워드프레스 표 만들기 표 짤림 해결방법
워드프레스 표 만들기 표 짤림 해결방법
네이버블로그나 티스토리와 달리 워드프레스를 이용해 표 테이블을 작성하는 방법은 조금은 까다롭습니다.
그리고 해상도마다 표가 다르게 나와 작은 해상도에서는 표가 짤리는 문제가 발생하는등 반응형 테마를 사용하는 유저들도 같은 문제가 발생할 수 있으며 이렇게 제작된 사이트는 가시성에도 좋지 않을 뿐더러 구글 서치콘솔에도 좋지 않은 영향을 받아 인터넷 검색최적화에도 안좋은 점수를 받을 수 있습니다.

워드프레스 표 만들기 플러그인
HTML 코딩을 이용하는거보다 워드프레스에서 제공하는 플러그인을 이용하면 쉽게 표를 제작할 수 있습니다.
현재 제가 사용하는 플러그인은 TinyMCE Advanced 입니다.
TinyMCE Advanced
Extends and enhances the block editor (Gutenberg) and the classic editor (TinyMCE).
ko.wordpress.org
TinyMCE Advanced 설명

TinyMCE Advanced는 “클래식 단락”과“하이브리드 모드”를 두가지가 있습니다.

블록 편집기로 전환 할 준비가되지 않았거나 아직 사용할 수없는 플러그인이있는 경우 클래식 단락 블록과 하이브리드 모드를 사용하는 것이 가장 좋습니다. 대부분의 작업에 친숙한 TinyMCE 편집기를 계속 사용할 수 있으며 동시에 블록 편집기의 모든 블록과 새로운 기능에 완전히 액세스 할 수 있습니다.
버전 5.2는 TinyMCE Advanced 버전 5.0에 도입 된 새로운 기능을 계속 개선하고 향상시킵니다. 향상된“Clear Formatting”버튼, 테이블에 대한 몇 가지 고급 설정, 항상 단락 편집기를 블록 편집기에 유지하고 설정을 파일로 가져오고 내보내는 옵션이 있습니다.
WordPress 5.0 이상에서 이전 ( "클래식") 편집기를 계속 사용하려면이 플러그인에 새 편집기를 이전 편집기로 바꾸는 옵션이 있습니다. 두 편집기를 나란히 액세스하거나 사용자가 편집기를 전환하도록하려면 Classic Editor 플러그인 을 설치하는 것이 좋습니다 . TinyMCE Advanced는 기존 편집기 및 이전 WordPress 편집기의 사용을 복원하는 유사한 플러그인과 완벽하게 호환됩니다.
항상이 플러그인을 사용하면 블록 편집기 및 클래식 편집기 (플러그인에서 활성화 된 경우)의 클래식 단락 및 클래식 블록의 Visual Editor 도구 모음에 표시되는 버튼을 추가, 제거 및 정렬 할 수 있습니다. 여기에서 글꼴 크기, 글꼴 모음, 텍스트 및 배경색, 표 등 최대 4 행의 단추를 구성 할 수 있습니다.
TinyMCE 용 플러그인 15 개가 포함되어 있으며, 선택한 버튼에 따라 자동으로 활성화 또는 비활성화됩니다.
또한이 플러그인은 단락 태그를 텍스트 모드로 유지하고 테마의 editor-style.css에서 CSS 클래스를 가져 오는 옵션을 추가합니다
TinyMCE Advanced 기능
- 표준 단락 블록 대신 또는 표준 단락 블록과 함께 사용할 수있는 "클래식 단락"블록.
- 블록 편집기에서 클래식 단락 또는 클래식 블록을 기본 블록으로 설정하는 옵션입니다.
- 대부분의 기본 블록을 클래식 단락으로 변환하고 클래식 단락에서 기본 블록으로 다시 변환 할 수 있습니다.
- 클래식 블록 및 클래식 편집기에서 테이블 작성 및 편집을 지원합니다.
- 클래식 블록 및 클래식 편집기에리스트를 삽입 할 때 추가 옵션.
- 클래식 블록 및 클래식 편집기에서 검색 및 바꾸기.
- 클래식 블록 및 클래식 편집기에서 글꼴 패밀리 및 글꼴 크기를 설정하는 기능.
워드프레스 표 만들기

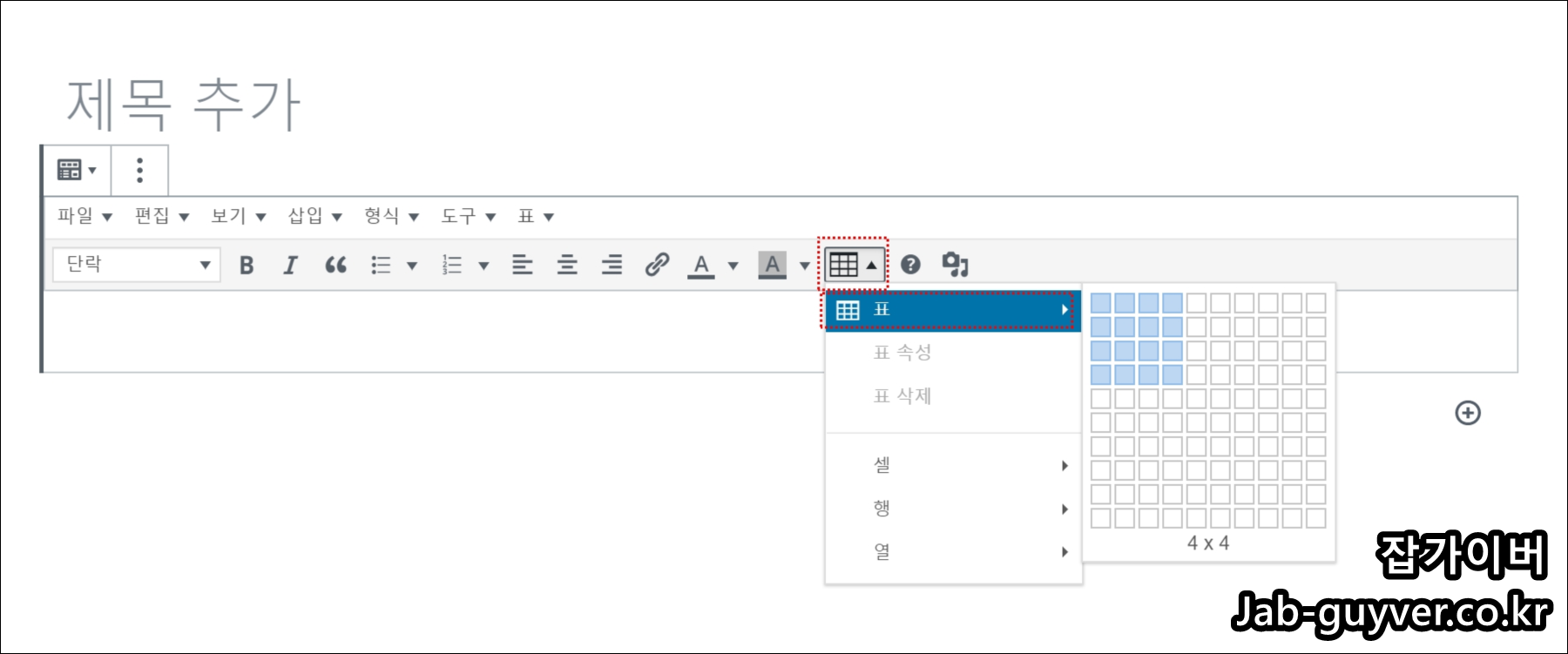
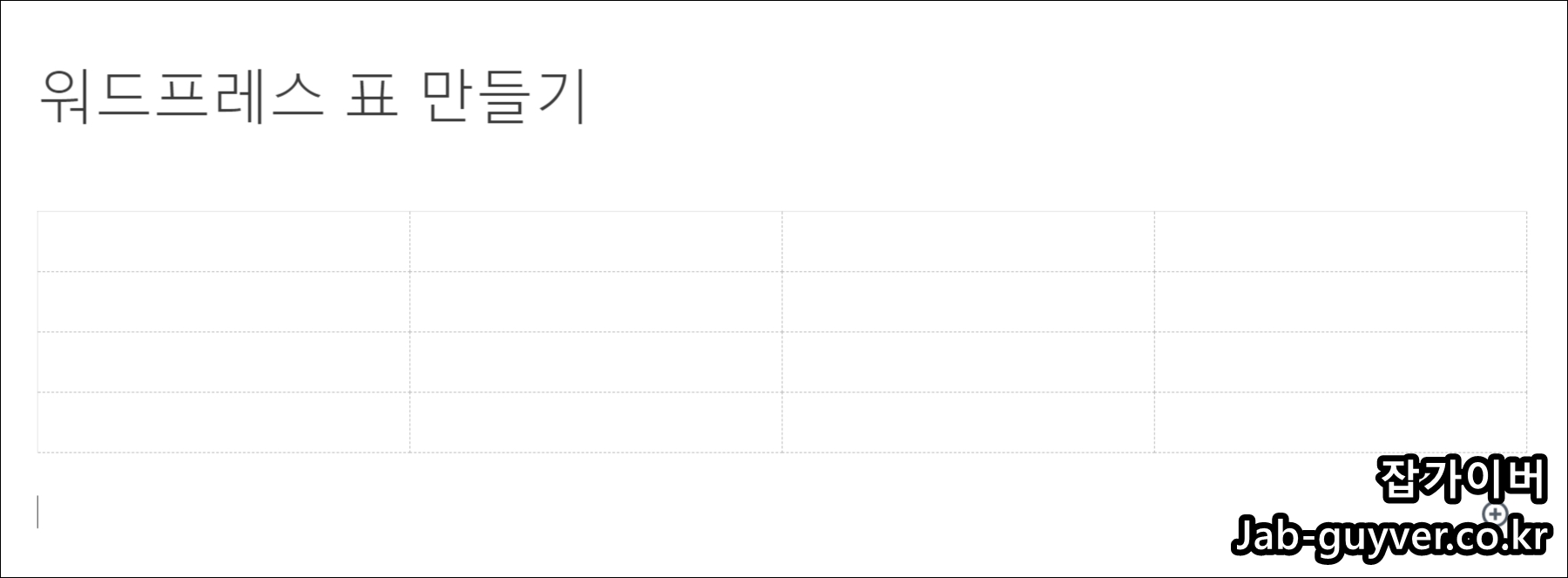
플러그인 설치가 완료되었다면 글 작성시 보는것과 같이 표를 생성할 수 있으며 원하는 행과 열을 설정할 수 있습니다.

하지만 이렇게 작성된 표는 해상도에 따라서 왼쪽처럼 표가 화면을 짤릴수 있습니다.


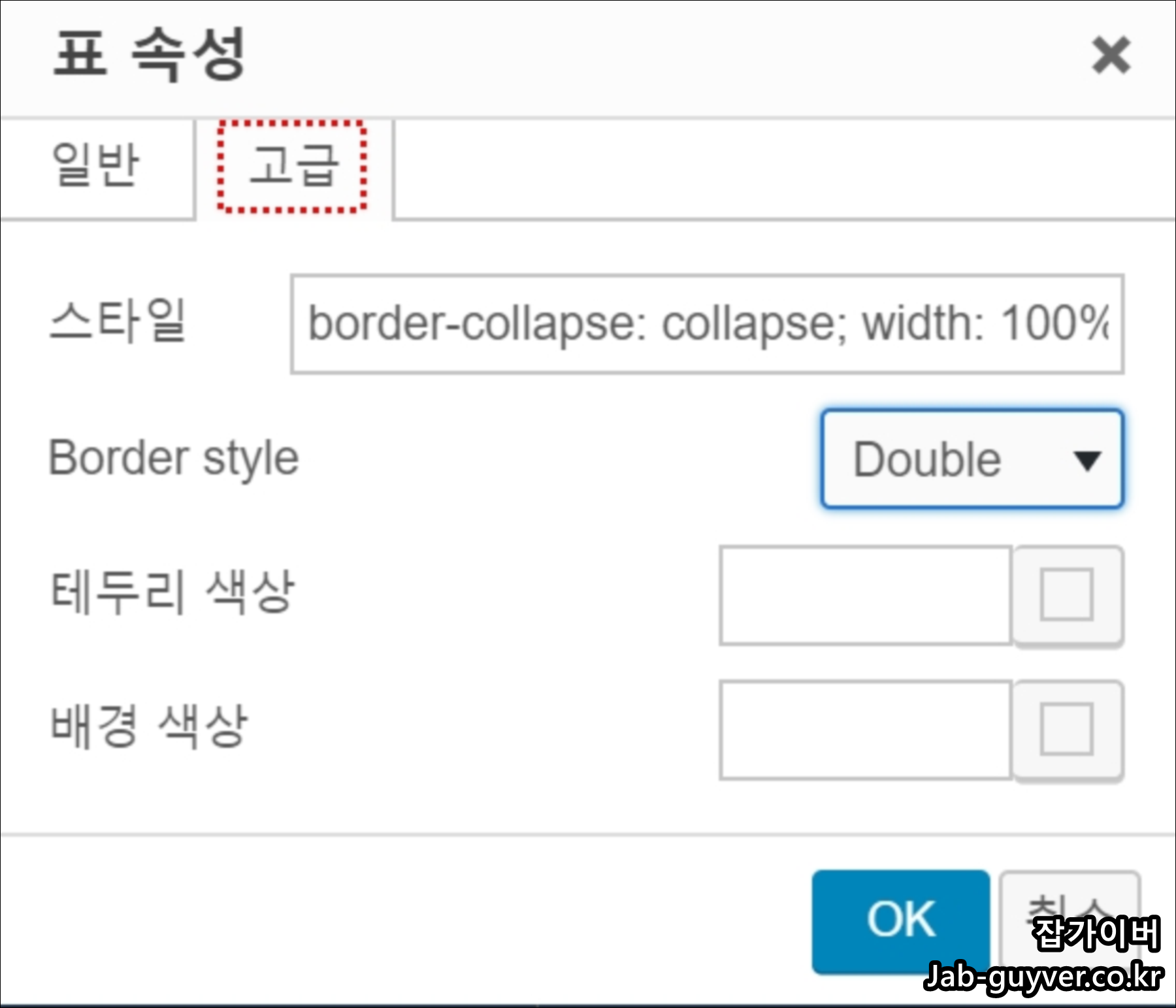
표를 선택 후 표 속성을 눌러주면 폭과 높이를 PX 단위로 설정되어 있는것을 100% 변경합니다.
그럼 해당 표는 해상도에 100% 맞게 최적화 됩니다.

추가로 표의 보더 스타일과 두께 색상등도 설정이 가능합니다.
간단하게 표가 짤리는 문제를 해결할 수 있습니다.
HTLM 표 최적화 방법

그 외에도 티스토리나 다른 사이트에서도 플러그인이 아닌 HTML 태그부분에서 PX부분으로 되어있느것을 동일하게 100% 90%등으로 변경해주는것으로도 문제를 해결 할 수 있습니다.
워드프레스 테이블 "표 만들기" 셀 병합 합치기 - 노랗IT월드
워드프레스 표 만들기 했을때 해상도에 맞지 않아 짤리는 문제 해결 셀 합치거나 나누거나 테이블 기능 설명
yellowit.co.kr
'IT 리뷰 > 블로그 SEO' 카테고리의 다른 글
| 티스토리 본문 글씨 폰트크기 및 링크 색상 변경 (0) | 2021.07.12 |
|---|---|
| 티스토리 스킨 Fastboot 다운로드 수동설치 적용방법 (0) | 2021.07.06 |
| 티스토리 데이블 광고 신청방법 - Dable (0) | 2021.05.27 |




댓글