워드프레스 CSS Gzip 압축 최적화 플러그인 Hummingbird
워드프레스 CSS Gzip 압축 최적화 플러그인 Hummingbird
워드프레스는 꽤나 무거운 CMS형 플랫폼으로서 호스팅서버가 제대로 받쳐주지 않는다면 속도에 꽤 신경을 쓰게 됩니다.
그렇기 때문에 워드프레스에는 다양한 최적화 플러그인이 존재하는데 저는 그중에서 슈퍼캐쉬등 유명한 플러그인들보다 허밍버드라고 하는 Hummingbird 플러그인이 CSS와 Gzip 압축의 기능 및 성능향상이 무료플러그인중에서 가장 만족스러웠습니다.

물론 유료플러그인에서는 로켓(WP Rocket)을 따라오진 못하지만 무료 플러그인으로서 매우 만족스러웠던 플러그인입니다.
WP Rocket 플러그인 워드프레스 최적화 후기 - 노랗IT월드
워드프레스는 무거운 프로그램으로 최적화 및 가볍게 커스터마이즈 하는게 중요합니다. 그러나 코딩을 할줄 모른다면 여러 무료프로그램보단 유료인 WP Rocket 사용하면 모바일최적화 부터 js 쿼
yellowit.co.kr
Hummingbird 플러그인 기능
| 영어 | 한글 |
| Is your Google PageSpeed performance test telling you to: – Enable text compression – Preconnect to required origins – Preload key requests – Avoids enormous network payloads – Uses efficient cache – Fix your JavaScript execution time – Minify CSS – Minify JavaScript – Eliminate render-blocking resources – Defer unused CSS – Lazy Load offscreen images (Smush free integration) |
Google PageSpeed 성능 테스트에서 다음과 성능을 보여줍니다. – 텍스트 압축 사용 – 필수 오리진에 사전 연결 – 사전 요청 키 요청 – 막대한 네트워크 페이로드 방지 – 효율적인 캐시 사용 – JavaScript 실행 시간 수정 – CSS 압축 – JavaScript 압축 - 렌더 차단 리소스 제거 – 사용하지 않는 CSS 지연 – 지연로드 오프 스크린 이미지 (스매쉬 플러그인) |
- Hummingbird는 사이트를 스캔하고 한 번의 클릭으로 수정하여 WordPress의 속도를 빠르게 향상시킵니다.
- Hummingbird의 WordPress 속도 최적화 기능을 사용하면 더 빠른 로딩 페이지, 더 높은 검색 순위 및 PageSpeed 점수 및 더 행복한 방문자를 얻을 수 있습니다.
- 이미지 압축 플러그인인 스매쉬 Smush도 함께 사용하는것을 추천합니다.
워드프레스 이미지최적화 플러그인 Smush - 노랗IT월드
워드프레스는 구글검색엔진에 최적화되어 있지만 무게가 나가 속도가 매우 빠르지 않은 단점이 있습니다. 페이지속도를 올리느것이 SEO 도움이 되기 때문에 홈페이지를 가볍게 하기 위해서는
yellowit.co.kr
Hummingbird 워드프레스 최적화

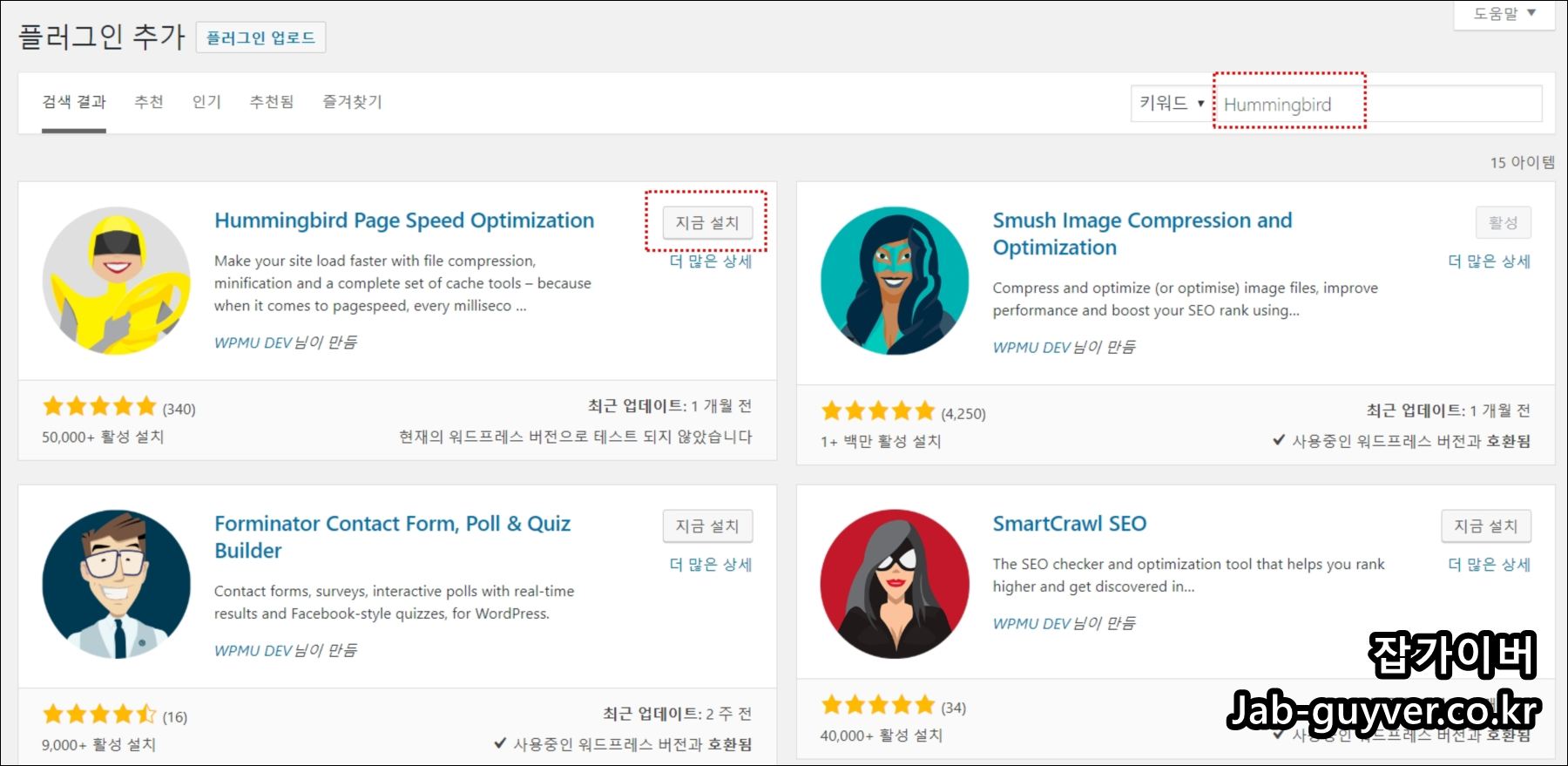
우선 워드프레스에서 Hummingbird Page Speed Optimization설치하고 실행합니다.


최적화를 하기전에 Performance Report 에서 성능테스트를 진행합니다.
그럼 현재 개선해야하는 부분에 대해서 % 확인할 수 있습니다.
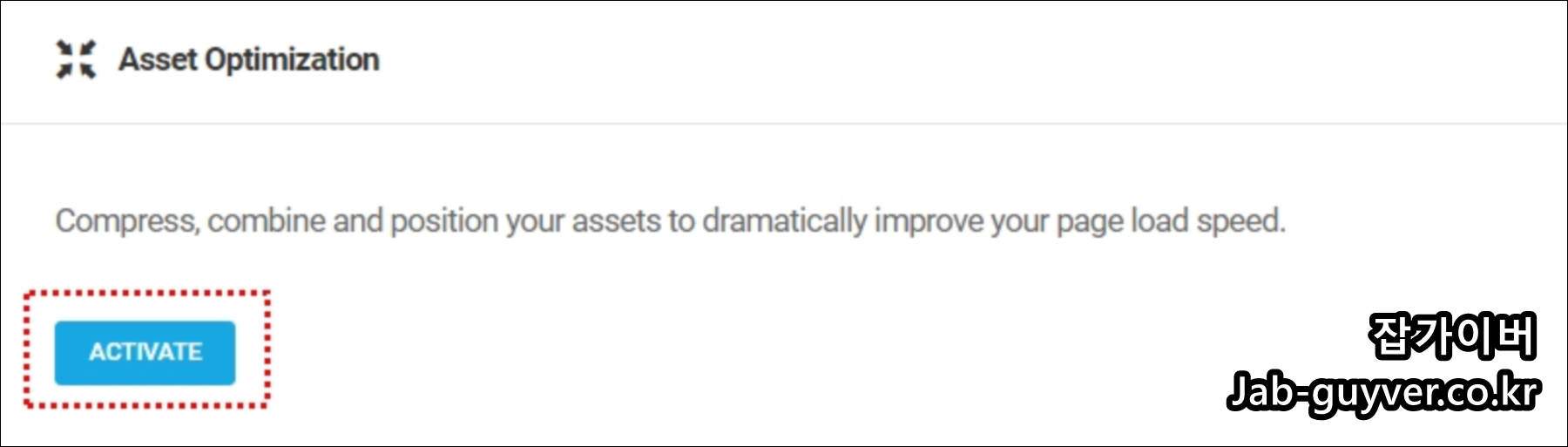
Asset Optimization

Asset Optimization 기능을 활성하합니다.
그럼 홈페이지의 로딩속도를 향상시킬수 있습니다.

HTML 과 자바스크립트,CSS 모두 활성화를 시켜줍니다.


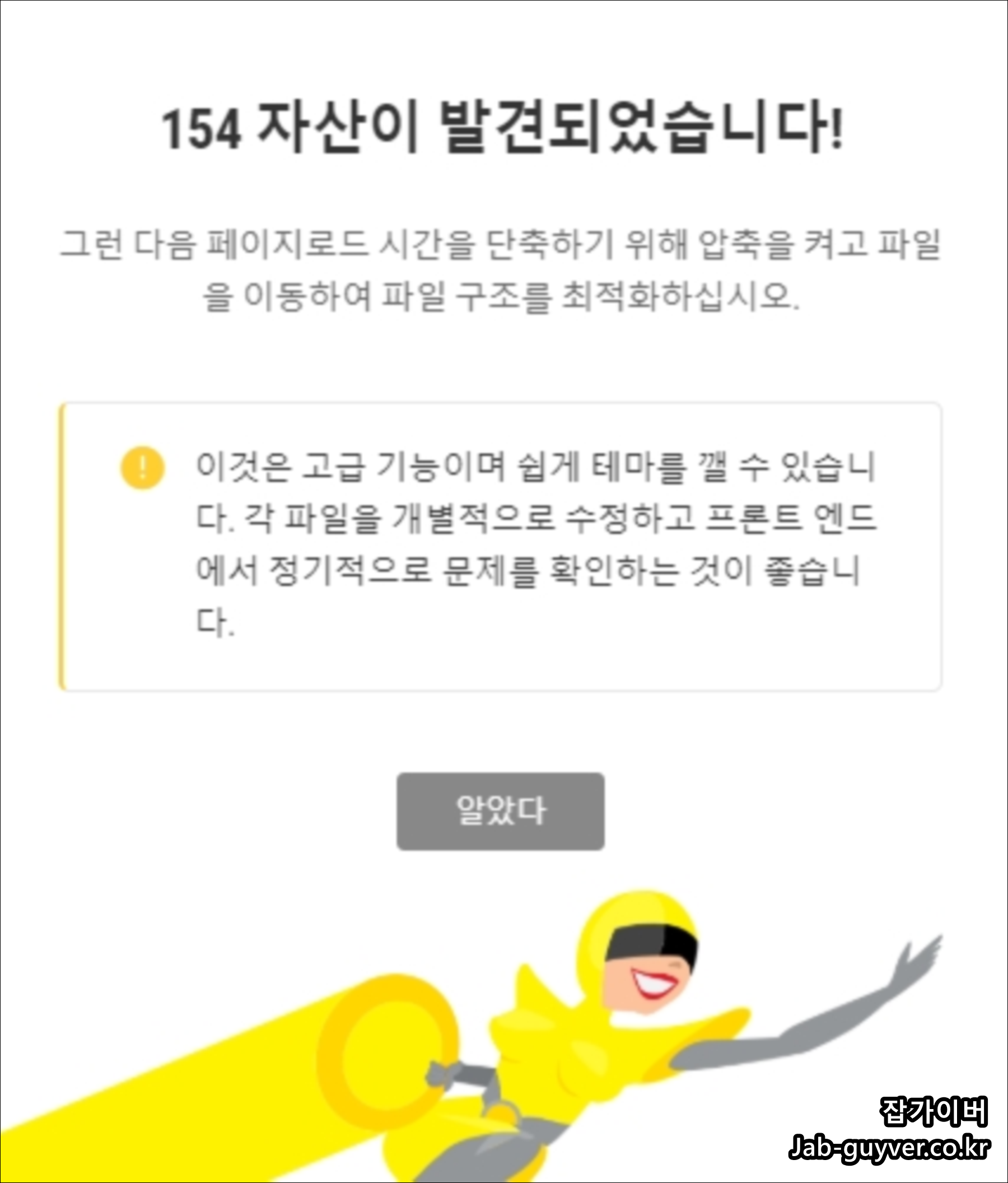
페이지로드에 시간을 단축할 수 있는 방법이 저는 154개가 나옵니다.
각각에 대한 성능을 개선시킬수 있도록 설정을 변경하고 프론트 엔드에서 문제가 없는지 확인이 필요합니다.

Asset Optimization에서 필요없는 기능들을 아래로 내려 홈페이지 속도를 비약적으로 빠르게 설정합니다.
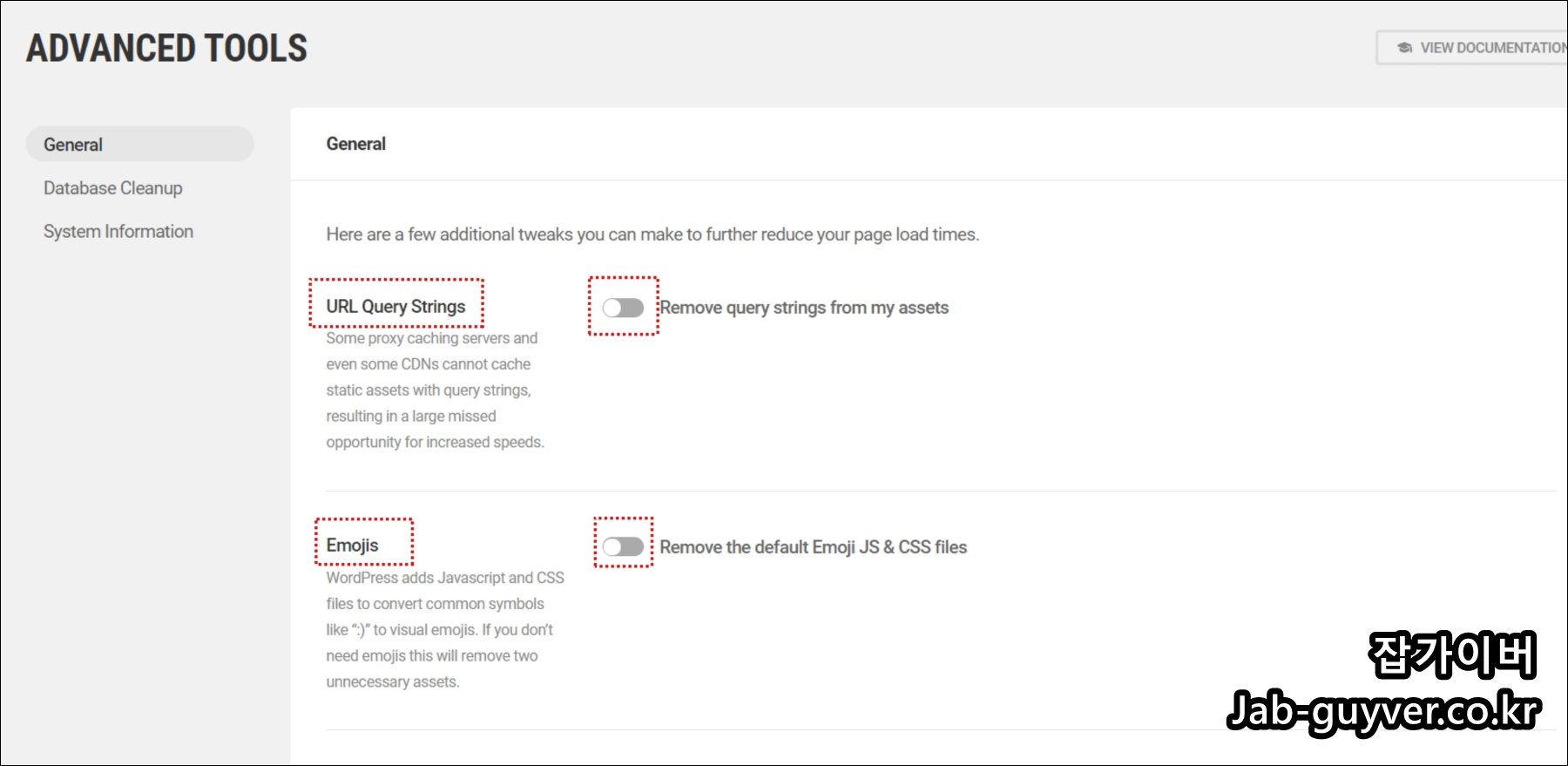
Advanced Tools

URL 쿼리와 이모지"Emoji"기능을 삭제해서 로딩속도를 향상시킵니다.

데이터베이스에서는 포스팅을 했던 리비전들과 휴지통,스팸글등 필요없는 데이터를 삭제할 수 있습니다.

하단의 서버를 통해 호스팅서버를 향상시킬수 있습니다.

HTML 페이지캐싱도 활성화합니다.
해당 기능을 사용후 홈페이지의 디자인이 모두 정상적으로 나오는지도 함께 확인합니다.

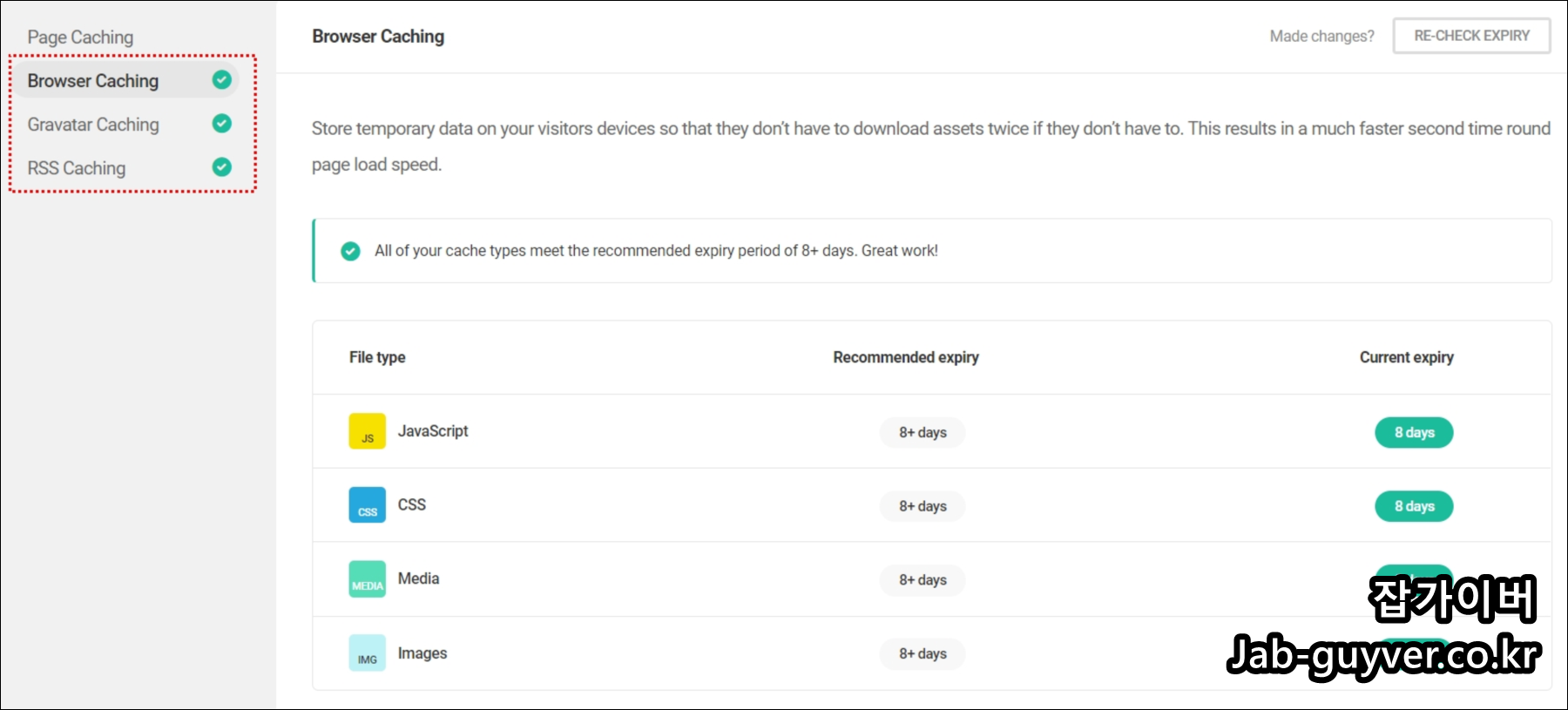
이렇게 브라우저캐싱과 그라비팅캐싱,RSS캐싱등을 활성화해줍니다.

다음 홈페이지속도를 확인합니다.
이미지 크기 및 CSS축소 및 압축,자바스크립트 크기 줄이기등 효율적으로 이미지 인코딩 및 텍스트 압축,모든 부분에서 만족스럽게 워드프레스 속도 성능이 개선되었습니다.
자주 묻는 질문 (FAQ)
Q. Hummingbird 설치 후 홈페이지 디자인이 깨져 보여요
A. 이는 Hummingbird의 CSS, JS 축소(Minify) 기능이 테마 또는 다른 플러그인과 충돌할 때 발생할 수 있는 문제입니다.
해결 방법
- Hummingbird > Asset Optimization > 축소 항목 중 문제가 되는 파일을 개별적으로 제외
- 특히 테마 관련 JS, CSS는 축소하지 않도록 설정
- ‘파일 분리’ 대신 ‘파일 병합(Combine)’을 꺼보는 것도 방법입니다
작동 이상 시에는 사이트 프론트엔드에서 실시간 미리보기로 체크하는 것이 중요합니다.
Q. 페이지 캐싱 적용 후 게시글 수정사항이 반영되지 않아요
A. 캐시가 남아 있으면 수정된 콘텐츠가 사용자에게 즉시 보이지 않을 수 있습니다.
해결 방법
- Hummingbird > Caching > Page Caching 비활성화 후 새로고침
- 또는 특정 URL 캐시 예외 목록에 해당 페이지 추가
- ‘캐시 만료 시간’을 짧게 설정하거나, 수정 후 ‘전체 캐시 비우기’ 버튼 사용
Q. Gzip 압축이 제대로 작동하고 있는지 확인하려면?
A. Gzip 설정 후 압축 상태는 아래 두 가지 방법으로 확인 가능합니다.
- https://www.giftofspeed.com/gzip-test/ 사이트에 접속해 도메인 입력 → 압축 여부 확인
- 크롬 개발자도구 > 네트워크 탭 > 응답 헤더에서 content-encoding: gzip 여부 확인
정상적으로 적용되지 않는다면 호스팅 설정(.htaccess) 또는 서버 압축 미지원 가능성도 있습니다.
Q. 성능 리포트에서 성능이 여전히 낮게 나옵니다. 뭐가 문제인가요?
A. PageSpeed 점수는 다음 요소들에 영향을 받습니다.
- 외부 스크립트 (광고, SNS 위젯 등)
- 고해상도 이미지
- 동영상 임베드
- Google Fonts 또는 웹폰트 요청
- 차세대 이미지 포맷 미사용(WebP 등)
Hummingbird 외에도 Smush 플러그인으로 이미지 압축을 병행하고, 불필요한 외부 위젯은 줄이는 것이 좋습니다.
Q. 브라우저 캐시 설정 후 모바일 페이지에서 오류가 생겨요
A. Hummingbird의 장치별 캐시(Device-based Caching) 기능은 반응형 디자인 테마에서 레이아웃 충돌을 일으킬 수 있습니다.
대처 방법
- Caching > Advanced Settings > 장치별 캐시 사용 해제
- 대신 로그인 사용자 예외만 유지해 관리자는 캐시 영향을 받지 않도록 설정
모바일 UI 오류 발생 시 항상 캐시 플러시 후 재테스트 해보는 것을 권장합니다.
Q. 자바스크립트 축소/지연 로딩 후 슬라이더나 메뉴가 작동하지 않아요
A. 테마나 특정 플러그인의 자바스크립트는 로드 순서에 민감하기 때문에, JS 축소 및 ‘지연 로딩(Defer)’ 설정 시 충돌이 날 수 있습니다.
대처 방법
- Asset Optimization > 해당 JS 파일 선택 → ‘지연 로딩 비활성화’ 체크 해제
- 충돌 발생 시엔 해당 파일은 압축/지연 로딩 대상에서 제외
- 자주 문제가 되는 스크립트: Swiper, Slick, Owl Carousel, Theme Core 등
Q. WP Rocket과 Hummingbird를 함께 사용해도 되나요?
A. 권장하지 않습니다. 둘 다 동일한 최적화 기능(캐싱, 압축, 미니파이 등)을 수행하기 때문에 중복 설정 시 충돌이 발생할 수 있습니다.
- WP Rocket 사용 시 Hummingbird는 비활성화 또는 ‘이미지 압축 기능만’ 선택적 사용
- 하나의 플러그인으로만 최적화 기능을 일원화하는 것이 속도 및 관리 측면에서 안전합니다
워드프레스 참고포스팅
'IT 리뷰 > 블로그 SEO' 카테고리의 다른 글
| 워드프레스 WP ROCKET 플러그인 CSS 압축 Gzip 최적화 (0) | 2025.04.04 |
|---|---|
| 네이버 애드포스트 광고수익 환전 및 종합소득세 세금신고 (0) | 2025.03.28 |
| 티스토리 구글검색 누락 서치콘솔 색인문제 발생 (0) | 2025.03.27 |




댓글