티스토리 사이드바 고정해제 맟 마우스 스크롤 고정 - 사이즈 조절 CSS
티스토리 사이드바 고정해제 맟 마우스 스크롤 고정 - 사이즈 조절 CSS
티스토리의 사이드바는 블로그의 유형에 따라서 선택적으로 활성화하거나 비활성화할 수 있습니다. 사이드바를 제거하면 본문 내용에 더 집중할 수 있는 장점이 있으며, 더 큰 화면 공간을 활용할 수도 있습니다.
하지만 포스팅을 읽는 독자들이 다른 콘텐츠나 카테고리를 찾기 쉽게 만들기 위해 사이드바가 필요한 경우도 있습니다. 또한, 사이드바를 활용하여 페이스북과 같은 SNS와 연동하여 추가적인 유입 경로를 마련할 수도 있습니다.
또한, 사이드바에 광고를 배치하려는 경우, 사이드바의 공간이 큰 부분을 차지하게 됩니다. 이때, 스크롤을 내려도 사이드바가 고정되어 있어 광고나 카테고리를 보지 못하는 문제가 발생할 수 있습니다. 일부 사용자들은 사이드바의 스크롤 감도가 낮아서 불편함을 느낄 수도 있습니다.
특히 마우스 휠을 이용해 스크롤 이동 시 사이드바가 따라 움직이지 않고 고정할 수 있다면 사이드바에 광고나 중요한 문구를 지속적으로 노출 시킬 수 잇다는 장점이 있으며 사이드바의 사이즈 조절을 위해 CSS 코딩을 사용할 수 있습니다. 이를 통해 사이드바를 고정해제하거나 사이즈를 조절할 수 있습니다. 그러나 중요한 점은, 사이드바에 광고를 배치하고 고정시키는 것은 Google AdSense의 정책 위반이 될 수 있으므로 주의해야 합니다.

티스토리 블로그를 운영하는 사람들은 블로그의 목적과 사용자 경험을 고려하여 사이드바를 조절하고 광고를 배치하는 방법을 선택해야 합니다. 합법적인 방식으로 사이드바를 사용하고 블로그를 효과적으로 운영하는 것이 중요합니다.
사이드바 마우스 휠 따라 움직이게 하는방법


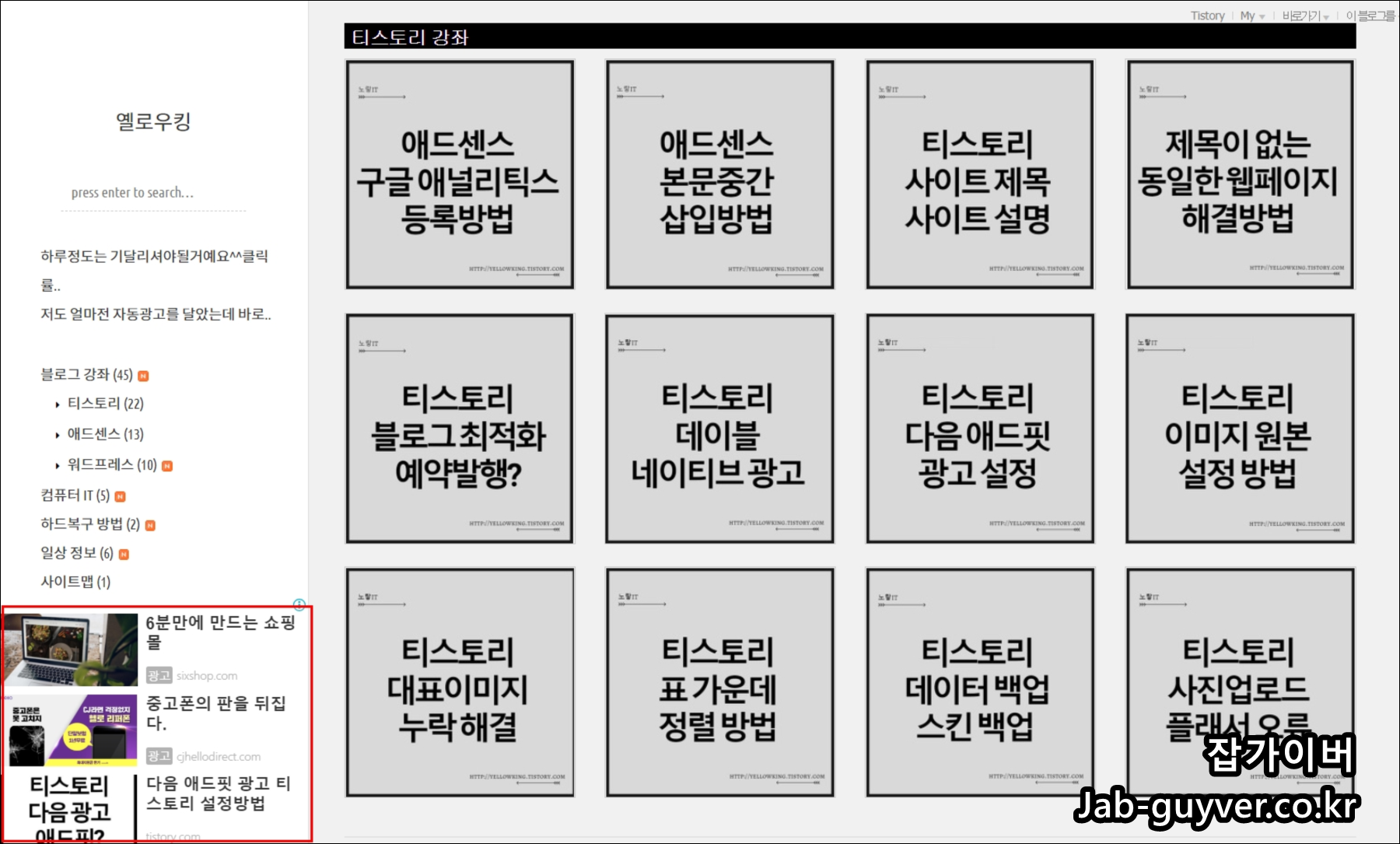
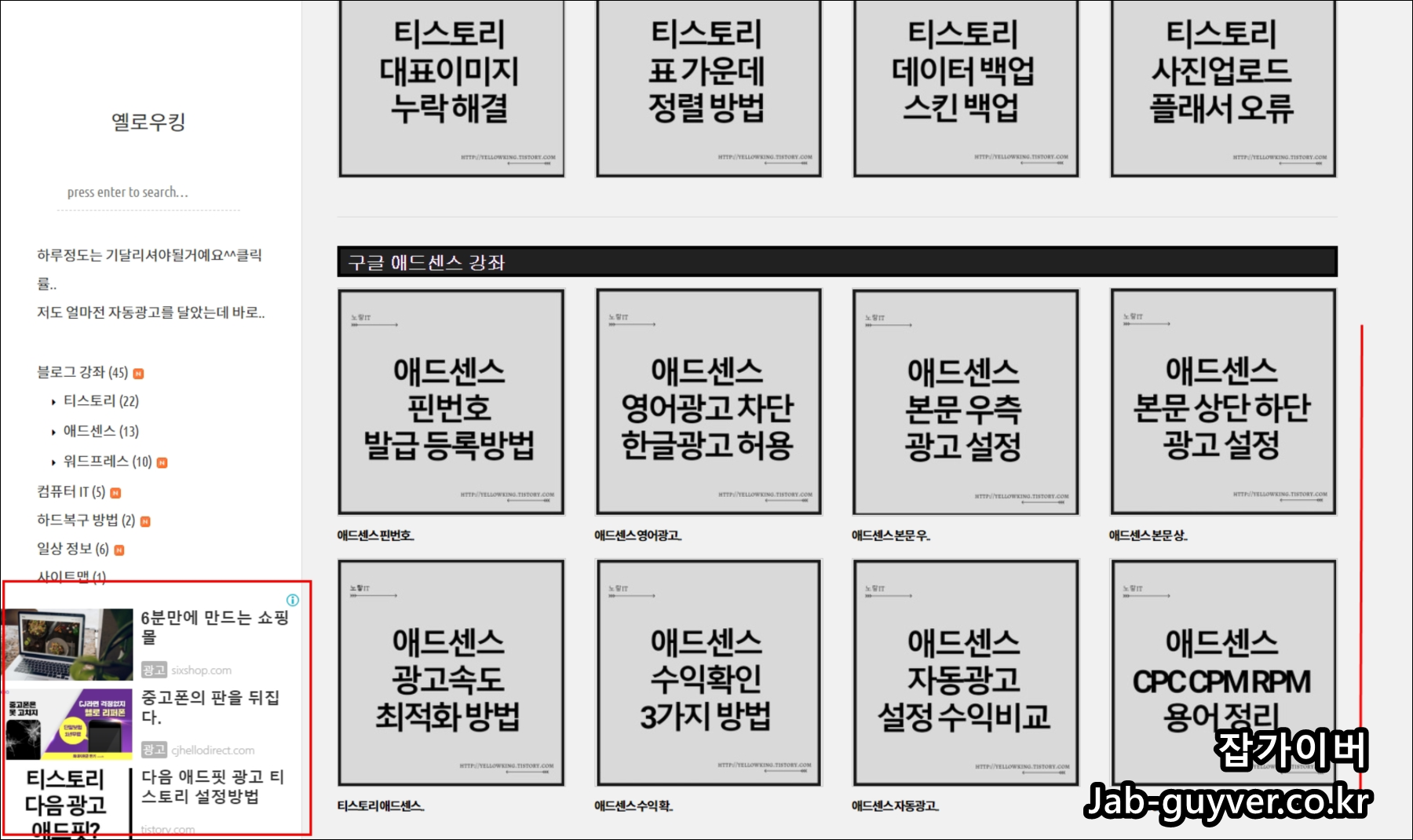
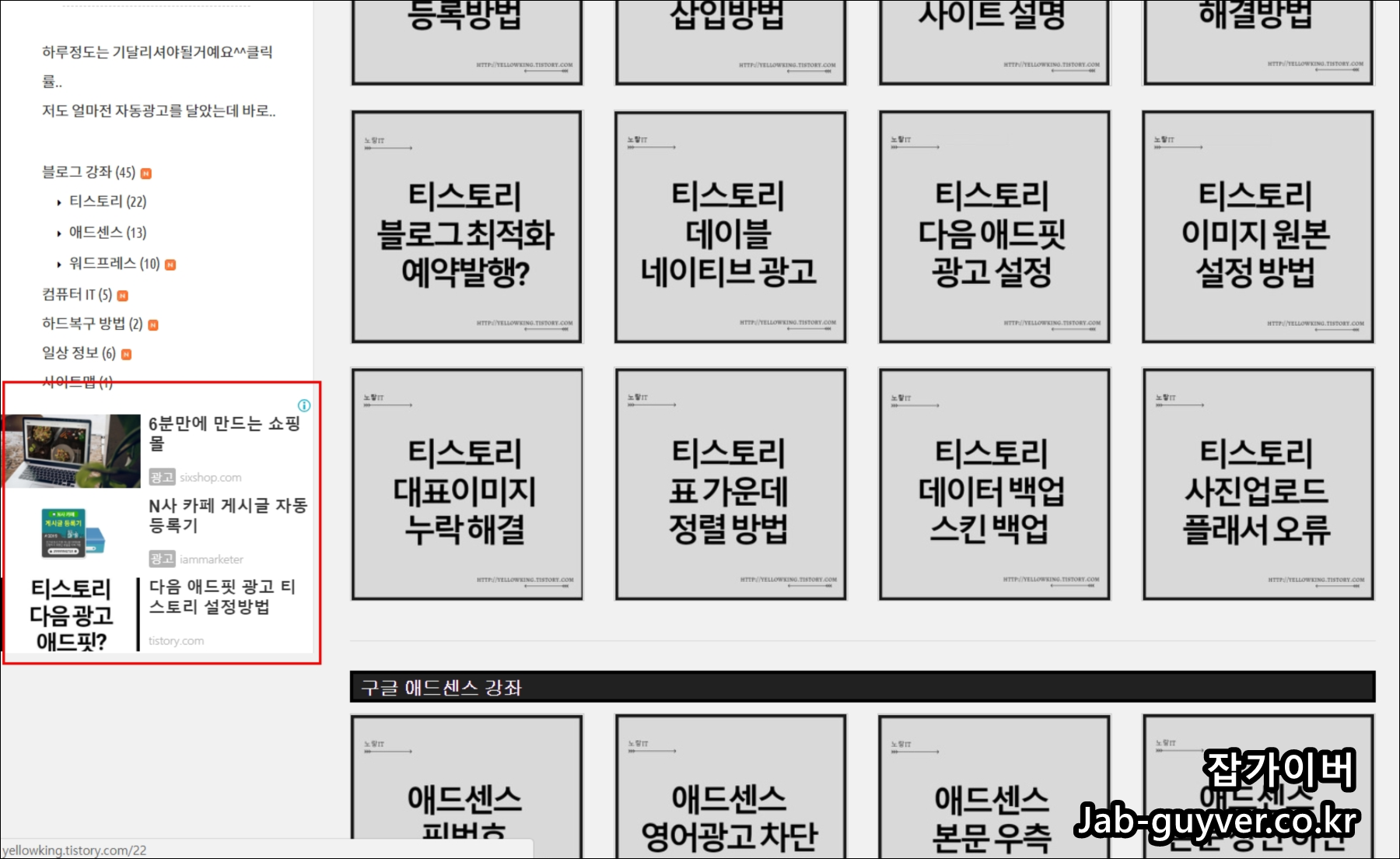
티스토리의 사이드바 왼쪽 하단에는 광고가 나열되어 있습니다. 이제 마우스 휠을 이용하여 포스팅을 내려보겠습니다.
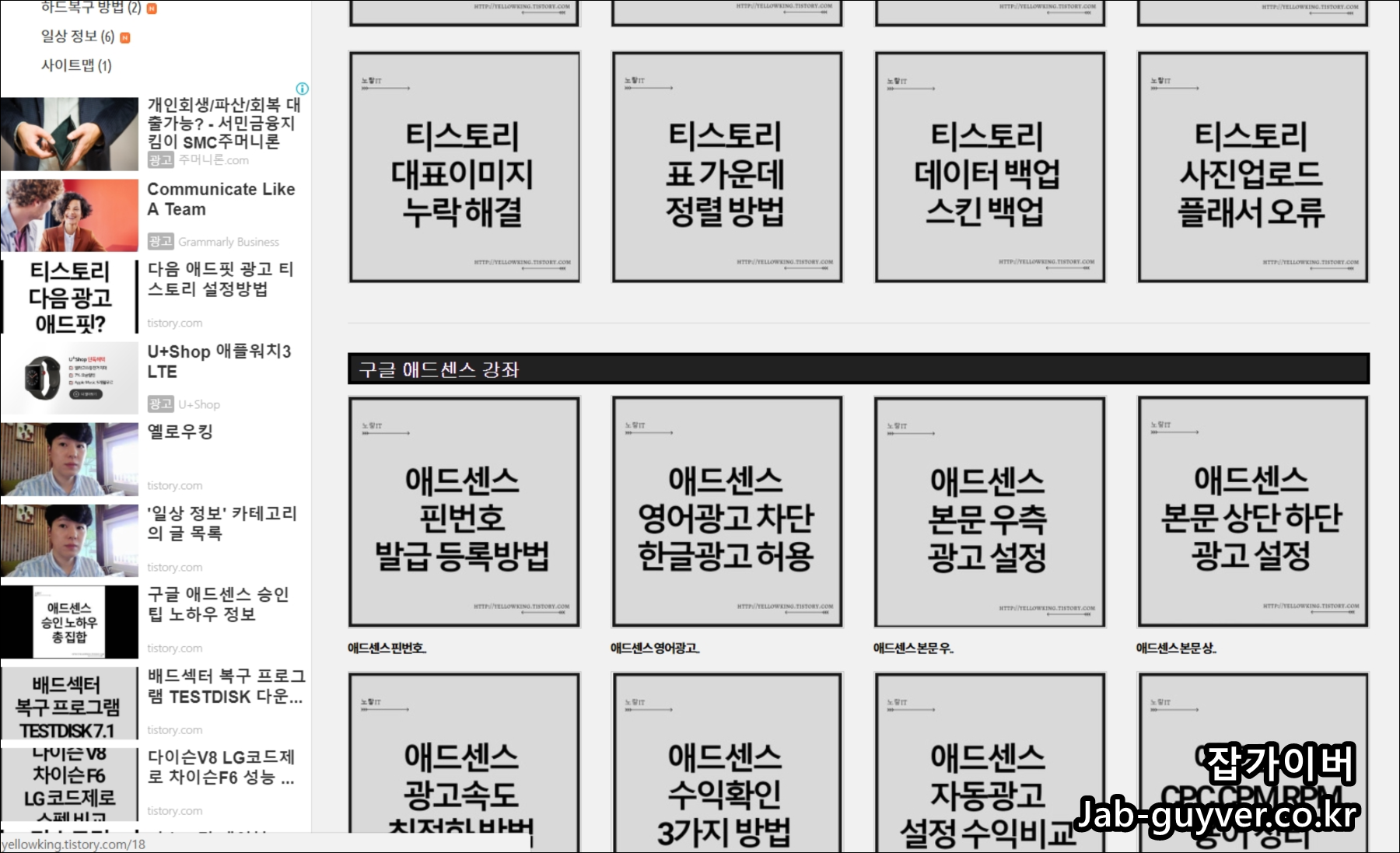
포스팅 내용은 마우스 휠을 내리면 천천히 내려가는 것을 볼 수 있습니다. 그런데 왼쪽의 사이드바는 고정되어 멈춰있는 상태입니다. 이로 인해 광고가 화면에서 잘려 표시되는 상황이 발생합니다. 포스팅 내용을 더 아래로 내리면 사이드바도 함께 따라 내려가게끔 수정해보겠습니다.
이렇게 수정함으로써 사용자가 포스팅을 읽는 동안 사이드바의 광고를 놓치지 않고 쉽게 확인할 수 있도록 화면 스크롤이 원활하게 작동하게 될 것입니다.
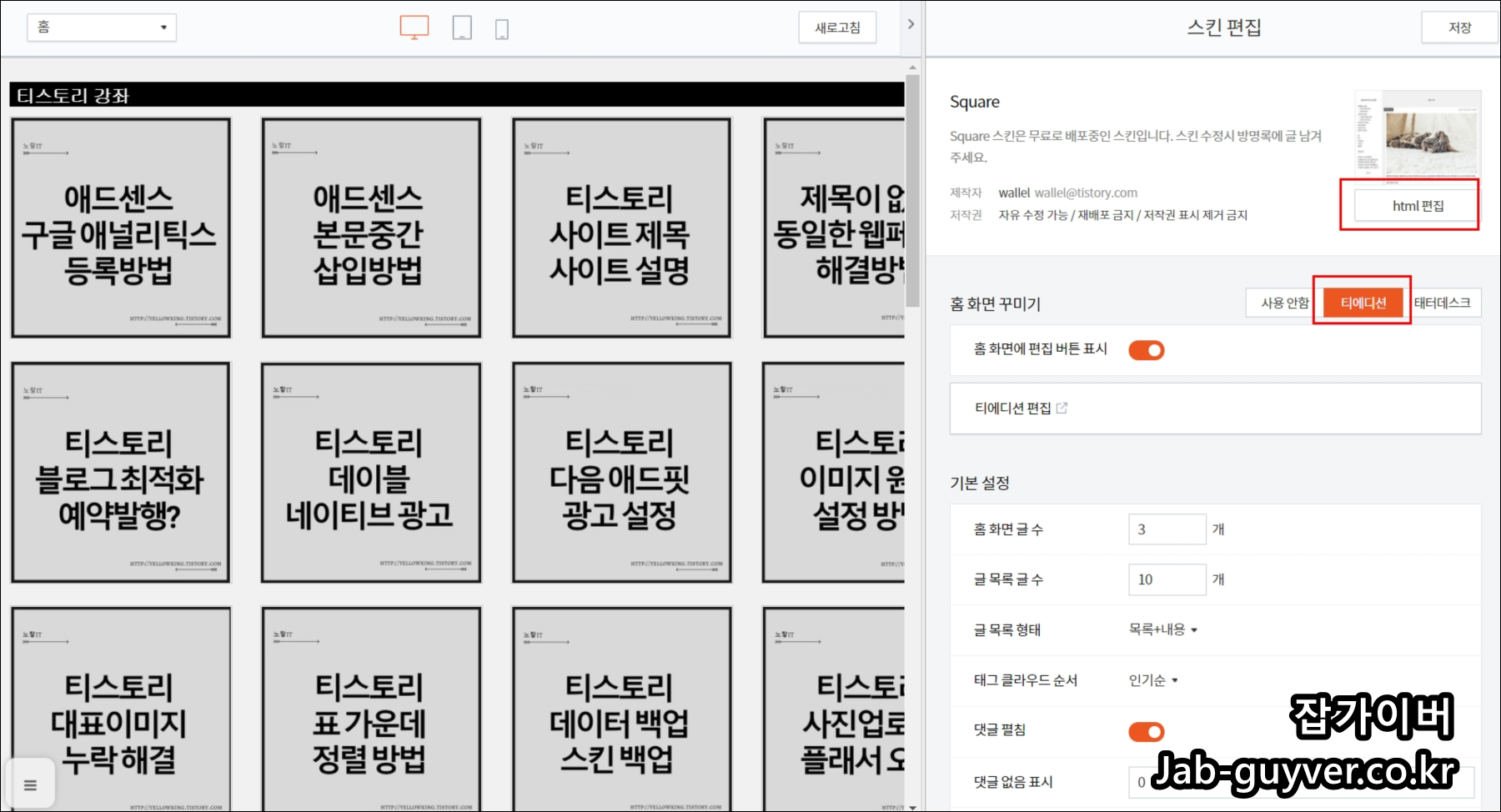
티스토리 HTML 편집

티스토리에서 HTML 편집으로 들어갑니다.

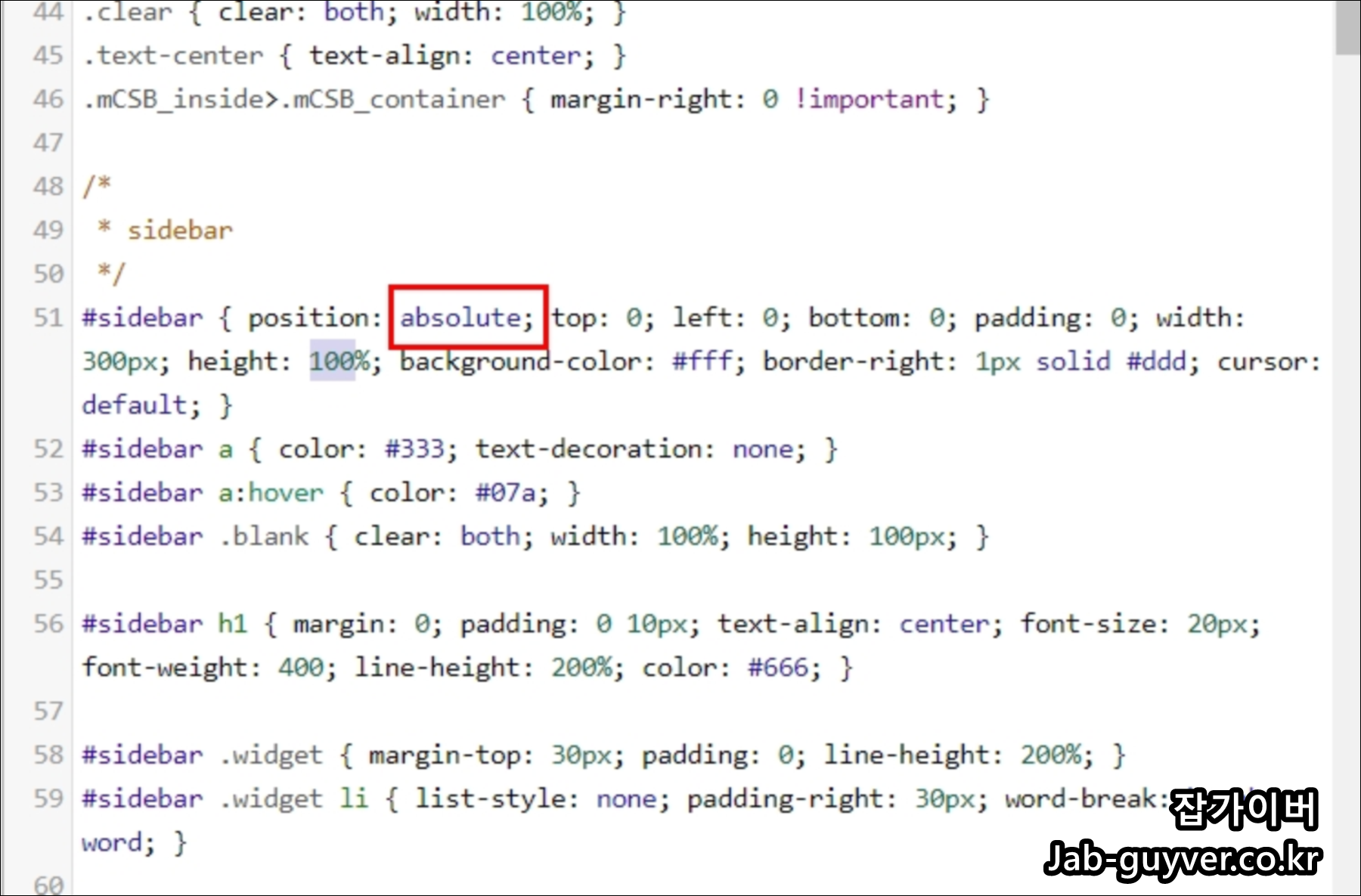
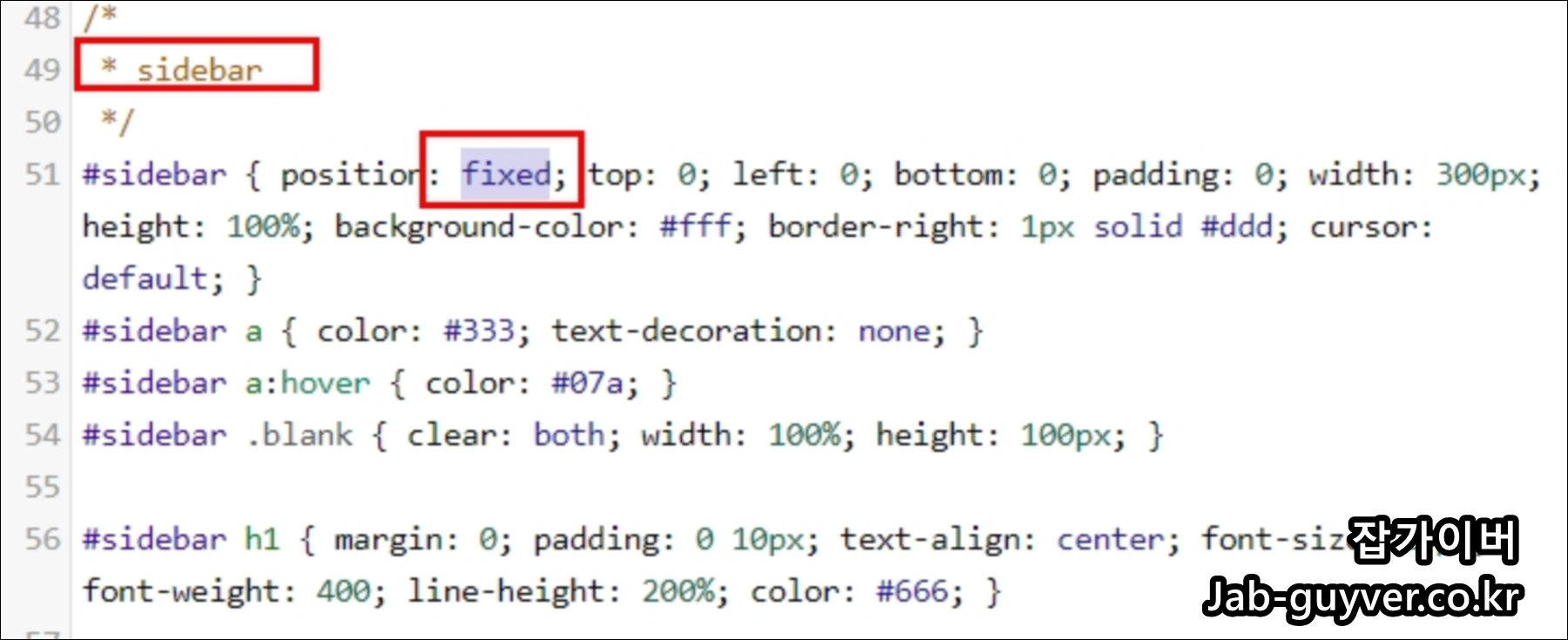
HTML에서 CSS 탭으로 변경 후 Ctrl + F를 눌러 검색 창을 활성화 후 SIDEBAR라고 검색합니다.


첫 번째 검색 항목에서 보면 Position 부분이 보이는데 이 부분을 수정해주면 됩니다.
- Fixed : 고정
- Absoulte : 마우스 따라 움직이기
원하는 방법으로 보는 것과 같이 수정해 줍니다.
만약 해당태그가 보이지 않느다면 아래 태그를 CSS 제일 하단에 추가해줍니다.
#aside {
position: sticky;
position: -webkit-sticky;
top: -60px;
}이때 사이드바의 고정 및 크기 거리 위치등을 수동으로 변경하고 싶다면 아래 CSS 태그를 참고해서 수정합니다.
/* 사이드바를 고정시키는 스타일 */
.sidebar {
position: fixed; /* 고정 위치 */
top: 50px; /* 상단으로부터의 거리 */
right: 20px; /* 오른쪽으로부터의 거리 */
width: 300px; /* 사이드바의 너비 */
height: 100%; /* 사이드바의 높이 */
overflow-y: auto; /* 스크롤 가능한 영역으로 설정 */
border: 1px solid #ccc; /* 경계선 스타일 */
background-color: #f9f9f9; /* 배경색 설정 */
z-index: 999; /* 다른 요소 위에 나타나도록 설정 */
}사이드바 높이 사이즈 변경방법

고정으로 설정하게 되면 사이드바에 전체 광고가 나오지 않아 잘리는 분들이 있을 수 있는데 이럴 때는 사이드바의 길이 값을 변경합니다.

다시 사이드바에 아까 입력한 포지션을 살펴보면 Height 높이값이 100%로 되어 있는데 이 부분을 더 크게 변경합니다.
저 같은 경우는 300%로 늘려보았습니다.


그럼 보는 것과 같이 고정되어 있던 사이드바가 따라 움직이면서 사이드바 길이도 길어져 잘리던 문제가 사라지는것을 볼 수 있습니다.
#sidebar {
width: 250px; /* 원하는 사이드바 크기로 변경하세요 */
}
#container {
margin-right: 270px; /* 사이드바 너비 + 20px 만큼으로 설정하세요 */
}별도의 티스토리 사이드바 사이즈를 사이즈 변경하는 CSS 수정은 위 코딩을 참고하세요
위 코드에서 #sidebar 부분은 사이드바를 의미하며, width 속성을 통해 원하는 사이드바 크기로 변경할 수 있습니다. #container 부분은 블로그 본문과 사이드바 사이의 간격을 설정하는 부분으로, margin-right 속성을 통해 사이드바 너비 + 20px 만큼으로 설정해야 합니다.
워드프레스 사이드바 위젯 모바일 숨기기 설정
워드프레스 사이드바 위젯 모바일 숨기기 설정 워드프레스를 이용해 넓은 화면의 컴퓨터 접속환경에서는 사이드 바를 이용하는것도 화면을 용이하게 사용하는데에는 장점이 될 수 있습니다.
jab-guyver.co.kr
이렇게, 티스토리 블로그에서 사이드바를 고정하거나 사이즈를 조절하는 방법을 CSS 코딩 키워드를 사용하여 알아보았습니다. 사이드바의 사용 여부와 광고 배치에 대한 고려는 블로그 운영에서 중요한 요소 중 하나입니다.
사이드바의 존재 여부는 블로그 타입에 따라 선택할 수 있습니다. 포스팅에 집중하거나 더 큰 화면 공간을 활용하려면 사이드바를 없애는 것이 유용합니다. 그러나 추가적인 콘텐츠와 카테고리를 더 쉽게 찾을 수 있도록 사이드바를 활용하는 것도 중요합니다. 소셜 미디어와의 연동을 통해 유입 경로를 다각화하는 것 역시 고려해볼만한 전략입니다.
사이드바에 광고를 추가하려면, 공간을 효과적으로 활용하고 사용자 경험을 최우선으로 고려해야 합니다. 이때 CSS 코딩을 사용하여 스타일을 조절할 수 있습니다. 다만, 애드센스 정책을 준수하며 광고를 배치하는 것이 중요합니다. 사용자에게 불편함을 느끼지 않는 선에서 광고를 고정하거나 배치하는 방법을 고민하며, 블로그 운영의 성공을 위한 전략을 구체화해보시기 바랍니다.
참고 포스팅
'IT 리뷰 > 블로그 SEO' 카테고리의 다른 글
| 제목이 동일한 웹페이지 네이버 웹마스터도구 seo 최적화 (0) | 2021.05.26 |
|---|---|
| 티스토리 줌 ZUM 검색엔진 등록 - 방문자수 늘리기 (0) | 2021.05.25 |
| 네이버 검색엔진 웹마스터도구 사이트맵 RSS 제출 (0) | 2021.05.25 |




댓글