워드프레스 테이블 표 만들기와 셀 병합 · TinyMCE Advanced 활용법
워드프레스 테이블 표 만들기와 셀 병합 · TinyMCE Advanced 활용법
네이버 블로그나 티스토리에서 글을 쓰다가 워드프레스로 갈아타면 처음 마주치는 불편함이 몇 가지 있는데, 그중 하나가 바로 표(테이블) 작업입니다. 기존 블로그 서비스처럼 직관적인 표 도구를 기대했다가 막상 워드프레스 편집기를 열어보면, 기본 기능만으로는 아쉬운 부분이 은근히 보이죠.
워드프레스도 예전보다 비주얼 편집기가 많이 좋아졌지만, 디테일한 표 편집을 하려면 여전히 약간의 준비가 필요합니다. 셀 병합, 셀 분할, 테이블 스타일 변경처럼 조금만 고급 작업으로 들어가면 “이거 예전에 블로그에서 하던 것만큼 안 되는데?” 하는 느낌이 들곤 합니다.
그래서 많은 사람들이 테이블 전용 플러그인을 따로 찾게 되는데, 여기서는 무거운 플러그인 대신 평소 글 쓸 때도 함께 쓰기 좋은 TinyMCE Advanced (현재 워드프레스 공식 이름은 Advanced Editor Tools) 기준으로, 표 만들기와 셀 병합·분할을 어떻게 깔끔하게 처리할 수 있는지 정리해 보겠습니다.
아래 화면처럼 워드프레스 에디터에서 표를 능숙하게 다루고 싶다면, 기본 테이블 블록과 TinyMCE Advanced 둘 다 익혀 두면 꽤 든든합니다.

먼저 워드프레스에서 기본으로 제공하는 Table 블록을 어떻게 쓰는지부터 간단히 짚고, 그다음에 TinyMCE Advanced로 부족한 부분을 채우는 흐름으로 정리해 볼게요.
워드프레스 기본 테이블(Table) 블록으로 표 만들기

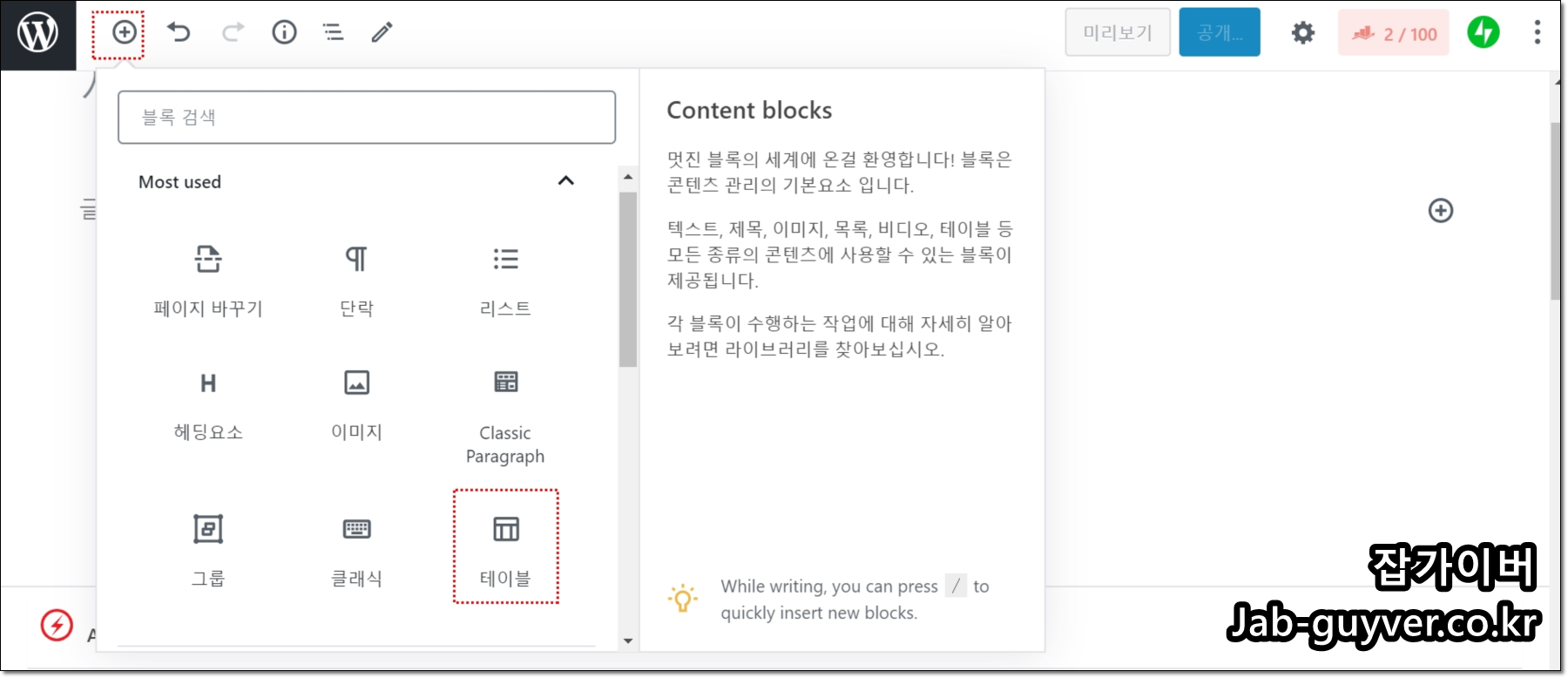
요즘 워드프레스는 블록 에디터(구텐베르크)를 기본으로 쓰기 때문에, 글쓰기 화면에서 “+” 버튼을 누르고 테이블(Table) 블록을 선택하면 바로 표를 추가할 수 있습니다. 이 기본 테이블만으로도 텍스트 제목을 정리하거나, 간단한 가격 비교, 이미지·비디오 정렬 같은 작업 정도는 충분히 처리할 수 있습니다.
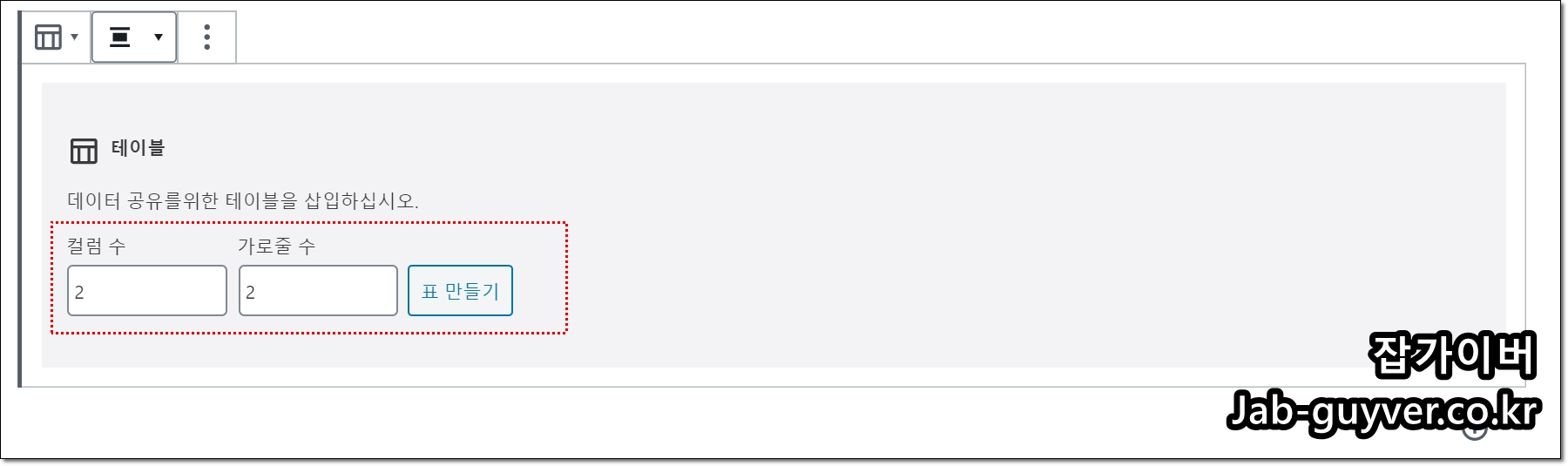
테이블 블록을 선택하면 아래처럼 열과 행 개수를 먼저 지정하는 화면이 뜹니다.

여기에서 원하는 가로(열) · 세로(행) 개수를 적고 확인을 누르면, 바로 글 안에 빈 표가 생성됩니다. 이후에는 셀마다 텍스트, 이미지, 버튼 등을 넣어서 내용을 채워주면 됩니다.

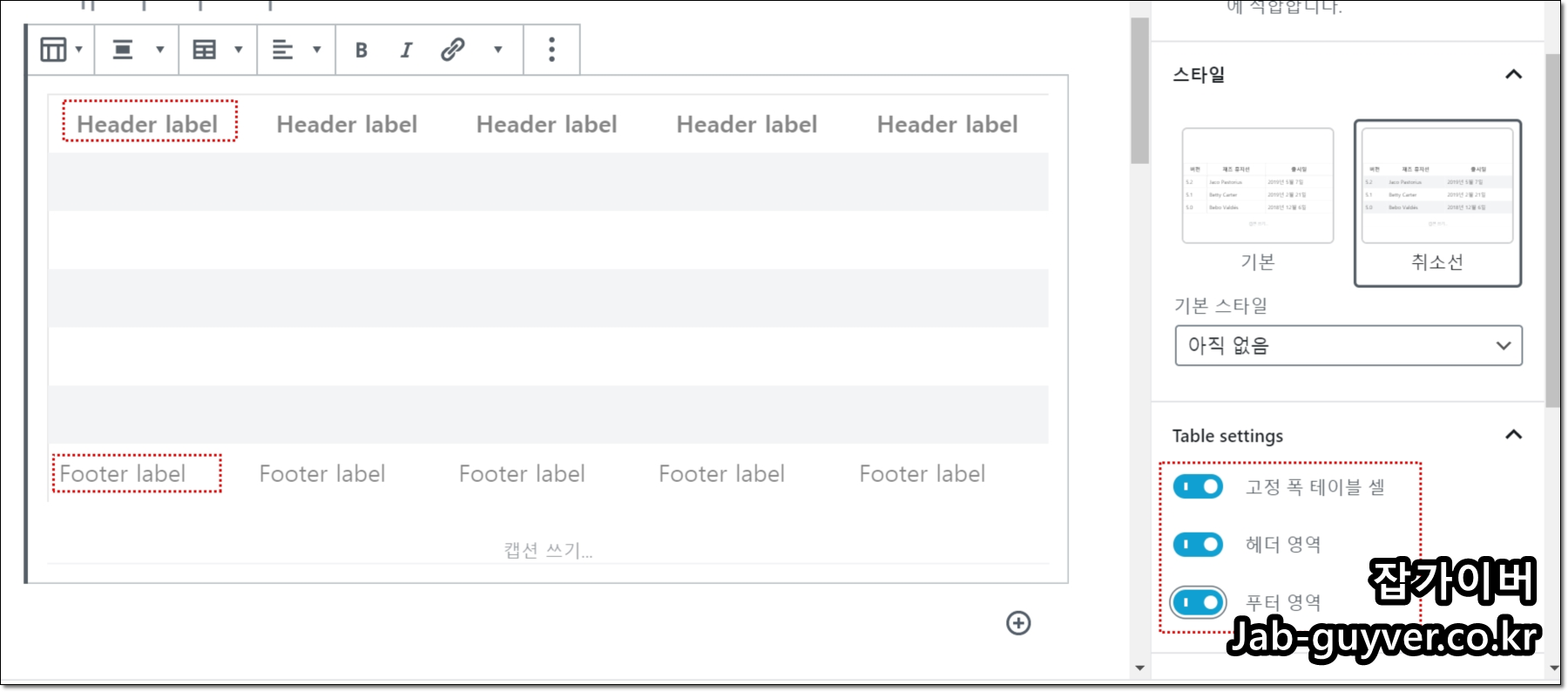
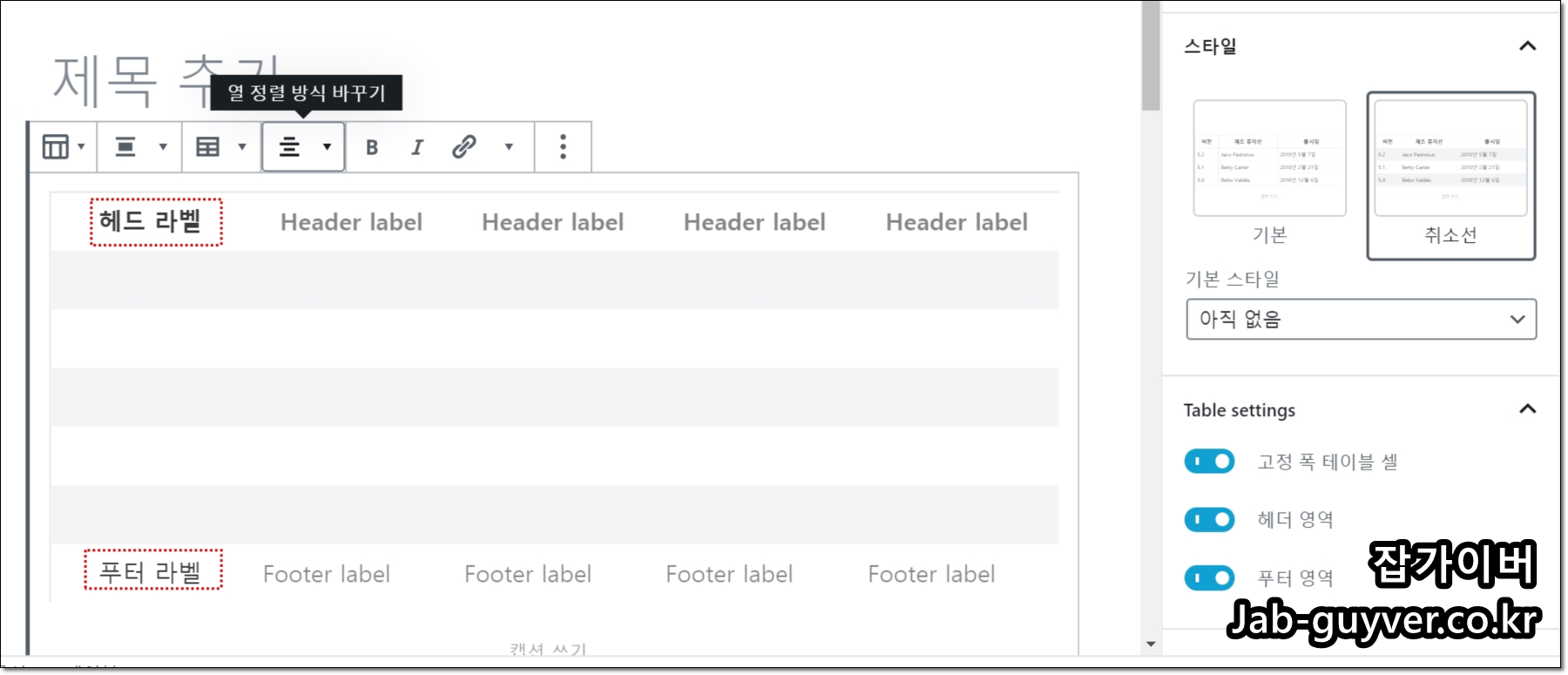
이렇게 만들어진 표는 우측 패널과 상단 도구 모음에서 줄 추가·삭제, 열 추가·삭제, 정렬 방식, 테두리 스타일 등을 어느 정도까지는 조정할 수 있습니다. 기본 스타일만 사용해도 심플한 데이터 정리는 어렵지 않습니다.

행마다 배경색을 번갈아 넣을 수 있는 스타일도 있고, 특정 내용에는 취소선이나 강조를 넣을 수 있어서 간단한 비교표를 만드는 데에는 충분히 쓸 만합니다.

또, 표 전체를 고정 폭 테이블로 만들지, 화면 크기에 따라 너비가 자연스럽게 늘어나는 구조로 둘지 선택할 수 있고, 헤더 영역과 푸터 영역, 캡션(표 제목)을 따로 둘 수도 있습니다.

다만, 이렇게 기본 기능만으로는 가로로 여러 칸을 한 번에 합치거나, 세로 셀 병합 같은 세밀한 편집이 제한적입니다. 복잡한 가격표나 일정표처럼 셀 병합·분할이 자주 필요한 표를 구성할 때는 확실히 한계가 느껴지죠. 이런 상황에서 부담 없이 쓸 수 있는 것이 바로 TinyMCE Advanced 플러그인입니다.
워드프레스 테이블 플러그인 TinyMCE Advanced(Advanced Editor Tools)

TinyMCE Advanced는 예전부터 많이 쓰이던 워드프레스 편집기 확장 플러그인입니다.
지금은 이름이 Advanced Editor Tools (previously TinyMCE Advanced)로 바뀌었지만, 클래식 에디터 환경에서 세밀한 편집 기능을 제공한다는 점은 그대로입니다.
플러그인을 설치하고 활성화하면, 관리자 메뉴에 관련 설정이 생기고, 글쓰기 화면의 Classic Paragraph 블록에서 확장된 툴바를 사용할 수 있습니다.

이 플러그인은 기본 블록 에디터의 표 기능과는 별개로, 클래식 스타일 편집 영역 안에 테이블 메뉴를 추가해 줍니다. 버튼만 보면 예전 워드·한글에서 보던 익숙한 구조라, 텍스트 위주로 글을 쓰는 사람에게 꽤 편합니다.

클래식 에디터(또는 Classic Paragraph 블록)를 선택하면 상단 메뉴에 테이블 아이콘이 생기고, 여기에서 원하는 행·열 개수를 지정해 표를 생성할 수 있습니다.
기본 구조는 아까 살펴본 테이블 블록과 비슷하지만, 이후 편집 옵션이 훨씬 다양해지는 것이 가장 큰 차이입니다.

기본적인 표 생성 방식은 동일하지만, TinyMCE Advanced를 쓰면 셀 단위로 병합·분할, 행/열 삽입·삭제, 그리드 정렬까지 마우스로 쉽게 조정할 수 있습니다.
워드프레스 테이블 셀 병합·분할과 표 디자인 설정

TinyMCE Advanced로 만든 표에서 셀을 합치고 싶다면, 먼저 마우스로 합칠 셀들을 드래그해서 연달아 선택합니다.
그런 다음 상단의 테이블 메뉴에서 셀 병합 항목을 누르면 선택한 셀이 하나의 큰 칸으로 깔끔하게 합쳐집니다.
반대로 이미 합쳐진 셀을 다시 나누고 싶다면 해당 셀을 선택한 뒤 셀 분할 메뉴를 사용하면 됩니다.
가로로 나눌지, 세로로 나눌지, 몇 개의 셀로 나눌지 선택할 수 있어서 복잡한 일정표·가격표·비교표도 꽤柔軟하게 구성할 수 있습니다.


실제로 써보면, 웬만한 표 편집은 워드나 엑셀에 가까운 느낌으로 처리할 수 있습니다. 게다가 이 플러그인이 활성화되어 있으면 엑셀에서 작업해 둔 표를 그대로 복사해 붙여넣을 때도 구조를 꽤 잘 인식해 주기 때문에, 데이터가 많은 표를 만들 때 시간을 꽤 아껴 줍니다.
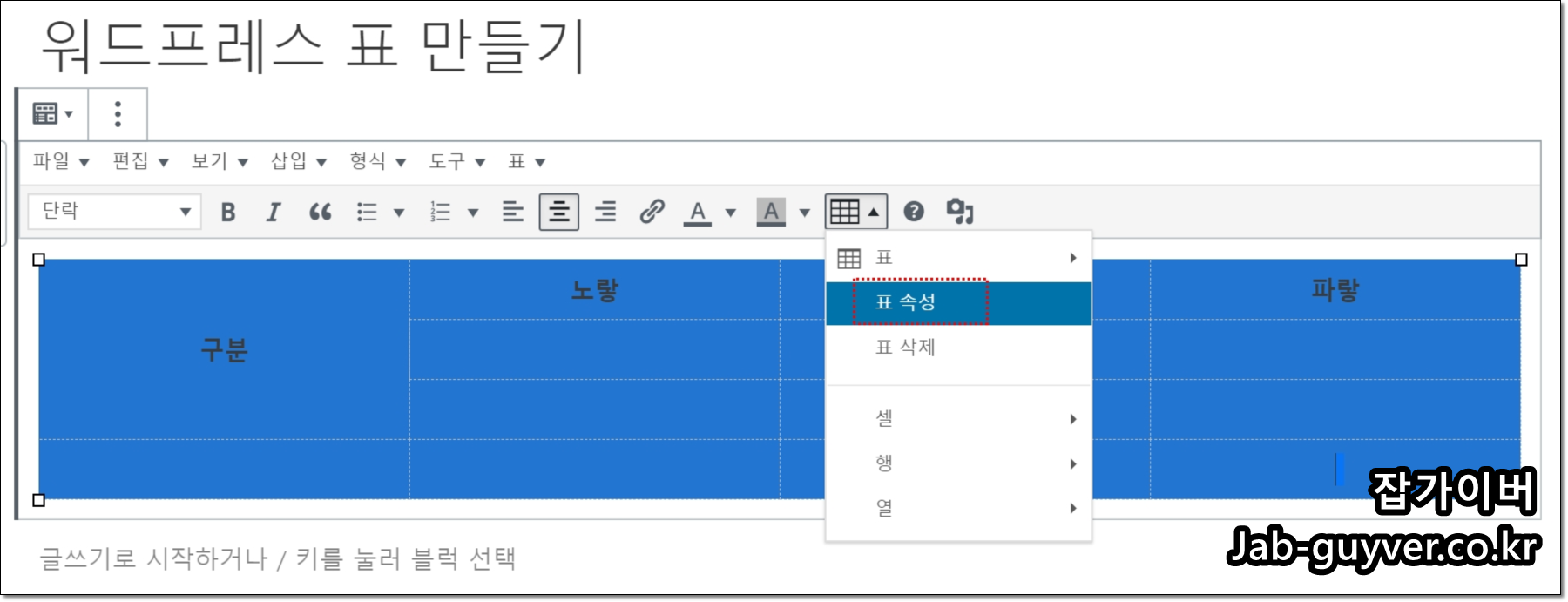
표 모양을 더 손보고 싶다면 표 속성 메뉴를 열어 폭과 정렬, 테두리, 배경색 등을 직접 지정할 수 있습니다.

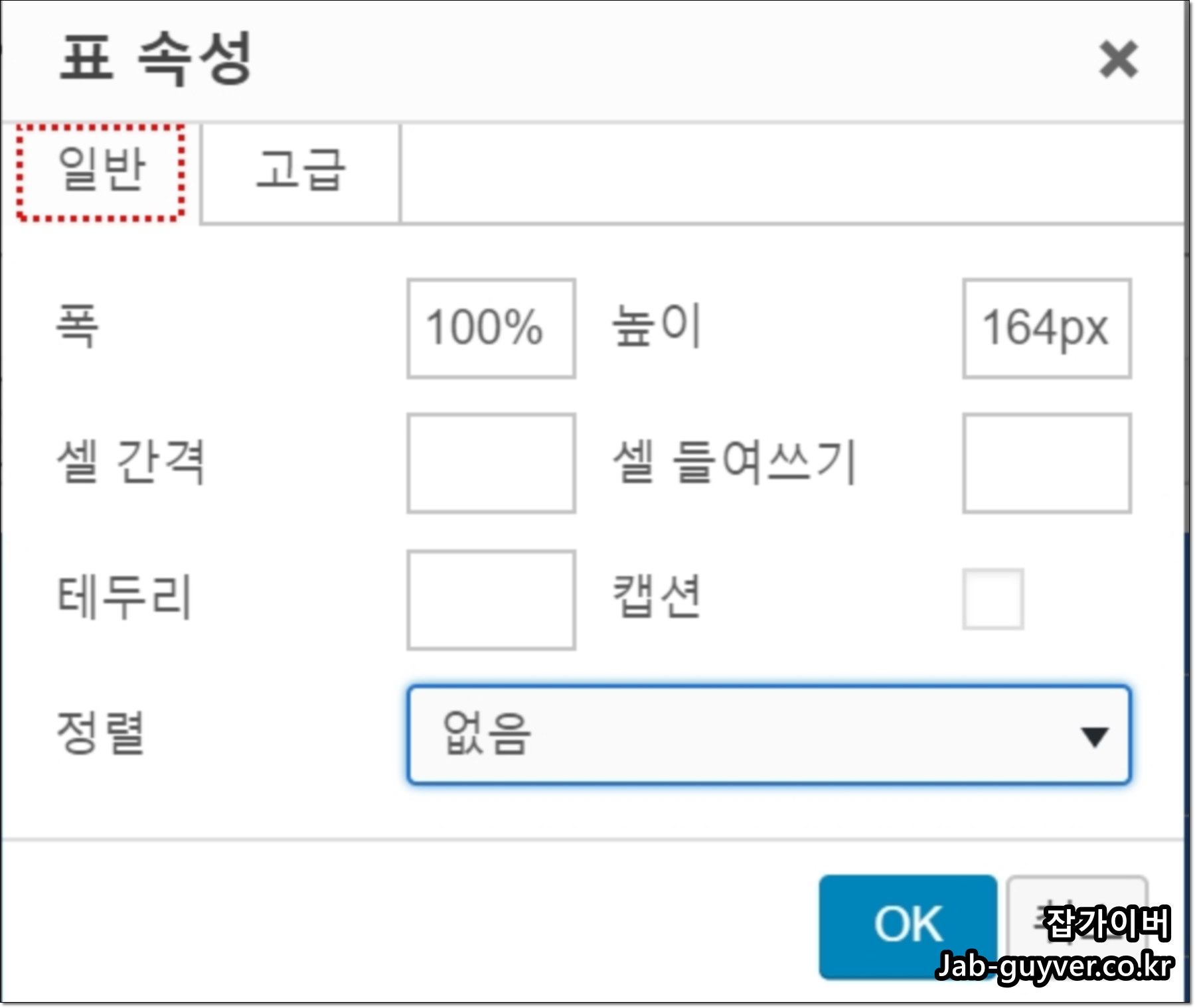
여기에서 표 전체 폭과 높이를 px로 고정할 수도 있고, %로 지정해 반응형 테이블처럼 화면 너비에 맞춰 자연스럽게 줄어들게 만들 수도 있습니다.


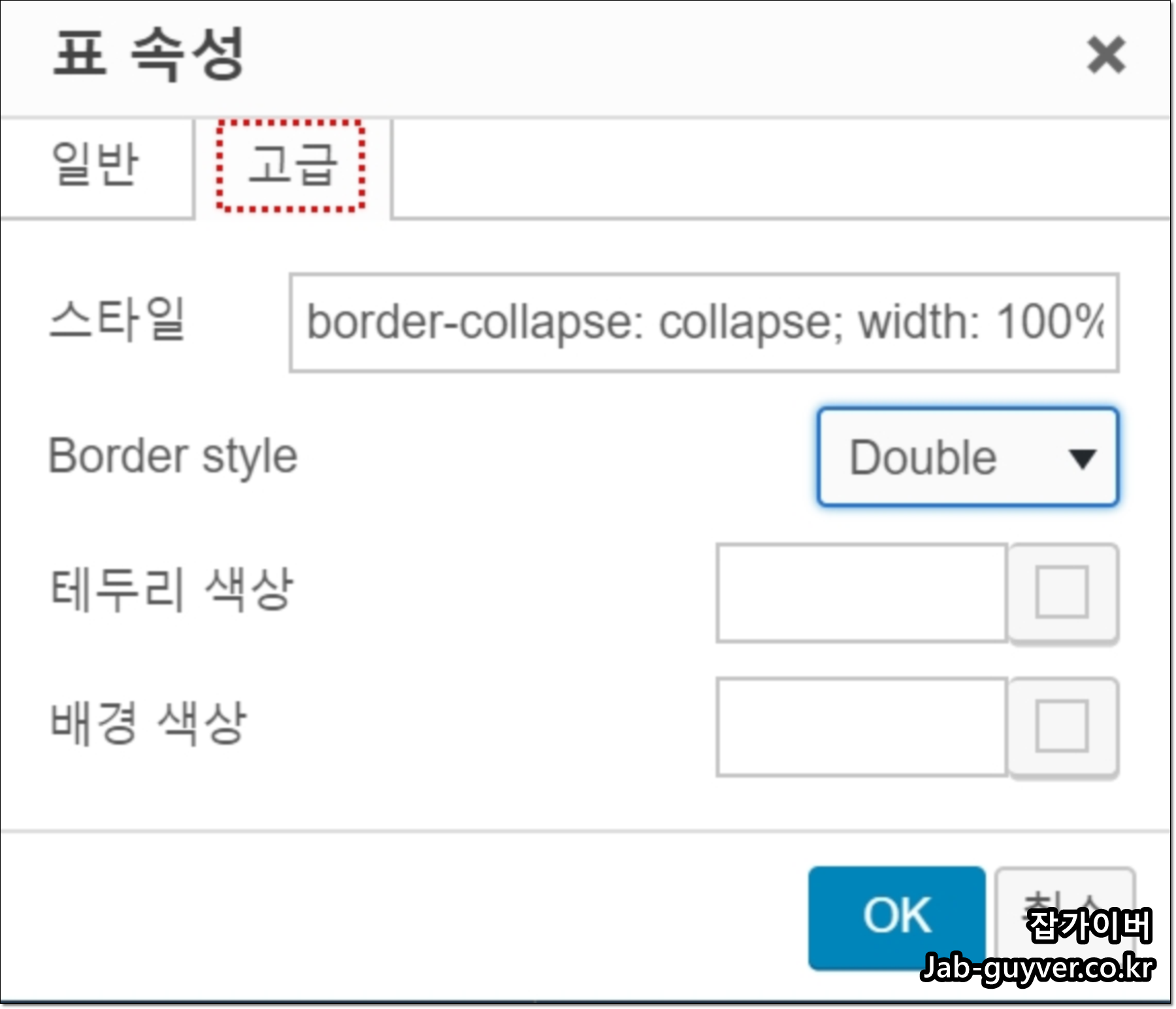
요즘처럼 모바일 접속이 많은 환경에서는 고정 폭(px)보다는 100% 또는 90% 정도의 비율로 두는 편이 화면마다 자연스럽게 맞춰져 보기 좋습니다. 나머지 셀 여백, 들여쓰기, 테두리 두께, 캡션(설명), 정렬 등은 속성 창의 일반 탭에서, 테두리 스타일이나 색상, 배경색 등은 고급 탭에서 세세하게 조정할 수 있습니다.
워드프레스 테이블 작업을 더 편하게 만드는 팁과 플러그인 선택
실제 운영 중인 워드프레스 사이트에서 표를 많이 쓰다 보면, 어떤 플러그인을 중심으로 사용할지 한 번쯤 고민하게 됩니다. TinyMCE Advanced 하나만으로도 셀 병합·분할, 엑셀 붙여넣기, 표 스타일 지정까지 대부분 해결되지만, 상황에 따라 다른 도구를 살짝 곁들이면 더 편해질 때도 있습니다.
예를 들어 복잡한 데이터 표나 가격 비교표를 자주 쓰는 사이트라면 TablePress 같은 전용 테이블 플러그인이 더 어울릴 수 있고, 반대로 텍스트 위주에 가끔 비교표 정도만 쓰는 블로그라면 지금처럼 TinyMCE Advanced + 기본 테이블 블록 조합만으로도 충분합니다.
중요한 건 어떤 도구를 쓰든, 표가 모바일에서 깨지지 않도록 폭을 여유 있게 주고, 첫 줄(헤더)에 내용이 잘 드러나는 구조로 꾸준히 통일해 두는 것입니다. 그렇게 맞춰두면 방문자 입장에서도 표만 봐도 정보 구조가 바로 눈에 들어오고, 전체 글 분위기도 훨씬 정돈된 느낌으로 바뀝니다.
워드프레스 테이블 셀 병합 · TinyMCE Advanced 관련 FAQ
셀 병합·분할만 필요하면 TinyMCE Advanced가 꼭 있어야 할까요?
단순한 표만 쓰는 경우라면 기본 테이블 블록으로도 충분하지만, 가로·세로 셀 병합을 자주 사용하는 표를 만든다면 TinyMCE Advanced처럼 편집 기능이 넉넉한 플러그인을 하나 두는 편이 확실히 편합니다. 특히 엑셀에서 만든 표를 그대로 옮겨와야 하는 경우에는, 클래식 에디터 + TinyMCE Advanced 조합이 시간 아끼는 데 도움이 됩니다.
클래식 에디터 대신 블록 에디터만 쓰고 있는데 TinyMCE Advanced를 같이 써도 되나요?
지금처럼 블록 에디터를 기본으로 쓰는 환경에서도 Classic Paragraph 블록을 추가하면 TinyMCE Advanced 툴바를 그대로 사용할 수 있습니다. 전체 글을 클래식으로 작성하지 않고, 표가 필요한 부분만 Classic Paragraph 블록으로 넣어 쓰는 방식도 많이 사용합니다. 이렇게 섞어 쓰면 블록 에디터의 장점과 TinyMCE의 세밀한 편집을 동시에 가져갈 수 있습니다.
이미 만든 표에 나중에 TinyMCE Advanced를 적용할 수 있나요?
기존에 블록 에디터의 테이블 블록으로 만든 표는 구조 자체가 달라서, 바로 TinyMCE의 표 메뉴로 바뀌지는 않습니다. TinyMCE Advanced를 활용하려면 Classic Paragraph 블록 안에 새로운 표를 만들고 내용을 복사해 넣는 방식을 쓰게 됩니다. 앞으로 표를 많이 다룰 계획이라면, 새로 만드는 표부터는 TinyMCE 기반으로 통일해 두는 편이 관리가 수월합니다.
엑셀에서 복사한 표가 깨져서 붙는 경우는 어떻게 해결하나요?
엑셀 표를 그대로 붙여넣을 때 스타일 정보까지 같이 넘어오면서 HTML이 지저분해지는 경우가 있습니다. 이럴 때는 먼저 엑셀에서 값만 복사하거나, 메모장에 한 번 붙였다가 다시 복사해 텍스트만 정리한 뒤 TinyMCE 표에 채워 넣는 방법이 안정적입니다. 데이터가 많다면 처음 한 번만 구조를 맞춰 두고, 이후에는 행 복제 → 데이터만 교체하는 식으로 쓰면 훨씬 수월합니다.
반응형 사이트에서 표가 화면 밖으로 튀어나가는 문제는 어떻게 잡을 수 있나요?
가장 간단한 설정은 표 폭을 px 대신 100% 또는 90% 정도의 % 값으로 지정하는 것입니다. TinyMCE Advanced의 표 속성에서 폭을 %로 지정해 두고, 테마에서 overflow-x: auto; 스타일을 더해주면 모바일 화면에서 표가 잘리는 문제를 어느 정도 완화할 수 있습니다. 내용이 많은 표일수록 열 수를 줄이고, 텍스트를 간결하게 유지하는 것도 함께 신경 써야 합니다.
표 안에 이미지나 버튼을 넣어도 속도에 문제는 없을까요?
표 안에 이미지를 넣는 것 자체는 문제가 되지 않지만, 한 표 안에 원본 이미지를 여러 개 그대로 넣으면 로딩 속도에 영향을 줄 수 있습니다. 가능하면 이미지 최적화 플러그인(Smush 등)으로 용량을 줄이고, 버튼은 이미지 대신 텍스트 + CSS 스타일로 처리하는 편이 가볍습니다. TinyMCE Advanced를 쓰더라도, 결국 속도는 이미지 용량과 전체 콘텐츠 길이에 영향을 많이 받습니다.
TablePress 같은 테이블 전용 플러그인과 TinyMCE Advanced 중 뭐가 나을까요?
용도가 조금 다릅니다. TablePress는 복잡한 데이터 테이블, 검색·정렬이 필요한 표에 강하고, TinyMCE Advanced는 글 안에서 자연스럽게 쓰는 간단한 표에 강합니다. 가격표나 비교표 수준이라면 TinyMCE만으로도 충분하지만, 수십·수백 행짜리 데이터를 관리해야 한다면 TablePress 같은 전용 플러그인이 더 어울립니다. 필요에 따라 두 가지를 함께 쓰는 경우도 많습니다.
셀 병합을 많이 하면 접근성(스크린리더)에는 문제가 없나요?
셀 병합을 과하게 사용하면 스크린리더가 표 구조를 이해하기 어려워질 수 있습니다. 단순히 디자인을 위해 무작정 셀을 합치기보다는, 헤더 행/열에만 적당히 병합을 쓰고, 데이터 영역은 규칙적인 격자 구조를 유지하는 편이 접근성 측면에서도 안전합니다. 제목이 너무 길다면, 셀 병합 대신 표 캡션이나 본문 설명으로 내용을 보완하는 방법도 생각해 볼 만합니다.
2026년 기준으로 TinyMCE Advanced를 계속 써도 괜찮을까요?
워드프레스는 앞으로도 블록 에디터 중심으로 발전하겠지만, 클래식 에디터와 TinyMCE 기반 글쓰기 방식은 여전히 많은 사이트에서 사용 중입니다.
특히 기존 글이 전부 클래식 기반이라면, TinyMCE Advanced처럼 안정적으로 업데이트되는 플러그인을 같이 쓰는 편이 전환 비용을 줄이는 데 도움이 됩니다. 새 사이트라면 블록 에디터 중심으로 구성하되, 세밀한 표 작업이 필요할 때만 Classic Paragraph + TinyMCE를 병행하는 방식도 충분히 현실적인 선택입니다.
'IT 리뷰 > 블로그 SEO' 카테고리의 다른 글
| 워드프레스 FTP 접속 파일질라 로그인부터 백업·수정까지 필수 설정 정리 (0) | 2025.12.01 |
|---|---|
| 워드프레스 네이버 검색차단 해결방법 · Yeti용 robots.txt 설정과 수집 요청 (0) | 2025.12.01 |
| 워드프레스 이미지 최적화 · Gzip 압축 PageSpeed 점수후기 (Smush · Hummingbird · WP Rocket) (0) | 2025.12.01 |




댓글