애드센스 상단 광고 두개 설정방법 - 티스토리,워드프레스
티스토리나 워드프레스, 구글 블로거 스팟 등 광고를 설정하는데 있어 애드센스 광고 수익을 극대화하기 위해 티스토리나 워드프레스 블로그에서 상단에 두 개의 광고를 설치하는 방법에 대해 알아보도록 하겠습니다.
블로그 운영자들은 종종 상단에 광고를 두 개 설치하여 클릭률을 높이고 수익을 증대시키려는 시도를 하곤 합니다. 특히 티스토리나 워드프레스와 같은 플랫폼에서도 상단에 광고를 두 개 추가하는 방법을 통해 보다 효과적인 광고 수익을 창출할 수 있습니다.
일반적으로 상단에 두 개의 광고를 배치함으로써 블로그의 디자인과 가독성을 해치지 않으면서도 두 개의 클릭 기회를 제공하는 것이 목표입니다. 이러한 배치 방식은 블로그 운영자들 사이에서 많은 사람들에게 인기가 있는 편입니다.
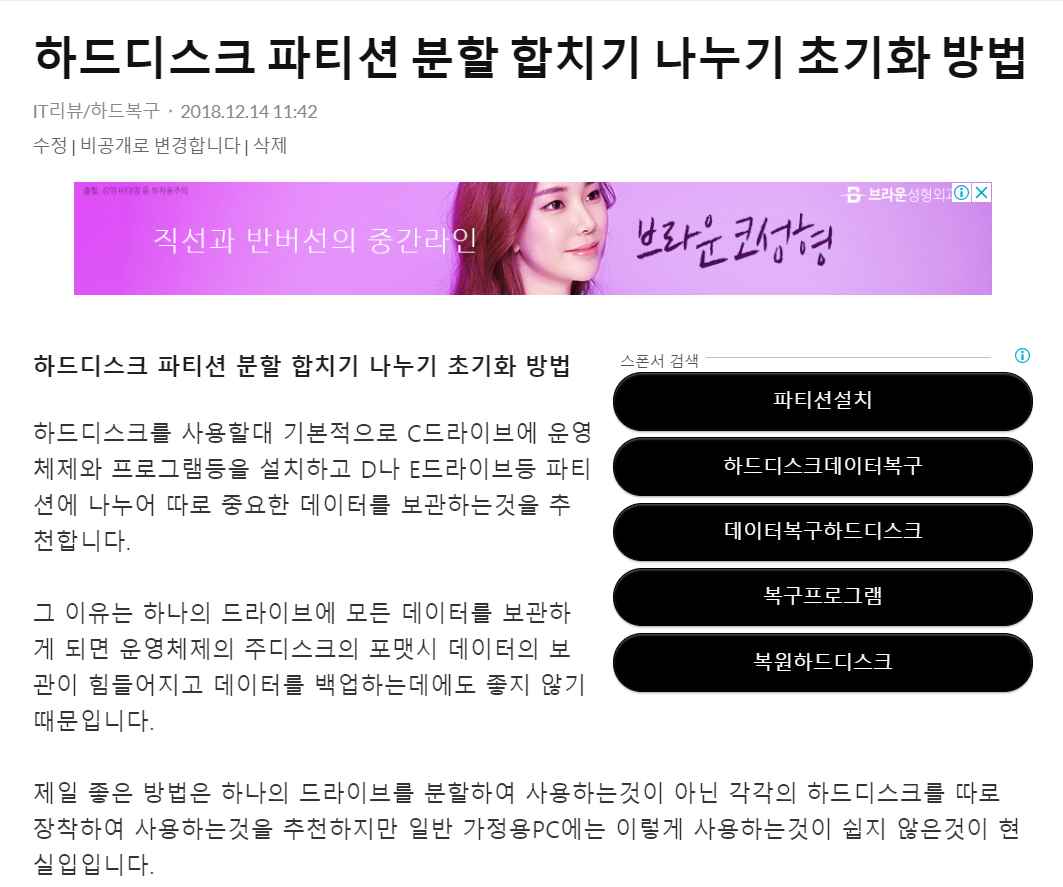
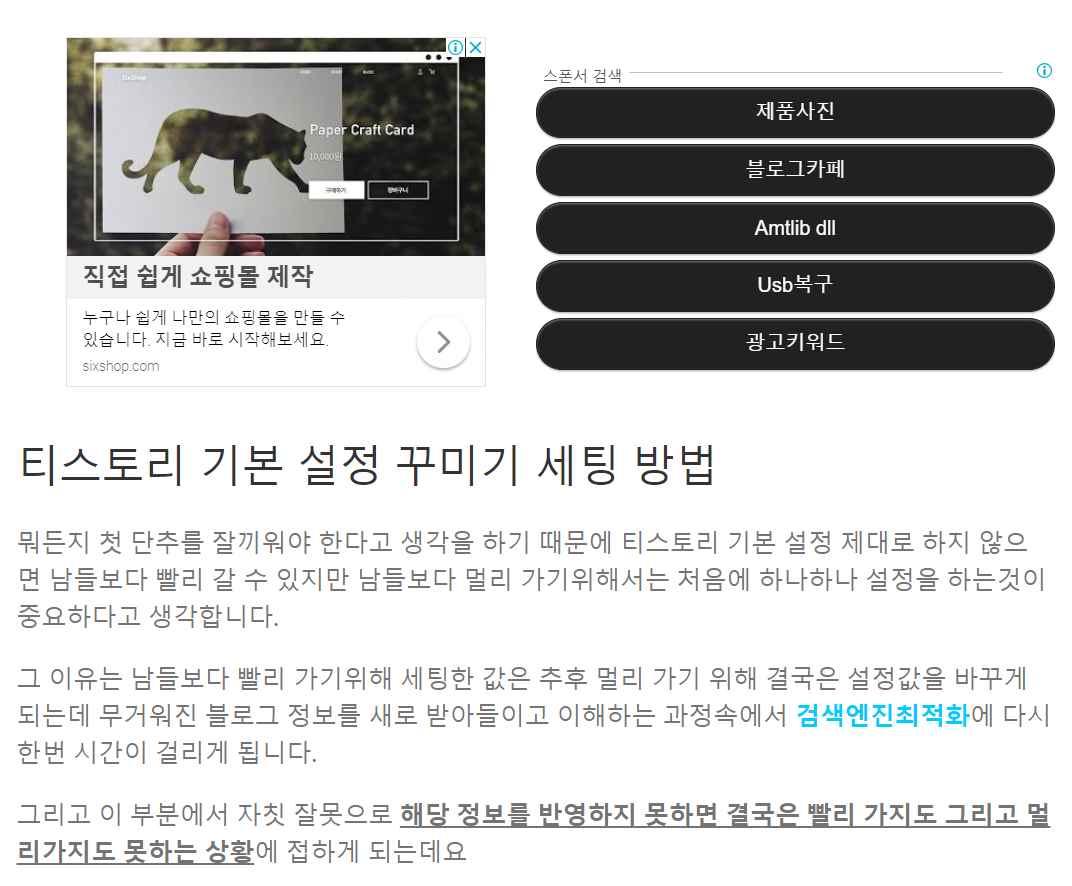
기존에는 상단에 1개의 광고와 본문 옆에 스퀘어 형태의 1개 광고를 주로 사용하는 경우도 많았습니다. 그러나 블로그의 사이즈나 가독성 측면에서 상단에 두 개의 광고를 배치하는 선택을 고려하는 분들도 많습니다.

상단에 두 개의 광고를 설치하는 방법은 다소 복잡해보일 수 있으나, 광고 클릭률의 향상과 수익의 증대를 위해 시도해볼 가치가 있는 방법입니다. 이 방법을 통해 보다 깔끔한 디자인을 유지하면서도 광고 수익을 효과적으로 높일 수 있습니다.
물론 어떤 광고 배치가 더 좋은 클릭률을 가져올지는 확신할 수 없습니다. 그럼에도 불구하고, 블로그 운영자로서는 광고 배치에 대한 실험과 조정을 통해 더 나은 결과를 찾아보는 것이 중요합니다. 상단에 두 개의 광고를 설치하고 수익구조를 조정하는 것은 블로그 운영의 핵심 전략 중 하나로서, 효과적인 방법을 찾는 과정이 블로그 성장과 수익 증대에 도움이 될 것입니다.


현재 왼쪽이 현재 보시는 블로그의 모습으로 우측처럼 상단에 두개를 가지런히 나타나게 하는방법을 알아보겠습니다.
애드센스 본문 상단 두개 광고코드
<div class="adsense" style="text-align: center; padding: 0 0 10px 0;">
<table cellpadding="0" cellspacing="0" width="100%">
<tr>
<td width="50%">
<!-- 좌측 애드센스 광고 코드 -->
</td>
<td width="50%">
<!-- 우측 애드센스 광고 코드 -->
</td>
</tr>
</table>
</div>위와 같이 코드를 복사 후 "좌측 애드센스 광고 코드"와 "우측 애드센스 광고 코드"에 각각 사용할 애드센스 코드를 입력하면 하면 됩니다
.참고로 이때 사용하는 애드센스 코드는 스퀘어 광고를 추천하며 위 파일이 드래그가 안된다면 아래 메모장 파일을 다운로드해서 사용하세요
해당 애드센스 코드를 티스토리의 경우 HTML 편집을 통해 제목 위나 제목 아래등 본문 상단 하단에 원하는 위치에 설정하면 됩니다.
티스토리 애드센스 광고 상단설정
티스토리나 워드프레스 관리 페이지에 로그인합니다.

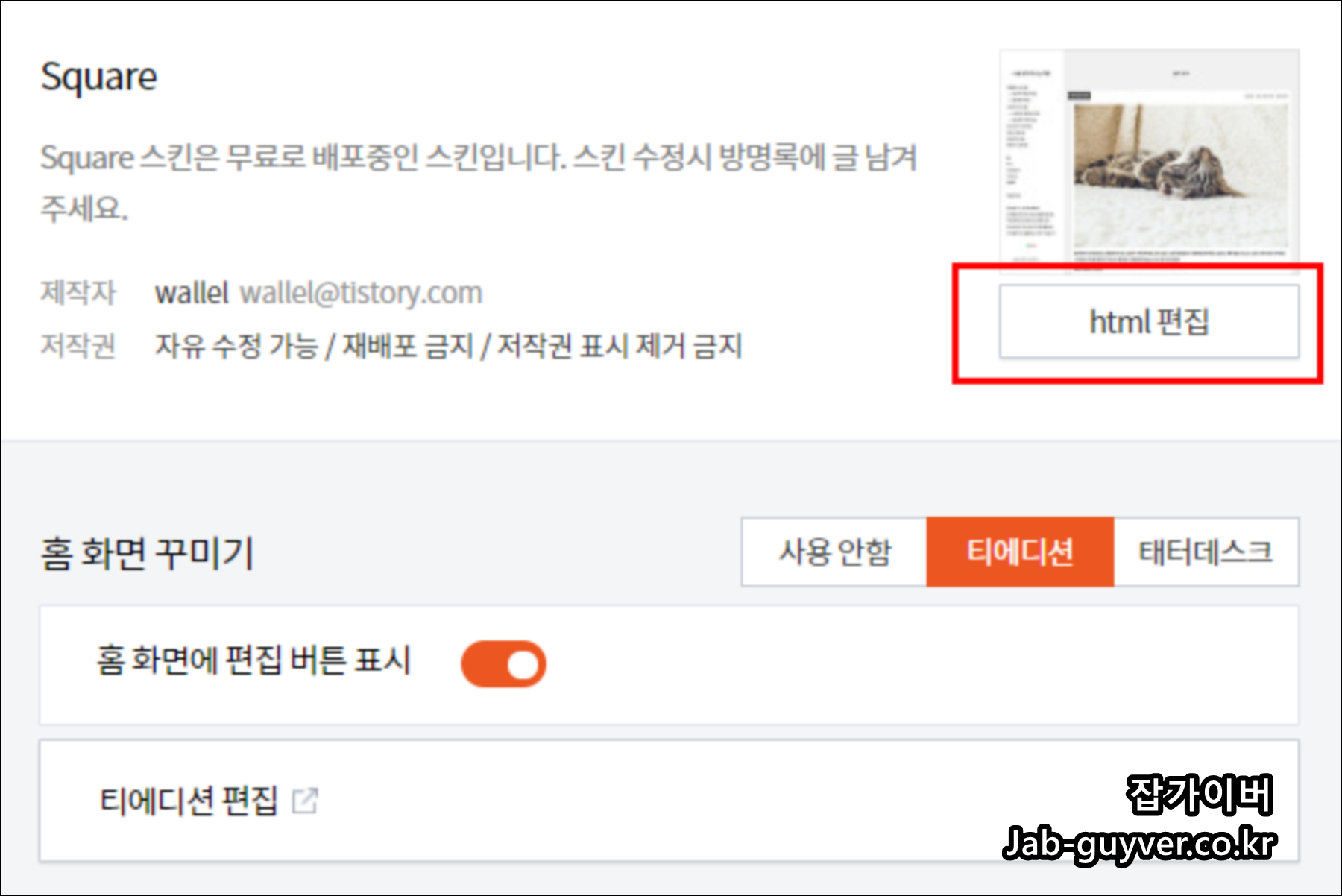
스킨편집 페이지에서 "HTML 편집"을 선택합니다.
HTML 코드가 많은데, 특정 부분을 찾기 위해 Ctrl + F를 눌러 검색창을 엽니다.

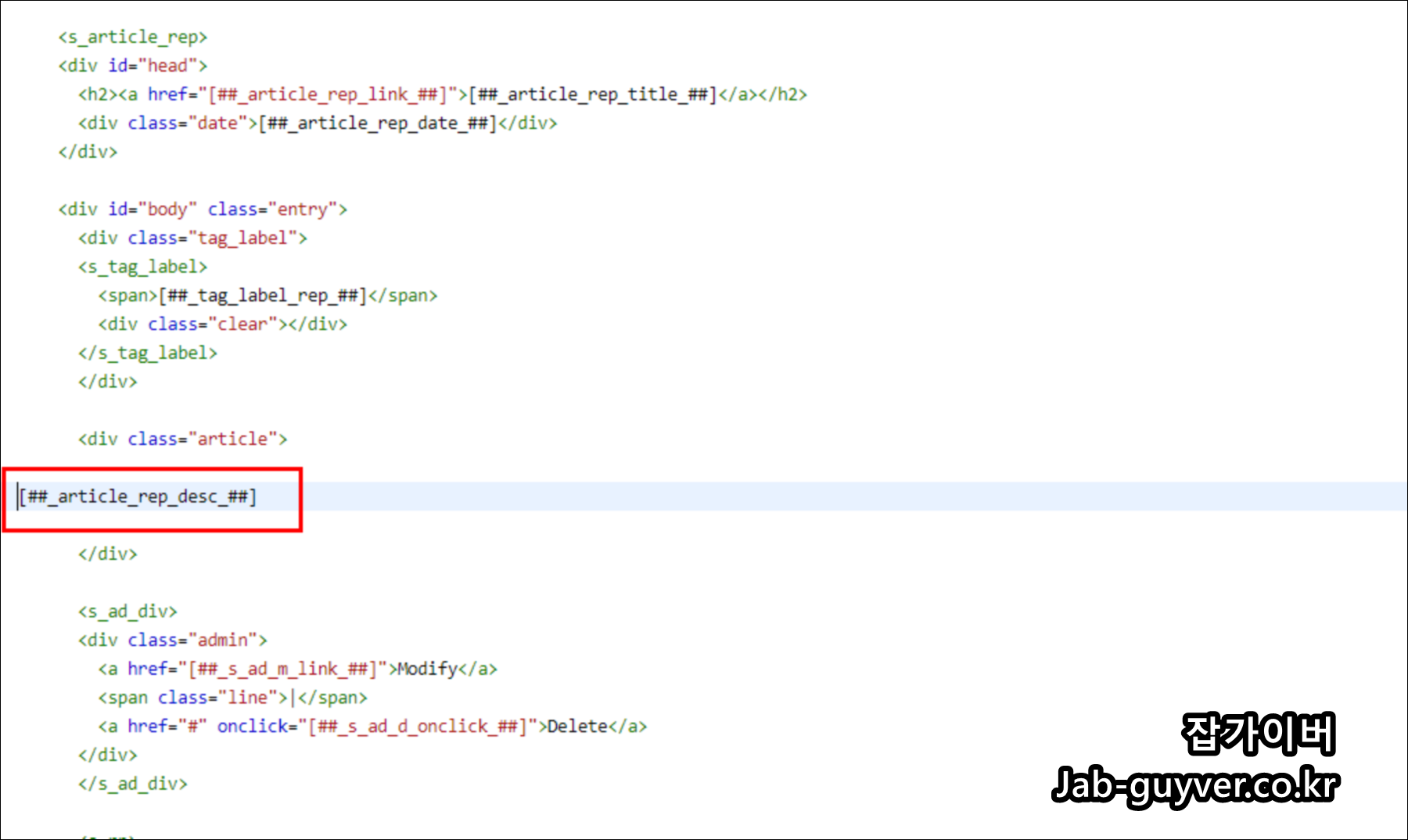
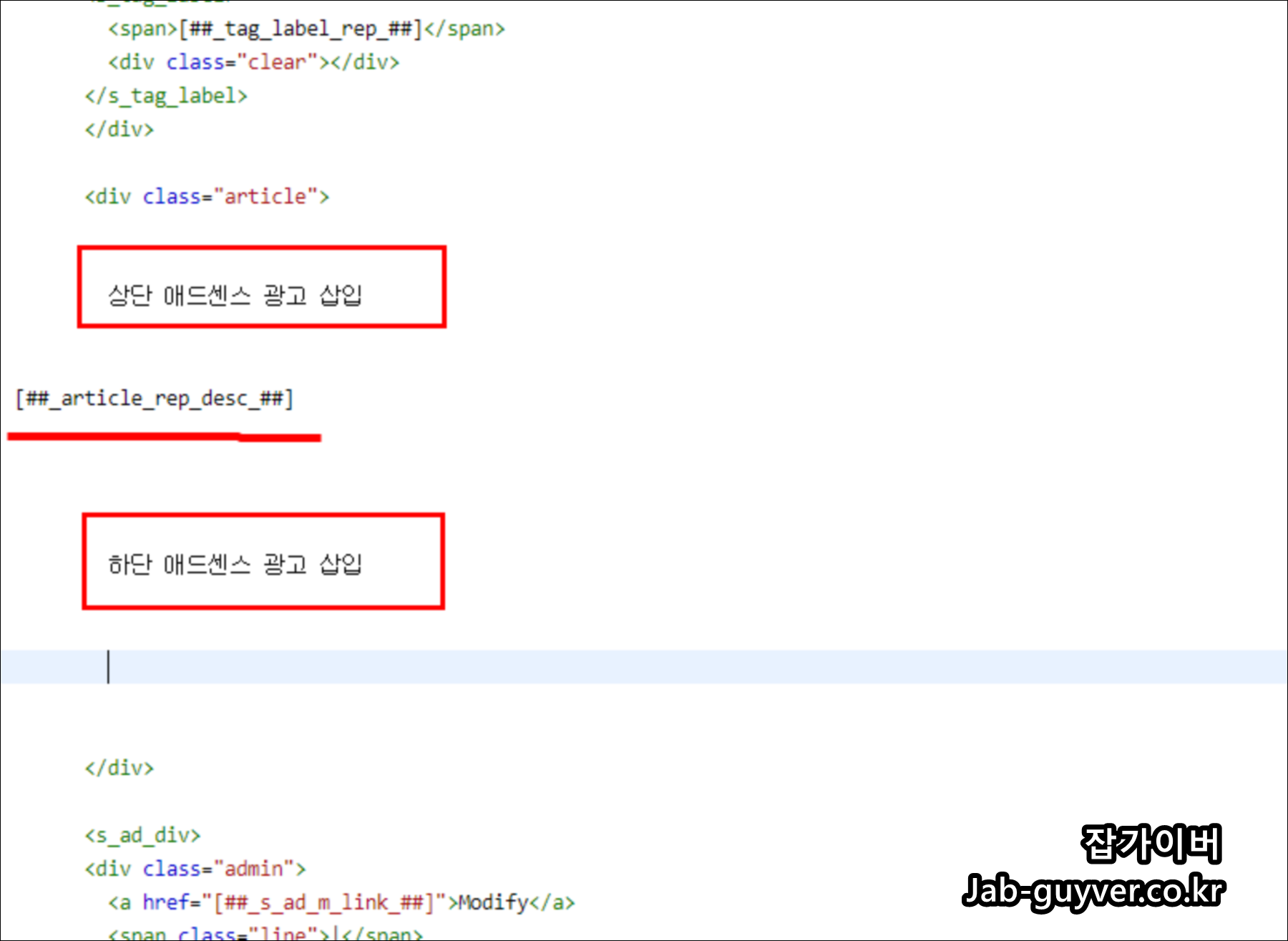
검색창에 "article_rep_desc" 키워드를 입력하여 해당 부분을 찾습니다.
해당 부분 위나 아래에 애드센스 광고 코드를 삽입합니다.

이렇게 하면 티스토리 블로그의 원하는 위치에 애드센스 광고 코드를 삽입할 수 있습니다.
"article_rep_desc" 키워드를 찾아내어 해당 부분에 광고 코드를 추가하면 됩니다.
이를 통해 광고 수익을 늘리며 블로그를 운영할 수 있습니다.
애드센스 본문 우측 상단 설정 - 티스토리 워드프레스
애드센스 본문 우측 상단 설정 - 티스토리 워드프레스 애드센스 광고 설정 방법으로 포스팅 중에 자연스럽게 광고를 설정하는 방법은 무엇이 있을까요? 기존 플러그인을 이용한 애드센스 광고
jab-guyver.co.kr
티스토리 애드센스 광고 본문 상단 하단 HTML 설정
티스토리 애드센스 광고 본문 상단 하단 HTML 설정 저번 포스팅에서는 애드센스 광고를 티스토리 플러그인을 이용해 자유롭게 애드센스 광고를 다는 방법에 대해서 알아보았습니다. 이렇게 플
jab-guyver.co.kr
워드프레스 애드센스 광고 수동설정
워드프레스의 경우 플러그인 ADSENSE 설치해서 수동으로 본문 상단 및 하단 그 외 자유롭게 단락이나 이미지 뒤에 추가할 수 있습니다.
워드프레스 AMP 애드센스 자동광고 수동광고 설정 - 노랗IT월드
모바일로 접속시 모바일 친화적인 최적화 AMP 접속을 권장하며 AMP로 제작된 모바일 홈페이지 권장 구글서치콘솔에서는 이러한 AMP 구성요소 스크립트 태그라던가 스타일에 대한 다양한 AMP URL 오
yellowit.co.kr
'티스토리에 애드센스 광고를 상단에 두 개의 광고를 배치하는 이유는 블로그 페이지 상단에서 눈에 띄게 광고를 노출시켜 더 많은 클릭 기회를 제공하기 위함입니다. 또한 두 개의 광고를 가로로 배치하면 블로그의 디자인을 유지하면서도 광고 수익을 높일 수 있습니다.
이렇게 광고를 배치하는 것은 클릭률 향상을 기대할 수 있으며, 블로그 수익을 더욱 효과적으로 증가시킬 수 있는 방법 중 하나입니다. 디자인과 수익을 균형있게 고려하여 상단에 두 개의 광고를 배치해보세요. 이로써 블로그 운영의 효율성을 높이고 수익을 더욱 확대할 수 있을 것입니다.
'IT 리뷰 > 애드센스' 카테고리의 다른 글
| 워드프레스 서치콘솔 애드센스 연동 "구글 사이트킷" (0) | 2021.08.16 |
|---|---|
| 애드센스 핀번호 배송기간 및 등록 입금날짜 (0) | 2021.07.08 |
| 애드센스 페이지별 수익 확인 구글 애널리틱스 연동 (0) | 2021.06.04 |



