웹사이트 CSS 배경색·텍스트 색상코드 정리 (티스토리·워드프레스 HTML)
티스토리, 워드프레스, 네이버블로그처럼 플랫폼이 달라도 화면에서 가장 먼저 체감되는 건 색입니다. 배경이 조금만 탁해도 글이 답답해 보이고, 링크 색이 튀면 신뢰도가 떨어져 보이기도 하죠. HTML/CSS에서 색을 지정하는 방식은 단순하지만, “어떤 포맷을 언제 쓰면 편한지”를 알아두면 작업 속도가 확 올라갑니다.

가장 흔한 방식은 HEX(16진수) 입니다. RGB(빨강/초록/파랑) 채널을 0~255 범위로 두고, 이를 16진수 두 자리씩 묶어서 #RRGGBB 형태로 표현합니다. 예를 들어 #FF0000은 빨강, #00FF00은 초록, #0000FF는 파랑(블루)입니다.
2026년 기준으로 실무에서 자주 쓰는 건 HEX와 rgb/rgba, 그리고 테마 작업에서는 CSS 변수(var)까지 같이 묶어서 관리하는 방식이 많습니다.
클릭해서 RGB/CMYK 확인하는 컬러 테이블 (예제)
| 색상 | 이름 | HEX | RGB |
|---|---|---|---|
| LightSalmon | #FFA07A | rgb(255,160,122) | |
| Salmon | #FA8072 | rgb(250,128,114) | |
| DarkSalmon | #E9967A | rgb(233,150,122) | |
| LightCoral | #F08080 | rgb(240,128,128) | |
| IndianRed | #CD5C5C | rgb(205,92,92) | |
| Crimson | #DC143C | rgb(220,20,60) | |
| Red | #FF0000 | rgb(255,0,0) | |
| DarkRed | #8B0000 | rgb(139,0,0) |
| 색상 | 이름 | HEX | RGB |
|---|---|---|---|
| Coral | #FF7F50 | rgb(255,127,80) | |
| Tomato | #FF6347 | rgb(255,99,71) | |
| OrangeRed | #FF4500 | rgb(255,69,0) | |
| DarkOrange | #FF8C00 | rgb(255,140,0) | |
| Orange | #FFA500 | rgb(255,165,0) |
| 색상 | 이름 | HEX | RGB |
|---|---|---|---|
| Gold | #FFD700 | rgb(255,215,0) | |
| Yellow | #FFFF00 | rgb(255,255,0) | |
| Khaki | #F0E68C | rgb(240,230,140) |
| 색상 | 이름 | HEX | RGB |
|---|---|---|---|
| Lime | #00FF00 | rgb(0,255,0) | |
| LimeGreen | #32CD32 | rgb(50,205,50) | |
| Green | #008000 | rgb(0,128,0) | |
| DarkGreen | #006400 | rgb(0,100,0) |
| 색상 | 이름 | HEX | RGB |
|---|---|---|---|
| DeepSkyBlue | #00BFFF | rgb(0,191,255) | |
| DodgerBlue | #1E90FF | rgb(30,144,255) | |
| Blue | #0000FF | rgb(0,0,255) | |
| Navy | #000080 | rgb(0,0,128) |
| 색상 | 이름 | HEX | RGB |
|---|---|---|---|
| Violet | #EE82EE | rgb(238,130,238) | |
| Purple | #800080 | rgb(128,0,128) | |
| Indigo | #4B0082 | rgb(75,0,130) |
| 색상 | 이름 | HEX | RGB |
|---|---|---|---|
| LightGray | #D3D3D3 | rgb(211,211,211) | |
| Gray | #808080 | rgb(128,128,128) | |
| DarkGray | #A9A9A9 | rgb(169,169,169) | |
| Black | #000000 | rgb(0,0,0) |
컬러피커로 찾아보기
컬러피커를 사용해 RGB, HEX, HSL, CMYK 색상 값을 정확하게 확인하고 CSS 코드로 바로 복사할 수 있습니다.
색상 정보
| HEX | ||
|---|---|---|
| RGB | ||
| HSL | ||
| CMYK |
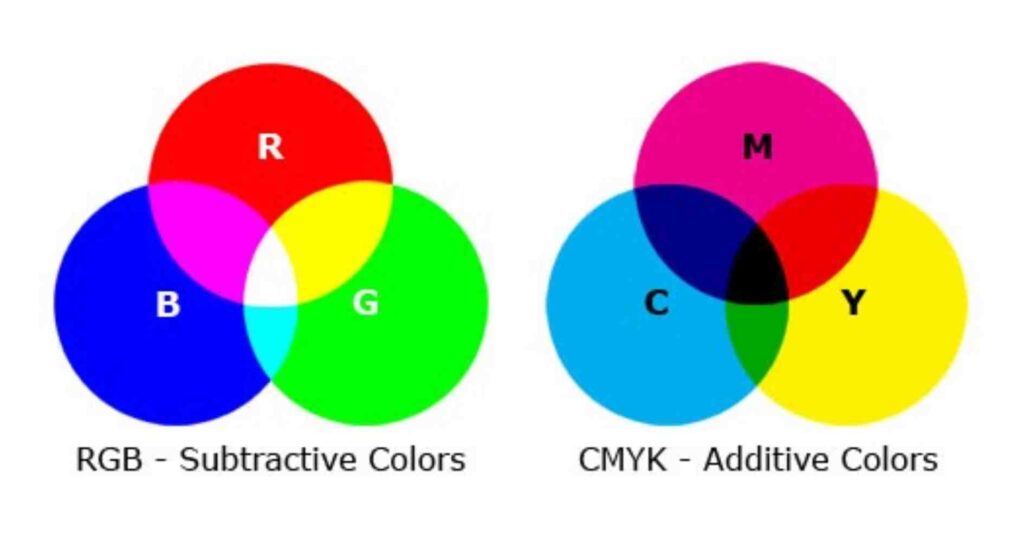
RGB · CMYK 사용 시 주의사항
RGB 색상은 웹과 디지털 화면에서 사용하는 가산 혼합 방식이며, CMYK는 인쇄물에서 사용하는 감산 혼합 방식입니다. 동일한 색상이라도 RGB와 CMYK 환경에 따라 색감 차이가 발생할 수 있으므로 인쇄용 작업 시에는 반드시 CMYK 기준으로 색상을 확인해야 합니다.
예를 들어, #FF0000은 빨간색을, #00FF00은 녹색을, #0000FF는 파란색을 나타내는 CSS 색상코드입니다.
HTML CSS 색상코드 - 컬러코드 16가지 RGB CMYK 가산혼합 - 노랗IT월드
웹 사이트를 만들 때 색상은 중요한 역할을 합니다. HTML과 CSS를 사용하여 웹 사이트의 색상을 지정하는 여러 가지 방법이 있으며 이러한 색상코드를 통해 티스토리나 워드프레스, 네이버블로그
yellowit.co.kr
색상표현 CSS 코드 의미
| 구분 | 설명 | 색상코드 예시 |
| 배경색 (Background Color) |
HTML 요소의 배경색을 지정 | background-color: #RRGGBB |
| 글자색 (Text Color) |
HTML 요소의 글자색을 지정 | color: #RRGGBB |
| 테두리색 (Border Color) |
HTML 요소의 테두리색을 지정 | border-color: #RRGGBB |
| 색상 코드 (Color Codes) |
색상을 표현하기 위해 사용되는 코드 | #RRGGBB: 16진수 RGB 값 (예: #FF0000는 빨간색) rgb(R, G, B): 10진수 RGB 값 (예: rgb(255, 0, 0)) rgba(R, G, B, A): 10진수 RGBA 값 (예: rgba(255, 0, 0, 0.5)) |
색상을 표현하는 포맷은 크게 아래 세 가지가 자주 쓰입니다.
- #RRGGBB: 16진수 RGB 값 (예: #FF0000)
- rgb(R, G, B): 10진수 RGB 값 (예: rgb(255, 0, 0))
- rgba(R, G, B, A): 투명도 포함 (예: rgba(255, 0, 0, 0.5))
실무에서 자주 쓰는 ‘CSS 변수’ 방식
티스토리 스킨이나 워드프레스 테마를 손볼 때는 한 군데에서 색을 바꿨을 때 전체가 같이 바뀌어야 관리가 쉽습니다. 그래서 요즘은 아래처럼 root 변수로 색을 먼저 잡아두는 패턴이 많이 쓰입니다.
:root{
--brand: #1a73e8;
--text: #222222;
--muted: #666666;
--bg: #ffffff;
--line: #e5e7eb;
}
body{ color: var(--text); background: var(--bg); }
a{ color: var(--brand); }
hr{ border-color: var(--line); }이렇게 해두면 다크모드나 시즌 테마처럼 톤을 바꿀 때도 “값만 바꾸면 끝”이라 유지보수가 편해집니다.
예전에는 “HTML 4.01 표준 색 이름 16가지” 같은 이야기도 많았지만, 지금은 대부분 HEX/rgb/rgba 중심으로 쓰고, 컬러 이름은 프로토타이핑이나 테스트 용도로 가볍게 쓰는 정도가 많습니다.

그리고 “웹 안전 색상(216색)”은 과거 CRT/컬러 제한 환경에서 의미가 컸던 개념이라, 요즘 실무에서는 호환성 목적이라기보다 “팔레트 제약을 일부러 걸고 싶을 때” 정도로 언급되는 편입니다.

결국 중요한 건 “색의 개수”보다 톤의 일관성입니다. 배경/텍스트/링크/보더/포인트 컬러가 서로 충돌하지 않게 맞추면, 같은 콘텐츠라도 훨씬 정돈돼 보입니다.

HTML 특정요소 색상설정
- HTML 태그 배경색 변경:
- 태그 뒤에 style 속성과 background-color 속성을 사용합니다.
- 색 이름(gold, greenyellow, tomato) 또는 색 코드(#D6B1EA)를 입력합니다.
- HTML 글자 색 변경:
- 태그 뒤에 style 속성과 color 속성을 사용합니다.
- 색 이름(red, green, blue, hotpink) 또는 색 코드(#83AB57)를 입력합니다.
- HTML 테두리 색 변경:
- border 속성을 사용하여 테두리 색을 변경합니다.
- 선 두께(px), 선 종류(solid), 색 이름(red, blue, green) 또는 색 코드(#57AB9A)를 입력합니다.
<element style="color: code;"></element> 형태로 특정 요소의 색을 바로 지정할 수 있습니다. 아래 예시는 텍스트/배경/테두리 색을 각각 다르게 준 형태입니다.
<p style="color: #FF0000;">Some text ...</p><p style="background: #FF0000;">Some text ...</p><p style="border-color: #FF0000; border-style: solid;">Some text ...</p>
색상코드 표 사용 시 체크할 포인트
색상표를 그대로 가져다 쓰는 것도 좋지만, 가독성은 한 번 더 확인하는 게 좋습니다. 밝은 배경(#FFFFFF 계열)에서는 텍스트를 #222222~#333333로 두면 편하고, 링크는 본문과 확실히 구분되도록 톤을 맞춰두면 클릭률도 더 안정적으로 나옵니다.
웹사이트의 CSS에서 사용할 색상코드로 아래 색상코드표를 참고하세요.
- [IT 리뷰/블로그 SEO] - HTML CSS - 텍스트 폰트 정렬 및 크기, 배경색상, 투명도 속성
- [IT 리뷰/블로그 SEO] - 워드프레스 방문자수 확인 젯팩 CSS Gzip 압축 최적화
- [IT 리뷰/블로그 SEO] - 티스토리 제목 머리말 글씨 크기 폰트 변경
Q. HEX 말고 rgb/rgba는 언제 쓰는 게 편해요?
RGB(0~255) 값을 HEX(#RRGGBB)로, HEX 코드를 RGB로 빠르게 변환합니다. 결과는 복사 버튼으로 바로 저장하세요.
RGB 입력박스에 RGB값(예: 255, 255, 255)을 입력해주세요.
값은 콤마(,) 또는 공백으로 구분해도 됩니다.
하단의 변환 버튼을 누르면 HEX 색상코드가 표시됩니다.
HEX 입력박스에 색상코드(예: #ffffff)를 입력해주세요.
하단의 변환 버튼을 누르면 RGB 값이 표시됩니다.
표시된 RGB 값은 복사 버튼으로 바로 복사할 수 있습니다.
A. 투명도가 필요하거나(예: 오버레이/그림자) 애니메이션에서 값을 다루기 편할 때는 rgba가 체감상 빠릅니다. 정적인 브랜드 컬러는 HEX가 관리가 쉽습니다.
Q. 링크 색이 너무 튀어서 촌스러워 보여요.
A. 링크는 “시선 유도” 역할이라 완전히 죽이면 안 되지만, 본문 텍스트 톤과 너무 대비가 크면 과해 보입니다. 포인트 색을 하나 정해두고 링크/버튼/뱃지에 같이 쓰면 화면이 정리됩니다.
Q. 다크모드는 어떻게 색을 잡는 게 편한가요?
A. 변수(var)로 기본 컬러를 묶어두고, 다크모드 구간에서 변수만 교체하면 유지보수가 편합니다. 배경을 완전 검정(#000)으로 두기보다 아주 짙은 회색(#111~#1a1a)로 두면 눈이 덜 피곤합니다.
Q. “웹 안전 색상 216”은 아직도 의미 있나요?
A. 호환성 때문에 제한할 일은 거의 없고, 오히려 팔레트를 일부러 제한해 톤을 통일하고 싶을 때 참고하는 정도로 쓰는 편입니다.
Q. 색상표에 오타가 있는 것 같아요.
A. 표를 복사해오다 보면 HEX가 한 글자 틀리거나(#FEDEAT처럼) 문자가 섞이는 경우가 종종 있습니다. 적용했는데 색이 이상하면 먼저 HEX 자리수가 6자리인지부터 확인하면 대부분 바로 잡힙니다.
'IT 리뷰 > 블로그 SEO' 카테고리의 다른 글
| 네이버 애드포스트 광고수익 환전 및 종합소득세 세금신고 (0) | 2026.01.22 |
|---|---|
| 마우스 휠 스크롤을 가로 이동 변경 섹션형 웹사이트 HTML/CSS/스크립트 (0) | 2026.01.07 |
| 워드프레스 사이드바 모바일 숨김 + PC 전용 위젯 노출, 좌/우 추가 sticky 설정 (0) | 2026.01.07 |



