티스토리 사이드바 고정해제 & 마우스 스크롤 따라오게 설정, 사이즈 조절 CSS
티스토리에서 사이드바는 “있으면 편한데, 잘못 잡히면 불편한” 영역입니다. 본문만 깔끔하게 보여주고 싶을 땐 사이드바를 끄는 게 정답일 때가 많고, 반대로 카테고리/공지/최근글/구독 버튼처럼 독자가 바로 눌러야 하는 요소가 있다면 사이드바가 확실히 힘을 냅니다.
문제는 스킨에 따라 사이드바가 고정되어 있다가 콘텐츠가 길어지면 하단 위젯이 잘리거나, 반대로 너무 안 따라와서 읽는 중에 사용성이 뚝 떨어지는 케이스가 생긴다는 겁니다. 2026년 기준으로도 해결 방향은 똑같습니다. 스킨에서 쓰는 사이드바 셀렉터(#aside, #sidebar, .area-aside 등)를 찾고, position: sticky 중심으로 안정적으로 조정하면 됩니다.
참고로 사이드바에 광고를 배치하는 분들도 많은데, 고정 광고는 정책/레이아웃에 따라 민감합니다. 화면을 덮거나, 콘텐츠/버튼과 겹치거나, 스크롤 시 클릭 오해를 만들면 문제가 되기 쉬우니 “고정 자체”보다 겹침 방지와 여백 확보를 우선으로 잡는 쪽이 안전합니다.

사이드바를 어떻게 쓰든 결론은 하나입니다. 독자가 읽기 편해야 합니다. 사이드바를 고정하더라도 본문을 가리거나, 스크롤을 방해하거나, 모바일에서 공간을 과하게 차지하면 오히려 이탈이 늘어납니다. 아래는 실제로 많이 쓰는 설정을 “어떤 상황에 잘 맞는지” 기준으로 정리해봤습니다.
2026년 기준, 사이드바 동작 방식 선택 포인트
| 방식 | 추천 상황 | 체크할 점 |
|---|---|---|
| sticky | 본문 읽는 동안 “필요할 때만” 따라오게 하고 싶을 때 | 부모 영역에 overflow가 있으면 동작이 깨질 수 있음 |
| fixed | 항상 화면에 붙여야 하는 고정 UI(공지/바로가기) 성격일 때 | 겹침/가림 위험이 커서 여백 설계가 필수 |
| static(기본) | 레이아웃 단순, 본문 집중형(사이드바는 보조 정도) | 긴 글에서 사이드바 활용도가 떨어질 수 있음 |
사이드바 마우스 휠 스크롤에 맞춰 따라오게 만드는 방법


본문은 내려가는데 사이드바가 멈춰 있으면, 하단 위젯이 잘리거나 “광고/카테고리/검색” 같은 요소가 중간에서 끊겨 보이는 경우가 많습니다. 이럴 땐 스킨에서 사이드바가 fixed로 잡혀 있거나, sticky가 먹지 않는 구조인 경우가 대부분입니다.
정리하면 사이드바 선택자를 찾고 → position을 sticky로 정리하면 끝입니다. 스킨마다 선택자 이름이 다르니 #aside/#sidebar만 고집하지 말고, CSS에서 SIDEBAR/ASIDE/area-aside 같은 키워드로 먼저 찾아보는 게 빠릅니다.
티스토리 HTML 편집

티스토리에서 HTML 편집으로 들어갑니다.

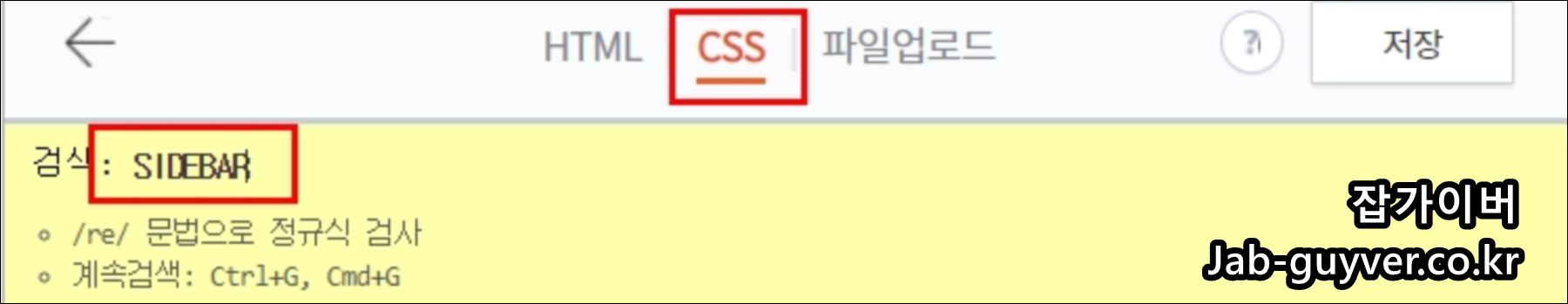
HTML에서 CSS 탭으로 변경 후 Ctrl + F를 눌러 검색 창을 활성화 후 SIDEBAR라고 검색합니다.


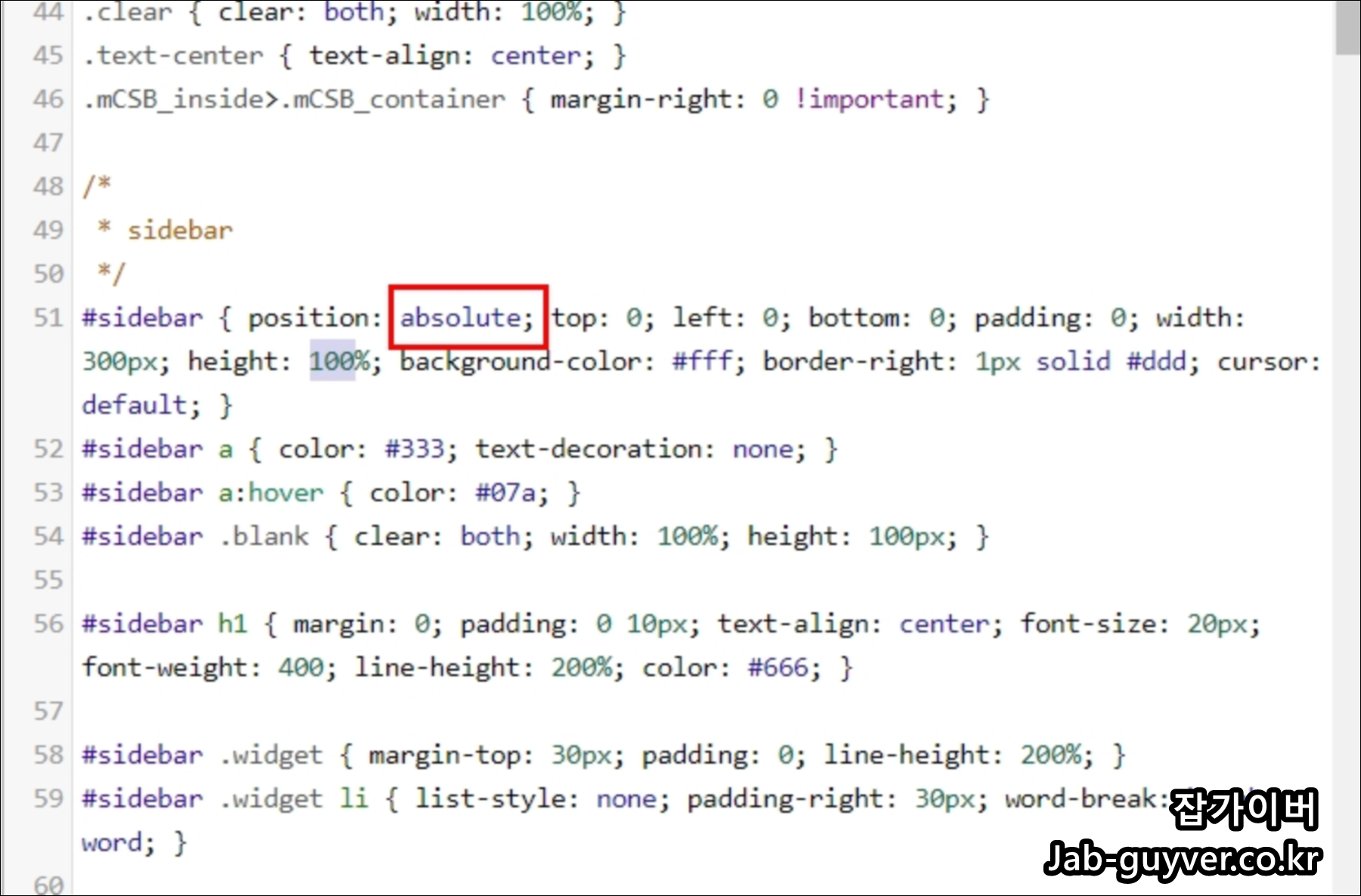
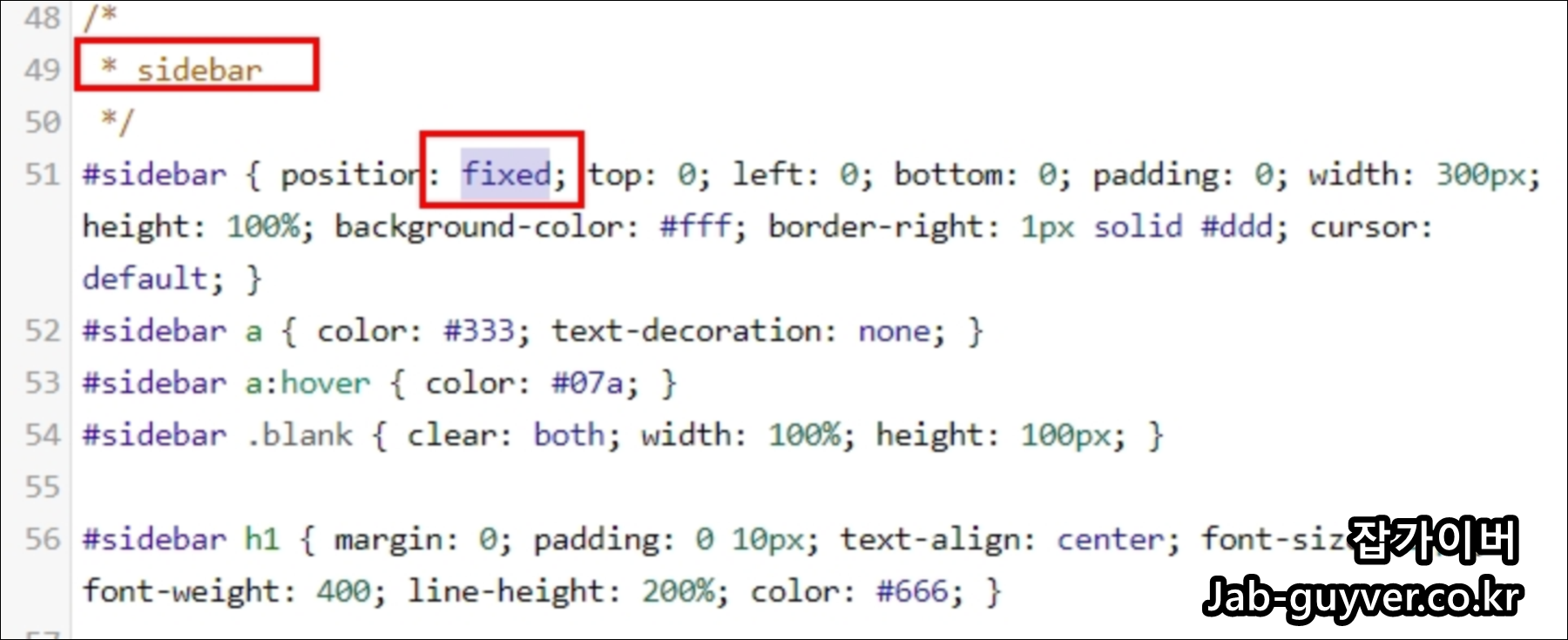
첫 번째 검색 항목에서 보면 Position 부분이 보이는데 이 부분을 수정해주면 됩니다.
- Fixed : 고정
- Absoulte : 마우스 따라 움직이기
- Sticky : 스크롤에 맞춰 자연스럽게 따라오기
원하는 방식으로 수정해 줍니다.
만약 해당 태그가 보이지 않느다면 아래 태그를 CSS 제일 하단에 추가해줍니다.
#aside {
position: sticky;
position: -webkit-sticky;
top: -60px;
}top 값은 상단 고정 헤더(메뉴/공지바 등) 유무에 따라 체감이 달라집니다. 겹침이 생기면 top 값을 20~80px 사이로 조정해보면 깔끔하게 맞는 경우가 많습니다.
사이드바의 고정 및 크기/거리/위치를 수동으로 더 세밀하게 잡고 싶다면 아래 CSS를 참고해서 수정합니다.
/* 사이드바를 고정시키는 스타일 */
.sidebar {
position: fixed; /* 고정 위치 */
top: 50px; /* 상단으로부터의 거리 */
right: 20px; /* 오른쪽으로부터의 거리 */
width: 300px; /* 사이드바의 너비 */
height: 100%; /* 사이드바의 높이 */
overflow-y: auto; /* 스크롤 가능한 영역으로 설정 */
border: 1px solid #ccc; /* 경계선 스타일 */
background-color: #f9f9f9; /* 배경색 설정 */
z-index: 999; /* 다른 요소 위에 나타나도록 설정 */
}사이드바 높이 사이즈 변경방법

고정으로 설정하게 되면 사이드바에 전체 위젯(광고/배너/카테고리)이 다 보이지 않고 잘리는 분들이 있을 수 있는데 이럴 땐 높이/스크롤 처리를 함께 잡아주는 게 편합니다.

예전처럼 height를 200%~300%로 늘려도 당장 해결되긴 하지만, 스킨/해상도 조합에 따라 레이아웃이 과하게 늘어나는 경우가 있어 max-height + overflow-y로 “사이드바 내부만 스크롤”되게 만드는 쪽이 더 안정적입니다.
#aside, #sidebar, .area-aside, .sidebar {
max-height: calc(100vh - 80px);
overflow-y: auto;
overscroll-behavior: contain;
}

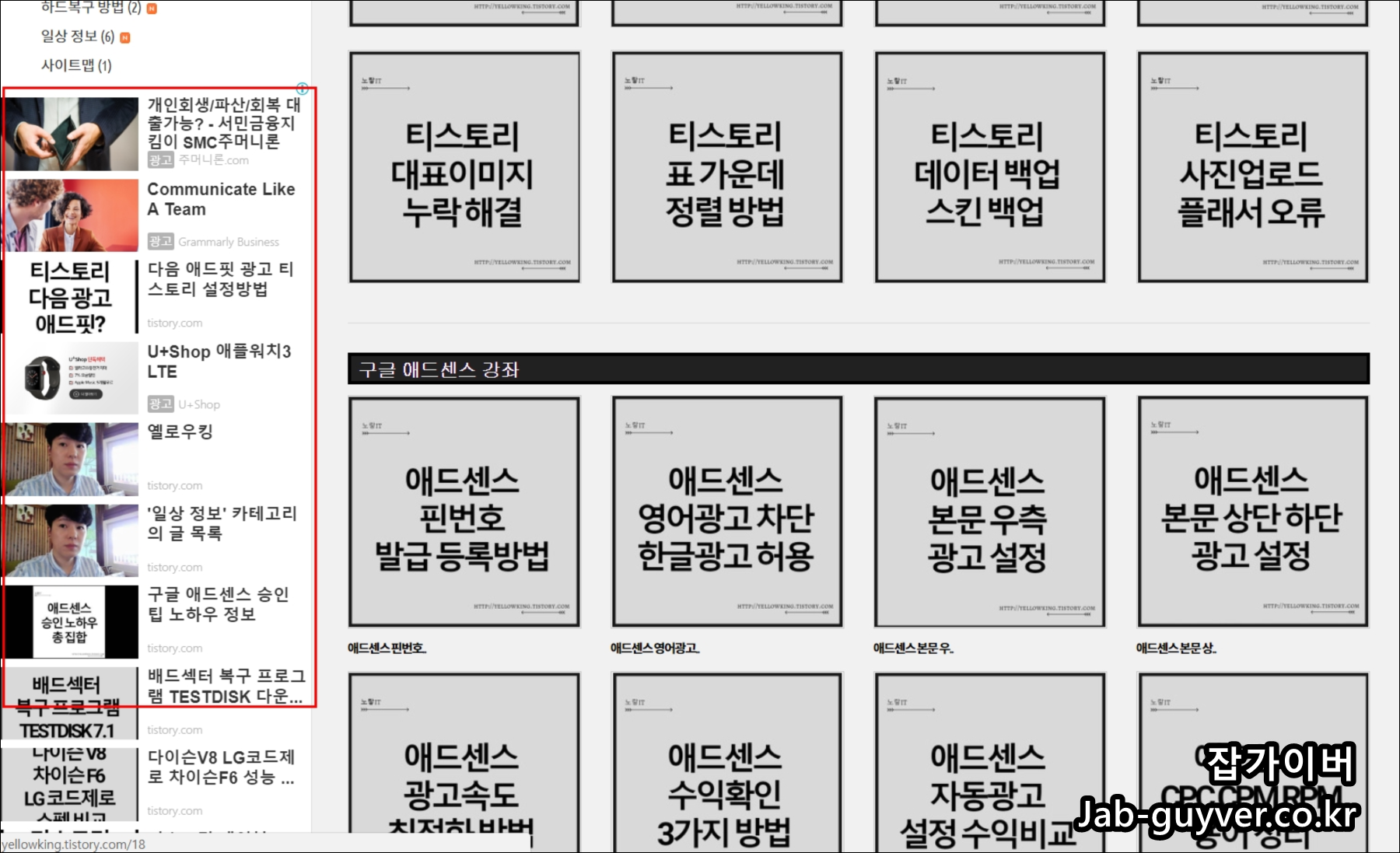
그럼 보는 것과 같이 고정되어 있던 사이드바가 따라 움직이면서 길이도 늘어나, 잘리던 문제가 크게 줄어드는 것을 확인할 수 있습니다.
폭(너비)까지 함께 맞추고 싶다면, 사이드바와 본문 컨테이너 간격을 같이 조정해야 본문이 밀리지 않습니다.
#sidebar {
width: 250px; /* 원하는 사이드바 크기로 변경하세요 */
}
#container {
margin-right: 270px; /* 사이드바 너비 + 20px 만큼으로 설정하세요 */
}스킨에 따라 본문 래퍼가 #container가 아니라 .container, .wrap, #content 같은 이름일 수 있습니다. 그럴 땐 개발자도구(F12)에서 본문 영역을 찍어서 실제 선택자만 바꿔주면 그대로 적용됩니다.
워드프레스 사이드바 위젯 모바일 숨기기 설정
워드프레스 사이드바 위젯 모바일 숨기기 설정 워드프레스를 이용해 넓은 화면의 컴퓨터 접속환경에서는 사이드 바를 이용하는것도 화면을 용이하게 사용하는데에는 장점이 될 수 있습니다.
jab-guyver.co.kr
추가로 손보면 체감이 커지는 디테일

여기서부터는 “되긴 되는데 어딘가 불편한” 부분을 정리하는 구간입니다. 티스토리 사이드바 고정은 sticky 한 줄로 끝날 때도 있지만, 실제로는 스킨 구조 때문에 아래 포인트에서 체감 차이가 크게 납니다.
sticky가 안 먹힐 때 가장 흔한 원인
sticky가 안 붙는 케이스는 대부분 상위 요소에 overflow: hidden/auto가 들어가 있어서입니다. 스킨에서 #wrap, .container 같은 래퍼에 overflow가 잡혀 있으면 sticky가 기대대로 동작하지 않는 경우가 많습니다.
상단 헤더와 겹칠 때
상단에 고정 헤더가 있는 스킨은 top 값을 0으로 두면 사이드바가 헤더 뒤로 들어가거나 겹칩니다. top 값을 여유 있게 잡아두면 겹침이 크게 줄어듭니다.
사이드바 고정해제(원래대로) 하고 싶을 때
스킨이 fixed로 박혀 있어서 불편하면, 아래처럼 덮어써서 고정을 풀 수도 있습니다.
#aside, #sidebar, .area-aside, .sidebar {
position: static !important;
}자주 생기는 문제를 한 번에 줄이는 추천 세트
PC에서만 사이드바가 자연스럽게 따라오고, 길어져도 잘리지 않게 정리하고 싶다면 아래 조합이 가장 무난합니다.
@media screen and (min-width: 1060px) {
#aside, #sidebar, .area-aside, .sidebar {
position: sticky;
position: -webkit-sticky;
top: 60px;
max-height: calc(100vh - 80px);
overflow-y: auto;
overscroll-behavior: contain;
}
}
Q. 티스토리 사이드바 고정이 특정 스킨에서만 안 됩니다.
A. sticky는 상위 래퍼의 overflow 영향을 강하게 받습니다. #wrap/.container 같은 부모에 overflow가 들어가 있으면 sticky가 무시되는 경우가 많아 그 부분부터 확인하는 게 빠릅니다.
Q. 사이드바가 헤더/공지바랑 겹쳐 보입니다.
A. top 값이 작아서 생기는 경우가 대부분입니다. 상단 고정 영역 높이에 맞춰 top 값을 50~80px 정도로 올리면 겹침이 크게 줄어듭니다.
Q. 사이드바 안에 위젯이 길면 아래가 잘립니다.
A. height를 크게 늘리는 것보다 max-height + overflow-y로 “사이드바 내부만 스크롤”이 생기게 만드는 방식이 더 안정적입니다.
Q. 모바일에서 사이드바까지 따라오니까 본문이 답답합니다.
A. PC 구간만 적용하도록 미디어쿼리(min-width)로 제한하는 조합이 대부분 결과가 좋습니다.
Q. #aside/#sidebar가 스킨에 없는데 어디를 고쳐야 하나요?
A. 스킨마다 선택자가 달라서 SIDEBAR/ASIDE/area-aside로 먼저 찾고, 그래도 애매하면 개발자도구(F12)에서 사이드바 영역을 찍어 실제 클래스/아이디를 확인하는 게 가장 확실합니다.
Q. 사이드바에 광고를 고정해도 되나요?
A. “고정” 자체보다 화면 겹침/가림/오해 클릭 요소가 생기지 않게 설계하는 게 더 중요합니다. 본문과 충분히 떨어뜨리고 버튼/내비게이션과 겹치지 않게 여백을 확보해 두는 편이 안전합니다.
'IT 리뷰 > 블로그 SEO' 카테고리의 다른 글
| 워드프레스 사이드바 모바일 숨김 + PC 전용 위젯 노출, 좌/우 추가 sticky 설정 (0) | 2026.01.07 |
|---|---|
| MacOS - 맥북 FTP 로그인 및 워드프레스 설치 사이트 구축방법 (0) | 2025.12.19 |
| 워드프레스 관리자 이메일 변경 + 비밀번호 초기화 (메일 안 올 때까지) (0) | 2025.12.15 |



