워드프레스 아바다 속도 최적화 설정 지연로드 CSS 압축
워드프레스에서 가장 인기가 많은 테마중 하나인 아바다 테마 최적화 방법에 대해 알아보도록 하겠습니다.
아바다 테마는 국내뿐만 아니라 전세계 판매1위인 만큼 다양한 기능과 무료 테마 플러그인등을 제공하는 유료 테마입니다.
하지만 이 아바다 테마는 좀 무거운 단점이 있는데요 그래서 저처럼 가장 저렴한 블루호스트 호스팅을 사용하는 유저라면 조금 느리게 받아 질 수 있습니다.
아바다 테마 다운로드 및 워드프레스 기본 설정방법 - 노랗IT월드
워드프레스는 CMS 블로그의 최고의 구글 검색엔진최적화된 플랫폼입니다 그리고 이를 뒷받침해줄수 있는 많은 기능이 포함된 아바다 테마 존재합니다. 현재 35달러로 할인중인 인기테마를 구입
yellowit.co.kr
저처럼 아바다 테마를 적용 후 홈페이지가 너무 느려 지신분들은 Gzip,CSS,이미지등을 압축 및 AMP 플러그인을 사용해 주시는것이 좋습니다.
워드프레스 홈페이지 로딩 속도 측정 최적화
워드프레스 홈페이지 로딩 속도 측정 최적화 워드프레스는 생각보다 조금은 무거운 플랫폼이지만 사용자 나름으로 아주 가볍게도 무겁게도 만들 수 있는데요 기본적으로 유료 테마 중에서도
jab-guyver.co.kr
뿐만 아니라 워드프레스에 애드센스 광고를 설정을 많이 하더라도 홈페이지 속도는 느려지니 참고하세요
그리고 아바다에서 제공하는 설정값을 수정해서 필요없는 부분을 제거해 가볍게 최적하 하는것이 좋습니다.

아바다 테마 최적화 설정

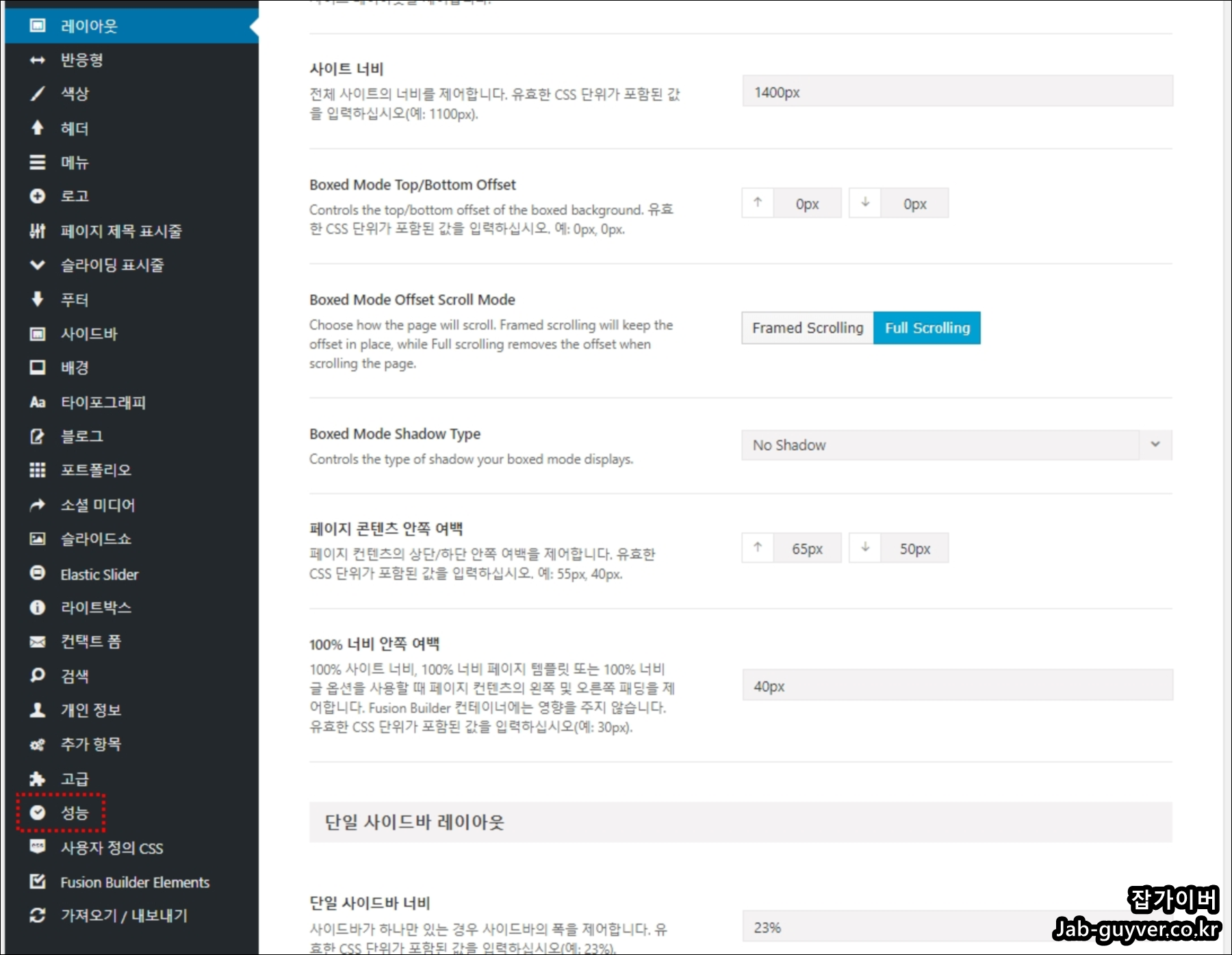
아바다 테마가 설치되어 있는 워드프레스에 로그인을 합니다.
테마옵션 -> 성능탭을 선택합니다.

성능탭에서는 이동을 했다면 아바다 테마를 가볍게 해줄 수 있는 설정값을 체크해 주는것이 좋습니다.

지연 로드 사용
성능 향상을 위해 웹 사이트 이미지에 지연로드를 사용하도록 설정합니다.
폰트 렌더링
- 스타일 스타일이 지정되지 않은 텍스트 (FOUT)의 플래시로 빠른 렌더링을하려면 "모두 교체"를 선택
- 깨끗한 렌더링을 위해서는 "차단"을 선택
- "모두교환"은 처음 두 가지 방법을 혼합하여 사용합니다 (텍스트 글꼴의 경우 "스왑"및 아이콘 글꼴의 경우 "블록").
이모티콘 Emojis 사용안함
워드프레스에서 이모티콘을 제거하면 성능을 향상됩니다.
바닥 글 스타일 로드
- 시트를 페이지 바닥 글에 로드하는 것을 지연하려면 'on'으로 설정합니다.
- 스타일을 비 렌더링으로 차단하여 페이지로드 시간을 향상시킬 수 있으며 연결 속도에 따라 스타일이 지정되지 않은 컨텐츠 (FOUC)의 플래시가 발생할 수 있습니다.
동적 CSS 컴파일러 파일모드 선택

- 동적 CSS를 파일로 컴파일하려면 "파일"모드를 선택합니다.
- (업로드 / 퓨전 스타일 폴더 내에 각 페이지 및 게시물에 대해 별도의 파일이 생성됨),
- "데이터베이스"모드는 사용하지 않으려면 "사용 안함"을 선택하십시오.
미디어 쿼리 파일을 비동기 설정
- 미디어 쿼리 파일을 활성화하면 CSS 미디어 쿼리가 개별적으로 대기열에 추가됩니다.
- 비동기로 설정시 모바일 및 데스크톱의 성능이 향상됩니다.
- 이 옵션은 이전 IE 버전과 부분적으로 만 호환되며 해당 브라우저에서 모바일 뷰포트를 강제 실행합니다
CSS 변수
사용 CSS 변수 (사용자 정의 특성)를 사용하려면이 옵션을 사용하는것을 추천합니다.
컴파일을 더 빠르고 가볍게 만들지만 (구) 인터넷익스플로러 브라우저와 호환되지 않는 단점이 있습니다.
JS 컴파일러 사용 가능
JS 컴파일러 사용 가능
서버에서 HTTP / 2를 지원한다면 여러 JS 파일을 동시에 다운로드하여 사이트 성능을 향상 시키려면 컴파일러를 사용하지 않는 것을 추천합니다.
프로그레시브 웹 앱 PWA
사용 웹 사이트에서 프로그레시브 웹 앱 기능 및 옵션을 사용하려면이 옵션을 사용하십시오.
해당 기능을 실행 후 아래 포스팅을 참고하세요
PWA Progressive Web App - 워드프레스 최적화 플러그인 - WordPress
홈페이지 최적화에는 웹기반과 모바일 AMP 최적화가 동시에 필요하며 최적화와 함께프로그래시브 웹앱 구글 2016에서 미래의 웹기술로 소개 된 PWA 기술은 느린 인터넷속도에서도 빠르게 홈페이
yellowit.co.kr
워드프레스 참고포스팅
'IT 리뷰 > 블로그 SEO' 카테고리의 다른 글
| 워드프레스 폰트 글꼴 크기 변경 구글 나눔폰트 설정 (0) | 2021.07.21 |
|---|---|
| 블루호스트 워드프레스 MySQL 최적화 (0) | 2021.07.18 |
| 네이버 웹마스터도구 올바른 RSS가 아닙니다 RSS 본문 크기를 줄여주세요 (0) | 2021.07.14 |


