워드프레스 트래픽 부족 - 서버 다운 및 느려짐 해결
워드프레스 트래픽 부족 - 서버 다운 및 느려짐 해결
웹사이트를 관리하다보면 트래픽 부족으로 스트레스를 받는 경우가 흔한데 카페24의 경우 비교적 비싼 가격으로 저렴한 요금제를 사용 시 금방 트레픽부족으로 접속이 차단됩니다. 저같은 경우 카페24에서 블루호스트로 워드프레스 이전해서 사용하고 있으며 블루호스트의 경우 트래픽 무제한이라고 하지만 동시접속자수 및 일정이상 트레픽에서는 사이트 접속이 제한되곤 하며 접속속도 또한 느려짐이 발생하기 때문에 이러한 경우 공유 호스팅보다는 단독 호스팅으로 업그레이드하는것을 권장합니다.

하지만 이러한 공유호스팅에서 단독 VPS 호스팅등 웹사이트 워드프레스 마이그레이션이 일반인들에게는 쉬운일이 아니기 때문에 홈페이지를 관리하면서 트래픽 부족을 개선하고 서버가 다운되지 않는 방법에 대해 알아봅니다.
트래픽 저하요인 이미지 압축 및 WEBP 변환

우선 가장 먼저 웹사이트에 업로드하는 트래픽에서 가장 많은것을 차지하느것은 사이트 특징에 따라 다르지만 이미지 로딩에서 많은 트래픽을 차지합니다.
저 같은 경우는 기본적으로 포토스케이프를 통해 무손실 PNG 확장보다 JPG 압축된 이미지 포맷으로 업로드합니다.
워드프레스 WEBP 이미지 변환 및 압축 플러그인 - Imagify
워드프레스 WEBP 이미지 변환 및 압축 플러그인 - Imagify 구글크롬등에서 이미지를 저장하게 되면 WEBP 확장자의 이미지를 볼 수 있습니다. 이는 2010년에 구그렝서 공개한 이미지 포맷형식으
jab-guyver.co.kr
그리고 이미지의 경우 JPG를 WEBP로 변경하는데 웹사이트에 최적화된 이미지로 이 경우 워드프레스의 무료 최적화 플러그인인 Imagify 플러그인을 사용합니다.
- [IT 리뷰/블로그 SEO] - 워드프레스 WP-Optimize 데이터베이스 이미지 압축 최적화
- [IT 리뷰/블로그 SEO] - 워드프레스 CSS Gzip 압축 최적화 플러그인 Hummingbird
워드프레스 트래픽 저하 및 속도개선을 위한 워드프레스 플러그인 조합은 여러가지가 있겠지만 무료 사용자라면 WP Smush 플러그인을 사용하는것도 추천합니다.
무거운 테마 플러그인 비활성화 및 CND 활용
워드프레스 속도를 저하하고 트래픽을 차지하는 요인은 바로 무거운 테마와 플러그인입니다.

특히 저 같은 경우 Jetpack "젯팩" 플러그인을 사용하면서 무거운 플러그인의 사용을 추천하지 않지만 이 플러그인에는 트래픽을 저하시키는 이미지 레이지로드 "Lazy Loading Image"기능과 함께 CSS, GZIP, 자바스크립트 등 압축기능을 통해 트래픽을 저하합니다.

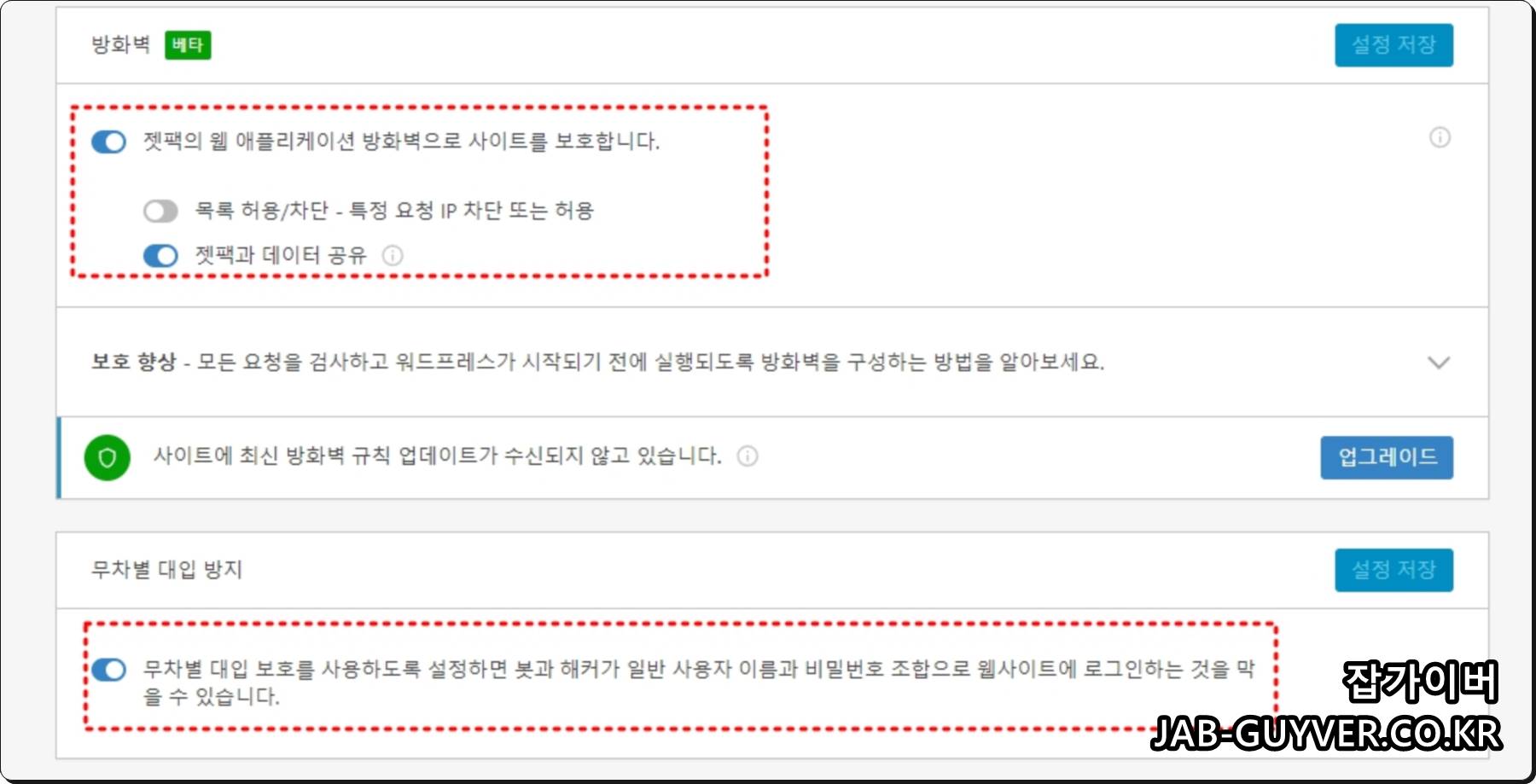
제트팩의 경우 방화벽을 통해 무분별한 접속을 자동으로 차단하는 기능이 있으며 이렇게 트래픽 공격을 하는 사람들이 있끼 때문에 이러한 트래픽방어를 위해 방화벽을 사용해 트래픽 절약을 합니다.
워드프레스 CloudFlare "클라우드플레어"CDN HTTS GZIP 압축 로딩 속도개선
워드프레스는 생각보다 무거워서 생각만치 빠른 속도가 나오지 않는데요 그렇기 때문에 다양한 플러그인 등을 통해서 이미지를 압축하고 HTML이나 JS 쿼리,자바스크립트,CDN,HTML 등을 압축하는 방
jab-guyver.co.kr
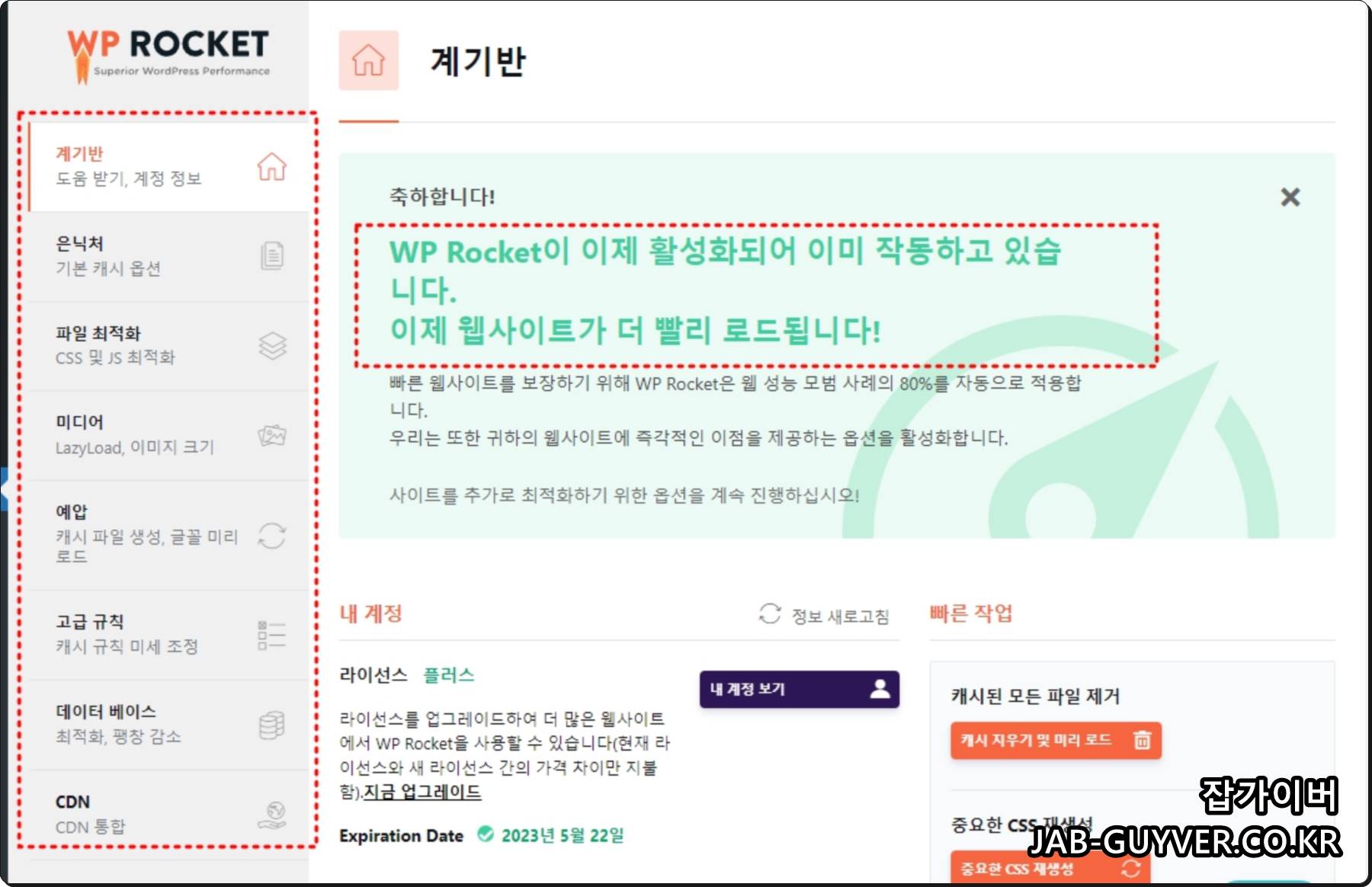
하지만 저 같은 경우 이러한 기능은 유료플러그인인 WP-ROCKET 플러그인을 사용하며 모바일에서도 속도 "amp"를 개선하는 기능을 제공합니다.

그리고 젯팩의 CND "포톤" 기능을 사용해 트래픽을 많이 차지하는 이미지등을 타사의 캐시 웹사이트에서 불러와 절약할 수 있으며 저같은 경우는 이 또한 유료로 WP-Rocket에서 지원하는 CDN을 사용하고 있습니다.

1달에 7달러 정도에 무제한 CDN을 사용할 수 있으며 아쉽게 1개의 계정에 1개의 웹사이트만 사용할 수 있다는 단점이 잇습니다.
CDN : 정책 파일 "CSS, JS, 이미지)의 모든 URL은 제공된 Cname으로 다시 작성되며 CloudFlare및Sucuri와 같은 서비스에서는 필요하지 않습니다.그 외에 클라우드플레어 "https://www.cloudflare.com/ko-kr/ 는 이미 우묭한 트래픽 저하 및 악성코드 방어에 효과적인 기능을 제공하며 이는 WP-ROCKET 플러그인을 사용하면 쉽게 추가로 연동해서 플러그인과의 충돌으 최소화할 수 있습니다.

- 사이트 가속기 활성화
- 이미지 로드시간 빨라짐
- 정책 파일로드시간 빨라짐
- 이미지 Lazy 로드사용
그래서 저같은 경우는 각각의 좋은 플러그인보다는 하나의 플러그인에서 서로 연계하여 추천하는 플러그인을 사용하느것을 권장하는데 워드프레스 최적화는 WP-ROCKET 사용하며 이미지 트래픽 및 압축을 Imagify를 사용하며 제트팩 플러그인을 사용 시 SEO "인터넷검색최적화" 기능만 사용하며 CSS,GZIP 압축, 자바스크립트 최적화, Preload Cache, Minify CSS Files 등의 모든 기능등은 중복되서 실행되지 않게 하기 위해서 기능을 꺼줍니다.
워드프레스 홈페이지 로딩 속도 측정 최적화
워드프레스 홈페이지 로딩 속도 측정 최적화 워드프레스는 생각보다 조금은 무거운 플랫폼이지만 사용자 나름으로 아주 가볍게도 무겁게도 만들 수 있는데요 기본적으로 유료 테마 중에서도
jab-guyver.co.kr
'IT 리뷰 > 블로그 SEO' 카테고리의 다른 글
| 워드프레스 영어 중국어 일본어 다국어 자동번역 홈페이지 만들기 (0) | 2022.12.22 |
|---|---|
| 워드프레스 백업 - 블루호스트 카페24 FTP 접속방법 (0) | 2022.11.25 |
| 다음 화재 카카오 오류 티스토리 증상 복구 (0) | 2022.10.18 |




댓글