티스토리 제목 위 애드센스 광고 추가 상단배너 설정방법
티스토리 제목 위 애드센스 광고 추가 상단배너 설정방법
티스토리 블로그에는 이미 애드센스 자동 광고가 적용되어 있습니다. 하지만 가끔 글에 따라 광고가 나타나지 않는 경우가 있습니다. 이를 보완하기 위해 티스토리글 제목 위에 애드센스 광고를 상단배너를 수동으로 추가하는 방법을 소개하고자 합니다.
작년에는 수동 광고를 제거하여 본문 내용을 중심으로 한 깔끔한 블로그 디자인을 추구했습니다. 그러나 올 봄부터는 자동 광고를 다시 적용함으로써 블로그 수익의 증대를 경험하게 되었습니다.

자동 광고가 유용한 것은 사실입니다. 그러나 글의 내용에 따라 광고가 전혀 표시되지 않을 때가 종종 있습니다. 이에 대비하여 최소한 한 개의 광고가 항상 표시될 수 있도록, 글 제목 위에 애드센스 광고 배너를 추가하는 방법을 안내드리겠습니다.
티스토리 블로그에서 애드센스 광고를 글 제목 위에 배너로 삽입하는 방법은 다음과 같습니다.
티스토리 테마설정 광고수동 삽입

- 티스토리 블로그 관리 페이지에 로그인합니다.
- 블로그 관리 메뉴에서 "꾸미기"를 선택합니다.
- "스킨편집" 옵션을 선택합니다.


- "html 편집"을 클릭하여 스킨의 HTML 코드를 편집할 수 있는 화면으로 이동합니다.
- 화면에서 해당 스킨의 HTML 코드를 찾아서 편집합니다. (고래 3.4 스킨을 기준으로 설명하겠습니다.)
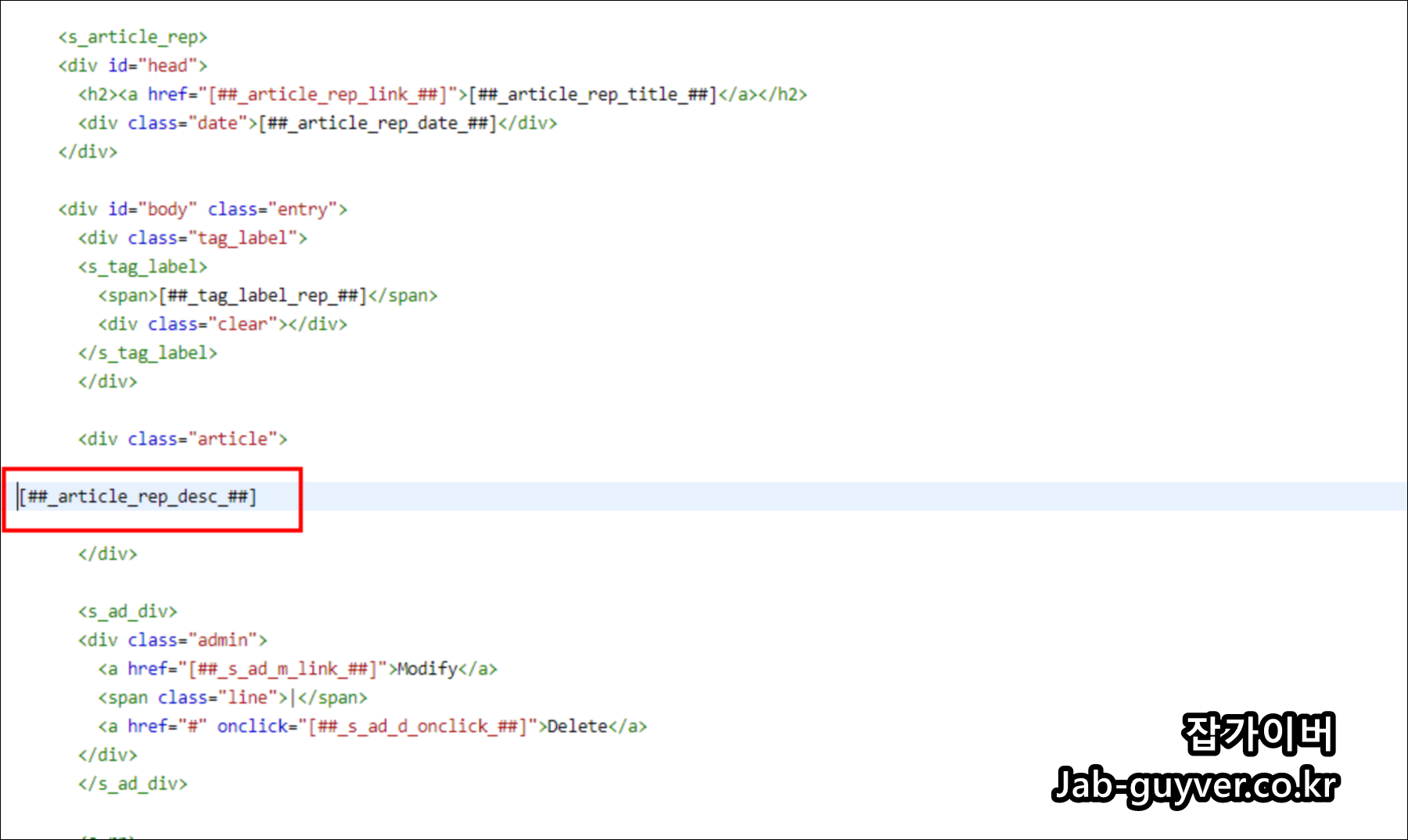
- <s_article_rep> 태그를 찾습니다. 이 태그는 글 제목을 나타내는 부분입니다.
- <s_article_rep> 태그 바로 위에 구글 애드센스 반응형 광고 코드를 넣어줍니다.
애드센스 광고코드 삽입
구글애드센스 홈페이지에 접속 후 광고코드 중 하나를 선택합니다.

예를 들어, 구글 애드센스 광고 코드는 다음과 같은 형식일 수 있습니다:
<!-- 구글 애드센스 광고 코드 -->
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="YOUR_AD_CLIENT_ID"
data-ad-slot="YOUR_AD_SLOT_ID"
data-ad-format="auto"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
위의 코드를 <s_article_rep> 태그 바로 위에 넣어주면 됩니다. 이렇게 하면 애드센스 광고가 글 제목 위에 나타나게 됩니다. 위 코드에서 "YOUR_AD_CLIENT_ID"와 "YOUR_AD_SLOT_ID" 부분을 실제 광고 클라이언트 ID와 광고 슬롯 ID로 바꿔주어야 합니다.
이와 같은 방법으로 자동 광고와 함께 수동으로 배너 광고를 추가하여 더 많은 광고 수익을 얻을 수 있습니다.
단 티스토리 제목 위 상단 배너에 애드센스 광고를 설정하게 되면 사이드바나 상단 배너의 패딩 사이즈에 따라 테마가 깨질 수 잇으니 이 경우 CSS를 통해 상단배너 이미지 크기를 변경하거나 수정 삭제하느것이 좋으며 일부 테마의 경우 사이드바의 경계선을 없애는것이 좋을 수 있습니다.
'IT 리뷰 > 애드센스' 카테고리의 다른 글
| 티스토리 사이드바 광고 애드센스 수동 추가 및 고정방법 (0) | 2023.09.06 |
|---|---|
| 게시자님의 구글 애드센스 계정에 일시적인 광고 게재 제한이 적용되었습니다. (0) | 2023.09.01 |
| 구글 애드센스 앵커광고란? 하단 고정방법 - 티스토리 워드프레스 (0) | 2023.07.28 |




댓글