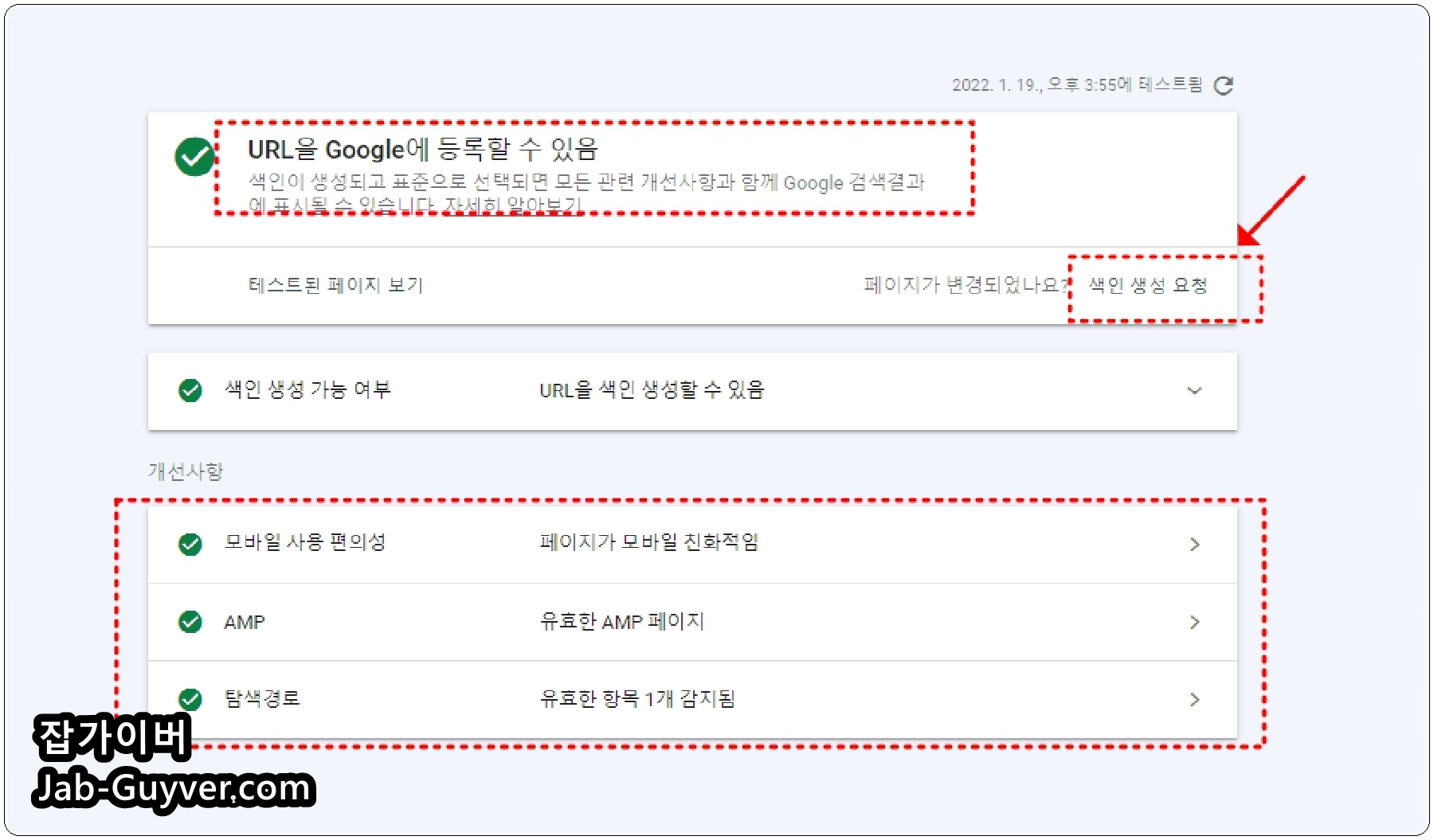
현재 해당페이지는 URL을 구글에 등록할 수 있고 색인생성 가능여부에도 문제가 없습니다.
모바일 사용편의성으로 모바일친화적인지 AMP 페이지가 있는지등 문제가 없는것을 확인했다면 색인생성 요청을 진행합니다.

이렇게 기존 그래프를 보면 확실히 문제가 해결된것을 볼 수 있으며 AMP 항목에서의 문제도 하나씩 찾아 해결합니다.
AMP 모바일 최적화에서는 태그에 IMG 속성의 SRC, HTML 태그, 맞춤 자바스크립트, 태그 프레임등의 오류가 있는데 현재 사용하고 있는 테마나 AMP 플러그인에서 옵션을 수정해줍니다.
대략 1.2개의 오류는 그냥 무시해도 되는데 작성된 글 갯수에 준하는 오류가 발생한다면 근본적인 해결이 필요합니다.


이렇게 문제수정이 완료되면 수정결과확인을 통해 구글에서 결과를 반영요청을 진행합니다.
그럼 기존에 모바일에서 페이지 경험이 하락했던 부분이 반영되어 개선되는 그래프를 볼 수 있습니다.


이런식으로 코어웹 바이탈 실패한 항목을 하나씩 찾아 개선합니다.


기존에 모바일에서 빠른 URL이 저하되었던게 대폭 상승했고 개선이 필요한 URL도 개선되었습니다.
데스크탑의 경우 빠른 URL은 없지만 느린 URL이 모두 사라진것을 볼 수 있습니다.
구조화된 필수 데이터요소 오류

워드프레스를 사용한다면 AMP에서 구조화된 필수 데이터요소에 오류가 있음이 급증하는 경우라면 AMP 플러그인이 부가 설정이나 별도로 Schema & sStructured Data를 통해 데이터를 구조화 할 수 있는 스키마 플러그인을 사용해주면 구조화된 필수 데이터 요소의 오류를 해결할 수 있습니다.
이상 구글검색에서 내 글이 계속 누락되고 색인이 잘 되지 않는다면 구글서치콘솔에서 문제를 찾아 해결하는 방법을 알아보았습니다.
'IT 리뷰 > 블로그 SEO' 카테고리의 다른 글
| 워드프레스 구글검색 태그 카테고리 Archives 노출차단 (0) | 2022.03.04 |
|---|---|
| 워드프레스 로고 및 파비콘 설정방법 - 사이트제목 추가 (0) | 2022.02.12 |
| 네이버 블로그 저품질 검색노출 확인 (0) | 2022.02.10 |




댓글